
抱歉,MWE 太长了,而且问题似乎有点重复。我看过这个问题/答案如何顶部对齐矩形和将 tikz 节点与文本对齐关于使用baseline顶部对齐节点,但在我看来它似乎不起作用。
有没有一种简单的方法可以将这里的每组节点顶部对齐?在 中会更容易吗tikz matrix?(我避免使用它们,因为它们实际上并不遵循我在此处尝试展示的层次结构)。
\documentclass[10pt,landscape]{article}
\usepackage[left=0.5in,right=0.5in,top=1in,bottom=1in]{geometry}
\usepackage{tikz}
\usepackage{xcolor}
\usepackage{varwidth}
\usetikzlibrary{positioning,shapes.geometric,shapes,arrows,chains,mindmap,trees,backgrounds}
\def\ns{\nodepart{second}}
\begin{document}
\tikzstyle{struc}=[rectangle split, rectangle split parts=2,minimum height = 2.5cm, minimum width=1.9cm,inner sep=1pt, text width= 1.8cm, text centered,inner sep=0.15cm, font=\scriptsize\bfseries]
\tikzstyle{agg}=[rectangle,draw=black,fill=white,struc]
\tikzstyle{disc}=[rectangle,draw=black,fill=blue!10,struc]
\tikzstyle{cred}=[rectangle,draw=black,fill=gray!20,struc]
\tikzstyle{comb}=[rectangle,draw=red,fill=yellow!50,dashed,struc]
\begin{tikzpicture}
\node [agg] (ltd) at (0,0) {abcde fghij \nodepart{second} 100\%};
\node [below=2cm of ltd] (aux1) {};
\node [agg,left=3cm of aux1] (par) {Lorem ipsum dolor sit amet \ns 90\%};
\node [disc,below=1.5cm of par.200] (ap) {PLorem ipsum dolor sit amet. \ns 10\%};
\node [disc,right=0.25cm of ap] (oth) {Lorem ipsum dolor sit amet. \ns a};
\node [cred,right=0.25cm of oth] (osp) {Cras eros lectus, euismod et tristique a, vehicula. \ns a};
\node [agg,right=2cm of aux1] (npon) {Neque porro quisquam est qui\ns 5\%};
\node [below=1.5cm of npon] (aux2) {};
\node [disc,left=0.1cm of aux2] (ond) {Neque porro quisquam est qui\ns a};
\node [cred,right=0.1cm of aux2] (osp) {Neque porro quisquam est qui\ns a};
\node [agg,right=1.5cm of npon](npof){Lorem ipsum dolor\ns 2\%};
\node [disc,below=1.5cm of npof] (ofxe) {Lorem ipsum dolor\ns a};
\node [disc,below=0.25cm of ofxe] (ofe) {Lorem ipsum dolor\ns a};
\node [agg,right=0.5cm of npof] (shf){Lorem ipsum dolor \ns 1\%};
\node [disc,below=1.5cm of shf] (shfp) {tristique a, vehicula\ns a};
\node [agg,right=0.5cm of shf](gif){Gtristique a, vehicula\ns 1\%};
\node [disc,below=1.5cm of gif] (gifp) {tristique a, vehiculao \ns a};
\node [agg,right=0.5cm of gif](ulon){Neque porro quisquam est qui \ns 0.5\%};
\node [disc,below=1.5cm of ulon] (ulonp) {Cras eros lectus, euismod et tristique a, vehicula \ns a};
\node [agg,right=0.5cm of ulon](ulof){Neque porro quisquam est qui \ns 0.5\%};
\node [disc,below=1.5cm of ulof] (ulofp) {Cras eros lectus, euismod et tristique a, vehicula \ns a};
\end{tikzpicture}
\end{document}

答案1
接下来,您有一个可能的解决方案。我从下到上构建了您的图表,因为我认为这样更容易。我在代码中添加了一些注释来解释我是如何做到的。
\documentclass[tikz,border=3mm]{standalone}
\usepackage{tikz}
\usepackage{xcolor}
\usepackage{varwidth}
\usetikzlibrary{calc,positioning,shapes.geometric,shapes,arrows,chains,mindmap,trees,backgrounds}
\def\ns{\nodepart{second}}
\begin{document}
\tikzstyle{struc}=[rectangle split, rectangle split parts=2,minimum height = 2.5cm, minimum width=1.9cm,inner sep=1pt, text width= 1.8cm, text centered,inner sep=0.15cm, font=\scriptsize\bfseries]
\tikzstyle{agg}=[rectangle,draw=black,fill=white,struc]
\tikzstyle{disc}=[rectangle,draw=black,fill=blue!10,struc,anchor=north]
\tikzstyle{cred}=[rectangle,draw=black,fill=gray!20,struc,anchor=north]
\tikzstyle{comb}=[rectangle,draw=red,fill=yellow!50,dashed,struc,anchor=north]
\begin{tikzpicture}
% We start with third row.
% All boxes will be top aligned with `right= of xxx.north, anchor=north`
%
\begin{scope}[node distance=3mm]
\node [disc] (ap) {PLorem ipsum dolor sit amet. \ns 10\%};
\node [disc,right= of ap.north east,anchor=north west] (oth) {Lorem ipsum dolor sit amet. \ns a};
\node [cred,right= of oth.north east, anchor=north west] (osp) {Cras eros lectus, euismod et tristique a, vehicula. \ns a};
\node [disc,right= of osp.north east,anchor=north west] (ond) {Neque porro quisquam est qui\ns a};
\node [cred,right= of ond.north east,anchor=north west] (ospb) {Neque porro quisquam est qui\ns a};
\node [disc,right= of ospb.north east,anchor=north west] (ofxe) {Lorem ipsum dolor\ns a};
\node [disc,below=0.25cm of ofxe,anchor=north] (ofe) {Lorem ipsum dolor\ns a};
\node [disc,right= of ofxe.north east,anchor=north west] (shfp) {tristique a, vehicula\ns a};
\node [disc,right=of shfp.north east,anchor=north west] (gifp) {tristique a, vehiculao \ns a};
\node [disc,right= of gifp.north east,anchor=north west] (ulonp) {Cras eros lectus, euismod et tristique a, vehicula \ns a};
\node [disc,right= of ulonp.north east,anchor=north west] (ulofp) {Cras eros lectus, euismod et tristique a, vehicula \ns a};
\end{scope}
% Next right part of second row on top of third with `above=of ...`
\begin{scope}[node distance=25mm]
\node [agg,above=of ofxe.north,anchor=north](npof){Lorem ipsum dolor\ns 2\%};
\node [agg,above=of shfp,anchor=north] (shf){Lorem ipsum dolor \ns 1\%};
\node [agg,above=of gifp.north, anchor=north](gif){Gtristique a, vehicula\ns 1\%};
\node [agg,above=of ulonp.north, anchor=north](ulon){Neque porro quisquam est qui \ns 0.5\%};
\node [agg,above=of ulofp.north, anchor=north](ulof){Neque porro quisquam est qui \ns 0.5\%};
\end{scope}
% Left part of second row.
% We define an auxiliary coordiante to be used as abscissa
\coordinate (aux1) at ($(ap.north)!0.5!(oth.north)$);
% We place the node at abscissa of `aux1` and ordinate of `npof.north`
\node [agg,anchor=north] (par) at (aux1|-npof.north) {Lorem ipsum dolor sit amet \ns 90\%};
% Repeat the previos process
\coordinate (aux2) at ($(ospb.north)!0.5!(ond.north)$);
\node [agg,anchor=north] (npon) at (aux2|-npof.north) {Neque porro quisquam est qui\ns 5\%};
% And repeat for first row.
\coordinate (aux3) at ($(par.north)!0.5!(npon.north)$);
% We don't have an horizontal reference, so `yshift` is used.
\node [agg, anchor=north] (ltd) at ([yshift=20mm]aux3) {abcde fghij \nodepart{second} 100\%};
\end{tikzpicture}
\end{document}

第二版本:
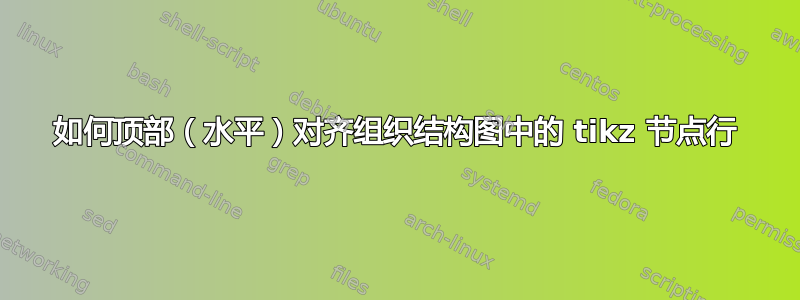
经过进一步的努力,我终于从上到下完成了它。
首先对序言进行一点清理。我使用standalone带有选项的包tikz已经收费TikZ。TikZ已经包含xcolor,所以不需要\usepackage{xcolor}。而且,因为这个 MWE 不需要varwidth,所以我也删除了它。这个解决方案只需要positioning一个shapes库。结果是这样的序言:
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{positioning,shapes}
\def\ns{\nodepart{second}}
接下来是样式。值得一读应该使用 \tikzset 还是 \tikzstyle 来定义 TikZ 样式?。
您声明了一些样式,除了填充颜色之外,其他都相同。使用一个参数声明更容易。现在struc样式有一个参数
\tikzset{struc/.style={rectangle split,
rectangle split parts=2,
minimum height = 2.5cm,
minimum width=1.9cm,
inner sep=1pt,
text width= 1.8cm,
align=center,
inner sep=0.15cm,
font=\scriptsize\bfseries,
draw,
fill=#1}}
您可以使用以下方法修复默认填充颜色
\tikzset{struc/.default=white}
struc并使用更简单的语法声明新的样式
\tikzset{agg/.style=struc}
\tikzset{disc/.style={struc=blue!10}}
\tikzset{cred/.style={struc=gray!20}}
\tikzset{comb/.style={struc=yellow!50,draw=red,dashed}}
最后,从上到下构建图表。
我们将最顶部的节点
\node [agg] (ltd) {abcde fghij \nodepart{second} 100\%};
并与positioning库中的第二个:
\node [agg,below left=2cm and 3cm of ltd.north, anchor=north] (par) {Lorem ipsum dolor sit amet \ns 90\%};
below left=2cm and 3cm of ltd.north2cm表示在的左下方ltd.north放置一个节点。如果你阅读手册,你会看到此语法将锚点更改为南,因此我们需要将其再次修复为。3cmltd.northnorthanchor=north
所有其他节点都放置anchoring在它们上面north/north west/north east,所有引用也都northern位于上面。这样,同一行上的所有节点都顶部对齐。
现在您的工作就是稍微调整一下距离,并将每个节点放置在您喜欢的位置。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{positioning,shapes}
\def\ns{\nodepart{second}}
\begin{document}
\tikzset{struc/.style
={rectangle split, rectangle split parts=2, minimum height = 2.5cm, minimum width=1.9cm,inner sep=1pt, text width= 1.8cm, align=center, inner sep=0.15cm, font=\scriptsize\bfseries,draw,fill=#1}}
\tikzset{struc/.default=white}
\tikzset{agg/.style=struc}
\tikzset{disc/.style={struc=blue!10}}
\tikzset{cred/.style={struc=gray!20}}
\tikzset{comb/.style={struc=yellow!50,draw=red,dashed}}
\begin{tikzpicture}
\node [agg] (ltd) {abcde fghij \nodepart{second} 100\%};
\node [agg,below left=2cm and 3cm of ltd.north, anchor=north] (par) {Lorem ipsum dolor sit amet \ns 90\%};
\node [disc,below left=2cm and 12.5mm of par.north, anchor=north] (ap) {PLorem ipsum dolor sit amet. \ns 10\%};
\node [disc,below right=2cm and 12.5mm of par.north, anchor=north] (oth) {Lorem ipsum dolor sit amet. \ns a};
\node [cred,right=0.25cm of oth.north east,anchor=north west] (osp) {Cras eros lectus, euismod et tristique a, vehicula. \ns a};
\node [agg,below right=2cm and 4.5cm of ltd.north, anchor=north] (npon) {Neque porro quisquam est qui\ns 5\%};
\node [disc,below left=2cm and 1mm of npon.north] (ond) {Neque porro quisquam est qui\ns a};
\node [cred,below right=2cm and 1mm of npon.north] (osp) {Neque porro quisquam est qui\ns a};
\node [agg,right=2.5cm of npon.north east, anchor=north](npof){Lorem ipsum dolor\ns 2\%};
\node [disc,below=2cm of npof.north, anchor=north] (ofxe) {Lorem ipsum dolor\ns a};
\node [disc,below=0.25cm of ofxe.south, anchor=north] (ofe) {Lorem ipsum dolor\ns a};
\node [agg,right=0.5cm of npof.north east,anchor=north west] (shf){Lorem ipsum dolor \ns 1\%};
\node [disc,below=2cm of shf.north,anchor=north] (shfp) {tristique a, vehicula\ns a};
\node [agg,right=0.5cm of shf.north east,anchor=north west](gif){Gtristique a, vehicula\ns 1\%};
\node [disc,below=2cm of gif.north,anchor=north] (gifp) {tristique a, vehiculao \ns a};
\node [agg,right=0.5cm of gif.north east,anchor=north west](ulon){Neque porro quisquam est qui \ns 0.5\%};
\node [disc,below=2cm of ulon.north,anchor=north] (ulonp) {Cras eros lectus, euismod et tristique a, vehicula \ns a};
\node [agg,right=0.5cm of ulon.north east,anchor=north west](ulof){Neque porro quisquam est qui \ns 0.5\%};
\node [disc,below=2cm of ulof.north, anchor=north]
(ulofp) {Cras eros lectus, euismod et tristique a, vehicula \ns a};
\end{tikzpicture}
\end{document}
第二个结果是:



