
我不太确定我是否正确地表述了标题。
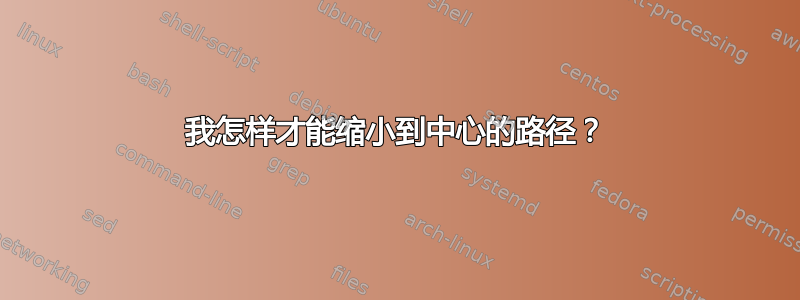
我希望得到类似于手绘图的结果,并且我得到了正确的结果:


以下是代码:
\documentclass{article}
\usepackage[pdftex,active,tightpage]{preview}
\setlength\PreviewBorder{2mm}
\usepackage{xcolor}
\definecolor{pink}{HTML}{FF00FF}
\definecolor{purple}{HTML}{800080}
\usepackage{tikz}
\usetikzlibrary{arrows,positioning, calc,lindenmayersystems,decorations.pathmorphing}
\tikzstyle{vertex}=[draw,fill=black,circle,minimum size=10pt,inner sep=0pt]
\tikzstyle{selected edge} = [draw,line width=5pt,-,red!50]
\tikzstyle{markedCircle}=[line width=1pt,rotate=90,decorate,decoration={snake, segment length=2mm, amplitude=0.4mm}]
\begin{document}
\pgfdeclarelayer{background}
\pgfsetlayers{background,main}
\begin{preview}
\begin{tikzpicture} [scale=1.2]
\node (a)[vertex] at (3,1) {a};
\node (b)[vertex] at (5.5,2.5) {b};
\node (c)[vertex] at (0.5,3) {c};
\node (d)[vertex] at (3.5,4.5) {d};
\node (e)[vertex] at (6,5.5) {e};
\node (f)[vertex] at (0,6.5) {f};
\node (g)[vertex] at (3,7) {g};
\node (h)[vertex] at (4.5,7.5) {h};
\node (i)[vertex] at (6,7.5) {i};
\node (j)[vertex] at (1.5,8.5) {j};
\node (k)[vertex] at (4,9) {k};
\foreach \from/\to in {a/b,a/b,b/d,b/e,c/f,d/f,d/g,f/g,g/h,h/e,h/i,e/i,f/j,g/j,j/k,k/h,k/i}
\draw[line width=2pt] (\from) -- (\to);
\begin{pgfonlayer}{background}
\draw (a.center) edge[selected edge] (c.center);
\draw (c.center) edge[selected edge] (f.center);
\draw (f.center) edge[selected edge] (g.center);
\draw (g.center) edge[selected edge] (j.center);
\draw (g.center) edge[selected edge] (h.center);
\draw (h.center) edge[selected edge] (k.center);
\draw (g.center) edge[selected edge] (d.center);
\draw (d.center) edge[selected edge] (b.center);
\draw (h.center) edge[selected edge] (i.center);
\draw (h.center) edge[selected edge] (e.center);
\end{pgfonlayer}
% Can those be shrinked?
\draw[color=black!80, markedCircle] (a) -- (c) -- (f) -- (g) -- (d) -- (b) -- (a);
\draw[color=purple, markedCircle, fill=purple!10] (f) -- (g) -- (d) -- (f);
\draw[color=red, markedCircle] (b) -- (d) -- (g) -- (h) -- (e) -- (b);
\draw[color=yellow, markedCircle] (g) -- (h) -- (k) -- (j) -- (g);
\draw[color=pink, markedCircle] (f) -- (g) -- (j) -- (f);
\draw[color=pink, markedCircle] (f) -- (g) -- (j) -- (f);
\draw[color=orange, markedCircle] (h) -- (k) -- (i) -- (h);
\draw[color=blue, markedCircle] (h) -- (i) -- (e) -- (h);
\end{tikzpicture}
\end{preview}
\end{document}
我不知道如何制作两件(或三件)东西:
- 将区域缩小到中心,这样线条就不会重叠
- 在区域的中心写下数字
- (也许可以找到一个更随机的解决方案 - 看起来更像手写 - 用于绘制线条而不是蛇)
(目前的消息来源是GitHub。一旦有解决方案,我将立即将其包含在内。)
答案1
你可以在每个区域的中心写下数字,例如
\node[text=black] at (barycentric cs:a=1,b=1 ,c=1,d=1,f=1) {\Large 1};
\node[text=magenta] at (barycentric cs:f=1,g=1 ,j=1) {\Large 2};
可以使用宏实现自动化(顶点=参数)
如果您想避免重叠,第一种可能性是(使用您的样式更新时,您需要添加一些参数)
\begin{tikzpicture} [scale=1.2]
\node (a)[vertex] at (3,1) {a};
\node (b)[vertex] at (5,2) {b};
\node (c)[vertex] at (0,3) {c};
\node[text=black] (o1) at (barycentric cs:a=1,b=1 ,c=1) {\Large 1};
\path (o1) -- coordinate[pos=.8] (a') (a.90);
\path (o1) -- coordinate[pos=.8] (b') (b.225);
\path (o1) -- coordinate[pos=.8] (c') (c.-45);
\draw[color=blue] (a) -- (b) -- (c) -- (a);
\draw[color=blue, markedCircle] (a') -- (b') -- (c')--cycle;
\end{tikzpicture}

答案2
对于内部绘制,我建议在每个顶点使用角平分线。计算这些角平分线的一种不优雅的方法是使用intersectionsandcalc库。使用该calc库,我们创建(但不绘制)与多边形中每条线平行的线,这些线与多边形内部偏移一定量(“内部”由以下多边形的方向决定 - 我说它不优雅!)。然后,库intersections计算这些线对的交点,并在每个交点处粘贴一个节点。这些就是每个节点的内部偏移量。(这仅适用于凸多边形,但可以适用于非凸多边形。)一旦建立这些,它们就可以用于绘制线条。要获得合适的线条类型,请尝试组合装饰(有关更多信息,请参阅第 21.2 节“装饰子路径”)。
这是一些示例代码。需要稍微完善一下才能使其自动化。
\documentclass{article}
%\url{http://tex.stackexchange.com/q/82821/86}
\usepackage{tikz}
\usetikzlibrary{calc,decorations.pathmorphing,intersections}
\begin{document}
\begin{tikzpicture}
\coordinate (a) at (0,0);
\coordinate (b) at (3,0);
\coordinate (c) at (5,3);
\draw (b) -- (a) -- (c) -- cycle;
\def\prev{a}
\def\this{b}
\def\offset{2mm}
\foreach \next in {c,a,b} {
\path[name path=first] ($(\prev)!\offset!90:(\this)$) --
($(\this)!\offset!-90:(\prev)$);
\path[name path=second] ($(\this)!\offset!90:(\next)$) --
($(\next)!\offset!-90:(\this)$);
\path[name intersections={of=first and second}] coordinate
(\prev-\this-\next) at (intersection-1);
\global\let\prev=\this
\global\let\this=\next
}
\draw (a-b-c) -- (c-a-b) -- (b-c-a) -- cycle;
%\draw decorate[decoration={coil,aspect=0,amplitude=2pt}] {
decorate[decoration={random steps}] { (a-b-c) -- (c-a-b) -- (b-c-a) --
cycle }};
\end{tikzpicture}
\end{document}
如上所述,产生以下结果:

如果我交换最后一条命令的注释\draw,我会得到:



