
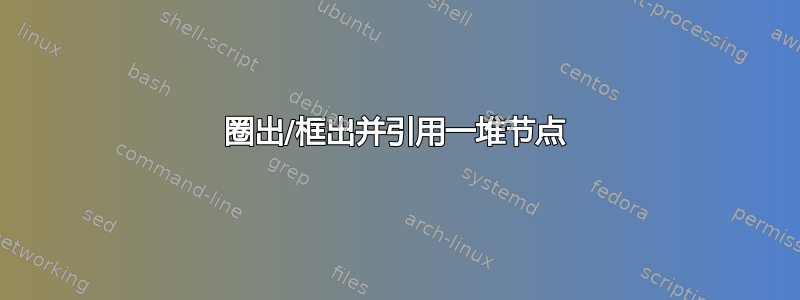
最终目标:绘制节点之间的路径,例如在例子中但不同之处在于这里的节点位于图片内,具体来说,另一个节点是同一张图片中的一堆节点。因此,次要目标是能够将一些节点作为一个整体来引用。

我的第一次尝试只是将上述一堆节点包装在一个大节点中,但奇怪的是,这没有奏效 ;)。所以我看了一下
但我仍然有问题。请参阅相关问题,特别是下面示例代码中的 Q5-Q8。我尝试了两种方法,首选方法是下面称为 first try 的方法,但该方法不起作用(Q5)。第二种方法(使用 fit 库)接近我想要的,但仍然存在一些缺陷(Q6-Q8)。
\documentclass{minimal}
\usepackage{tikz}
\usetikzlibrary{arrows,shapes,fit}
\begin{document}
\tikzstyle{every picture}+=[remember picture]
\begin{tikzpicture}[scale=1.4]
\begin{scope}[>=stealth]
%% Timeline
\draw (0,0) -- (2.2,0);%
\draw[loosely dotted] (2.5,0) -- (3.5,0);%
%%% Q1: In fact, it would have been great if I could just position
%%% the second part of the graph after the continuation dots in
%%% the next scope. See Q4
\draw (3.8,0) -- (7.2,0);%
\draw[loosely dotted] (7.2,0) -- (7.5,0);%
\draw[->] (7.5,0) -- (7.7,0);%
%%% Q2: Is it possible to use calc or something else to just say 5/N+\x-4
\foreach \x/\xtext in {0,...,2,4/N,5/N+1,6/N+2,7/N+3} {%
\draw[shift={(\x,0)}] (0, +0.2) -- (90:0);%
%%% Q3: How do I put this above the tick without manually
%%% setting 0.3? I'm not sure the draw command allows to write
%%% beyond the path ...
\node at (\x,0.3) {$\xtext$};%
}
\end{scope}
\begin{scope}[>=stealth]
%%% Q4: In fact, I wish I could just say continue at any point,
%%% say 3.5 and just start at 1 instead of 4 in this scope. Is
%%% there a way to say this scope should start at 3.5 in the
%%% current picture?
\draw[shift={(4,0)}] (0,0) -- %
node[very near end,right] {$Div_N$} +(90:-0.2);%
\node[right,fill=red!15,baseline] (continuation) at (4,-0.5) {$+
P_N$};%
% ### First try
%%% It's really what I want to do but I can't succeed in
%%% positioning precisely the nested tikzpicture environment.
%%% Q5: What's going wrong here?
% % Maturity phase
% \node[right,fill=red!15] (maturity) at (5,0) {
% \begin{tikzpicture}
% \draw[shift={(5,0)}] (0,0) -- %
% node[very near end,right] (5) {$Div_{N+1}$} +(90:-0.2);%
% \foreach \x/\xtext in {6/(1+g),7/(1+g)^2} {%
% \draw[shift={(\x,0)}] (0,0) -- %
% node[very near end,right] {$Div_{N+1}$} +(90:-0.2);%
% \node[right] (\x) at (\x,-0.5) {$\times \xtext$};%
% }
% \end{tikzpicture}
% };
% ### Alternative solution with the fit library.
%%% It's very close to the end result but 3 problems here:
%%% Q6: Even playing with the opacity, I can't get the same thing
%%% as with the (continuation) node: I can't see the text as well.
%%% Q7: Adding the inner sep option (see why in Q8) gives
%%% underfull \hbox warning???
%%% Q8: But much worse is the fact that if I get rid of the
%%% ellipse and the inner sep options, the rectangular draw
%%% doesn't include the first $Div_{N+1}$ perfectly
% Maturity phase
\draw[shift={(5,0)}] (0,0) -- %
node[very near end,right] (5) {$Div_{N+1}$} +(90:-0.2);%
\foreach \x/\xtext in {6/(1+g),7/(1+g)^2} {%
\draw[shift={(\x,0)}] (0,0) -- %
node[very near end,right] {$Div_{N+1}$} +(90:-0.2);%
\node[right] (\x) at (\x,-0.5) {$\times \xtext$};%
}
\node[fill=red!15,fill
opacity=0.5,anchor=base,thick,ellipse,fit=(5)(6)(7),inner
sep=3.5pt] (maturity) {};%
\end{scope}
%%% Link both parts
\begin{scope}[overlay,>=stealth,very thick,red!15]
\path[->] (maturity) edge [bend left] (continuation);
\end{scope}
\end{tikzpicture}
\end{document}
答案1
(笔记:你一次问了太多问题了!)
一些评论:
- 不要
scale与fit图书馆一起使用! ellipse适合其内容的边界框,因此它总是显得太高。- 你可以使用这个
backgrounds库来放一些东西以下现有内容。
以下是全球性的答案:

\documentclass[margin=1mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{shapes,backgrounds,fit,positioning}
\begin{document}
\begin{tikzpicture}[x=1.4cm]
% all points
\foreach \x in {0,...,7}{
\coordinate (pt \x) at (\x,0);
}
% add ticks and labels
\foreach \x\xtext in {0/0,1/1,2/2,4/N,5/N+1,6/N+2,7/N+3}{
\path (pt \x) node[above=3mm] (tick) {$\xtext$};%
\draw (pt \x) -- (tick);
}
% draw axe
\foreach \x in {0,1,4,5,6}{
\pgfmathtruncatemacro{\xnext}{\x+1};
\draw (pt \x) -- (pt \xnext);
}
% first dotted hole
\draw (pt 2) -- +(.2,0);
\draw[loosely dotted] (pt 2) ++(.5,0) -- ++(1,0);
\draw (pt 2) ++(1.8,0) -- (pt 4);
% second dotted hole
\draw (pt 7) -- ++(.2,0);
\draw[loosely dotted] (pt 7) ++(.2,0) -- ++(.3,0);
\draw[-stealth] (pt 7) ++(.5,0) -- ++(.2,0);
% add formulas
\foreach \x/\form/\subform in {%
4/$Div_{N}$/$+P_N$,%
5/$Div_{N+1}$/,%
6/$Div_{N+1}$/$\times(1+g)$,%
7/$Div_{N+1}$/$\times(1+g)^2$}{%
\path (pt \x)
node[below=3mm,anchor=north,inner sep=0] (form \x) {\form};
\node[below=1pt of form \x.south west,anchor=north west,inner sep=0]
(subform \x){\subform};
\draw (pt \x) -- (form \x);
}
% red ellipse and rectangle
\begin{scope}[on background layer]
\node[rounded corners,fit=(form 5.north west)(subform 7),inner sep=2pt,
fill=red!15] (rr) {};
\node[rounded corners,fit=(subform 4),inner sep=2pt,
fill=red!15] (r4) {};
\draw[-stealth,red!15,very thick] (rr) to[bend left=30] (r4);
\end{scope}
\end{tikzpicture}
\end{document}


