
我在这篇文章的末尾放了一个来自这一页这是一种显示数独网格的非常简单的方法。
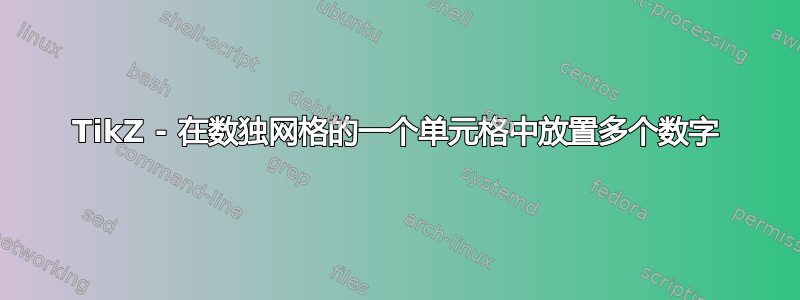
我希望获得帮助,以便增加在一个单元格中指示多个条目的可能性,如以下屏幕截图所示?这是为了指示如何在不给出答案的情况下解决数独问题。

我的问题是关于一种 TiKz 方法,以产生至少具有九种可能性的第一个前述案例。
代码来自 TeXample.net,显示数独网格
\documentclass{article}
\usepackage{tikz}
\newcounter{row}
\newcounter{col}
\newcommand\setrow[9]{
\setcounter{col}{1}
\foreach \n in {#1, #2, #3, #4, #5, #6, #7, #8, #9} {
\edef\x{\value{col} - 0.5}
\edef\y{9.5 - \value{row}}
\node[anchor=center] at (\x, \y) {\n};
\stepcounter{col}
}
\stepcounter{row}
}
\begin{document}
\begin{tikzpicture}[scale=.5]
\begin{scope}
\draw (0, 0) grid (9, 9);
\draw[very thick, scale=3] (0, 0) grid (3, 3);
\setcounter{row}{1}
\setrow { }{2}{ } {5}{ }{1} { }{9}{ }
\setrow {8}{ }{ } {2}{ }{3} { }{ }{6}
\setrow { }{3}{ } { }{6}{ } { }{7}{ }
\setrow { }{ }{1} { }{ }{ } {6}{ }{ }
\setrow {5}{4}{ } { }{ }{ } { }{1}{9}
\setrow { }{ }{2} { }{ }{ } {7}{ }{ }
\setrow { }{9}{ } { }{3}{ } { }{8}{ }
\setrow {2}{ }{ } {8}{ }{4} { }{ }{7}
\setrow { }{1}{ } {9}{ }{7} { }{6}{ }
\node[anchor=center] at (4.5, -0.5) {Unsolved Sudoku};
\end{scope}
\begin{scope}[xshift=12cm]
\draw (0, 0) grid (9, 9);
\draw[very thick, scale=3] (0, 0) grid (3, 3);
\setcounter{row}{1}
\setrow { }{2}{ } {5}{ }{1} { }{9}{ }
\setrow {8}{ }{ } {2}{ }{3} { }{ }{6}
\setrow { }{3}{ } { }{6}{ } { }{7}{ }
\setrow { }{ }{1} { }{ }{ } {6}{ }{ }
\setrow {5}{4}{ } { }{ }{ } { }{1}{9}
\setrow { }{ }{2} { }{ }{ } {7}{ }{ }
\setrow { }{9}{ } { }{3}{ } { }{8}{ }
\setrow {2}{ }{ } {8}{ }{4} { }{ }{7}
\setrow { }{1}{ } {9}{ }{7} { }{6}{ }
\node[anchor=center] at (4.5, -0.5) {Solved Sudoku};
\begin{scope}[blue, font=\sffamily]
\setcounter{row}{1}
\setrow {4}{ }{6} { }{7}{ } {3}{ }{8}
\setrow { }{5}{7} { }{9}{ } {1}{4}{ }
\setrow {1}{ }{9} {4}{ }{8} {2}{ }{5}
\setrow {9}{7}{ } {3}{8}{5} { }{2}{4}
\setrow { }{ }{3} {7}{2}{6} {8}{ }{ }
\setrow {6}{8}{ } {1}{4}{9} { }{5}{3}
\setrow {7}{ }{4} {6}{ }{2} {5}{ }{1}
\setrow { }{6}{5} { }{1}{ } {9}{3}{ }
\setrow {3}{ }{8} { }{5}{ } {4}{ }{2}
\end{scope}
\end{scope}
\end{tikzpicture}
\end{document}
答案1
我引入了一些新命令来帮助解释数独:
更新:按照 Claudio Fiandrino 的建议,将高光放在背景中。还\highligthrectangle添加了一个新功能来突出显示任意矩形部分,例如象限。请注意多个高光如何重叠。
% Highlight some cells
\highlightcell{2}{8}
\highlightrow{8}
\highlighcolumn{5}
\highlightrectangle{4}{1}{6}{3}
% Other marks
\circlecell{5}{2}
\crosscell{8}{1}
% Hints
\hintcell{5}{5}{2,7,8}
\hintcell{1}{1}{3,4,6,7}
导致:

代码如下。
\usetikzlibrary{backgrounds}
% Some customizable styles
\tikzset {
highlight/.style = {yellow, opacity=0.3},
digit/.style = { minimum height = 5mm, minimum width=5mm, anchor=center },
circle/.style = {draw=green!80!black, dotted, very thick},
cross/.style = {red, opacity=.5, shorten >=1mm, shorten <=1mm, very thick, line cap=round},
hint/.style={blue, font=\sf, minimum width=3mm, minimum height=3mm}
}
% Original code-----------------------------------------------------------
% Modified the \node to give a unique name to each one, which is the
% row number, a dash and the column number. E.g: 1-1, 4-5, etc.
\newcounter{row}
\newcounter{col}
\newcommand\setrow[9]{
\setcounter{col}{1}
\foreach \n in {#1, #2, #3, #4, #5, #6, #7, #8, #9} {
\edef\x{\value{col} - 0.5}
\edef\y{9.5 - \value{row}}
\node[digit,name={\arabic{row}-\arabic{col}}] at (\x, \y) {\n};
\stepcounter{col}
}
\stepcounter{row}
}
% New code -------------------------------------------------------------
\def\highlightcell#1#2{
\fill[highlight] (#1-#2.north west) rectangle (#1-#2.south east);
}
\def\circlecell#1#2{
\draw[circle] (#1-#2) circle(4mm);
}
\def\crosscell#1#2{
\draw[cross] (#1-#2.north west) -- (#1-#2.south east);
\draw[cross] (#1-#2.north east) -- (#1-#2.south west);
}
\def\highlightrow#1{
\fill[highlight] (#1-1.north west) rectangle (#1-9.south east);
}
\def\highlighcolumn#1{
\fill[highlight] (1-#1.north west) rectangle (9-#1.south east);
}
\def\hintcell#1#2#3{
\node at (#1-#2) {\hintbox{#3}};
}
\def\highlightrectangle#1#2#3#4{
\begin{pgfonlayer}{background}
\fill[highlight] (#1-#2.north west) rectangle (#3-#4.south east);
\end{pgfonlayer}
}
% UGLY code. Do not read :-)
\def\hintbox#1{
\resizebox{4.5mm}{4.5mm}{%
\tikz[scale=0.3]{%
\def\auxc{0}
\foreach \m in {1,...,9} {
\pgfmathparse{mod(\auxc,3)}
\xdef\x{\pgfmathresult}
\pgfmathparse{-floor(\auxc/3)}
\xdef\y{\pgfmathresult}
\xdef\hintprinted{0}
\foreach \n in {#1} {
\ifnum\n=\m
\node[hint] at (\x,\y) {\n};
\xdef\hintprinted{1}
\fi
}
\ifnum\hintprinted=0
\node[hint, opacity=0.1] at (\x,\y) {\m};
\fi
\pgfmathparse{\auxc+1}
\xdef\auxc{\pgfmathresult} }
}%
}
}
\begin{tikzpicture}[scale=.5]
\begin{scope}
\draw (0, 0) grid (9, 9);
\draw[very thick, scale=3] (0, 0) grid (3, 3);
\setcounter{row}{1}
\setrow { }{2}{ } {5}{ }{1} { }{9}{ }
\setrow {8}{ }{ } {2}{ }{3} { }{ }{6}
\setrow { }{3}{ } { }{6}{ } { }{7}{ }
\setrow { }{ }{1} { }{ }{ } {6}{ }{ }
\setrow {5}{4}{ } { }{ }{ } { }{1}{9}
\setrow { }{ }{2} { }{ }{ } {7}{ }{ }
\setrow { }{9}{ } { }{3}{ } { }{8}{ }
\setrow {2}{ }{ } {8}{ }{4} { }{ }{7}
\setrow { }{1}{ } {9}{ }{7} { }{6}{ }
\node[anchor=center] at (4.5, -0.5) {Unsolved Sudoku};
% Highlight some cells
\highlightcell{2}{8}
\highlightrow{8}
\highlighcolumn{5}
\highlightrectangle{4}{1}{6}{3}
% Other marks
\circlecell{5}{2}
\crosscell{8}{1}
% Hints
\hintcell{5}{5}{2,7,8}
\hintcell{1}{1}{3,4,6,7}
\end{scope}
\end{tikzpicture}


