
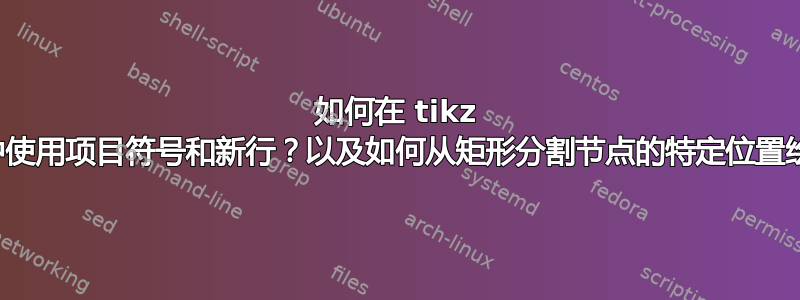
我想要画这样的东西:

这就是我得到的:

我面临三个困难:
- 如何在块内添加项目符号?以及如何对同一块使用不同的字体?
- 如何绘制其余的箭头。
- 如何得到图中arr2下方的三个圆圈?
这是我的 tikz 代码:
\documentclass[a4paper,10pt]{article}
%\documentclass[a4paper,10pt]{scrartcl}
\usepackage{tikz}
\usetikzlibrary{shapes}
\usetikzlibrary{positioning,arrows}
\usepackage[utf8x]{inputenc}
\usepackage{scalefnt}
\begin{document}
\begin{tikzpicture}[fill=blue,ultra thick, scale = 0.75, transform shape,font=\Large]
\node[rectangle] (a1) [draw, minimum width=3.5cm,minimum height=2.5cm] {device $1$};
\node[rectangle] (a2) [draw, minimum width=3.5cm,minimum height=2.5cm,below of=a1,node distance=4cm] {device $2$};
\node[rectangle] (a3) [draw, minimum width=3.5cm,minimum height=2.5cm,below of=a2,node distance=4cm] {device $3$};
\coordinate[right=5.5cm of a1] (a4) {};
\node[rectangle split , rectangle split horizontal] (a5)[draw, minimum height=1cm,inner sep=0.5 cm, above of=a4,node distance=0.6cm] {arr$1$ \nodepart{two} arr$2$ \nodepart{three} arr$3$ \nodepart{four} arr$N$};
\coordinate[below=1.5cm of a5] (a6) {};
\node[rectangle] (b1) [draw, minimum width=2.5cm,minimum height=1cm,left of=a6,node distance=0.5cm] {BB$0$};
\node[rectangle] (b2) [draw, minimum width=2.5cm,minimum height=1cm,below of=b1,node distance=2cm] {BB$1$};
\node[rectangle] (b3) [draw, minimum width=2.5cm,minimum height=1cm,below of=b2,node distance=2cm] {BB$2$};
\node[rectangle] (b4) [draw, minimum width=2.5cm,minimum height=1cm,right of=b1,node distance=6cm] {BB$0$};
\node[rectangle] (b5) [draw, minimum width=2.5cm,minimum height=1cm,below of=b4,node distance=2cm] {BB$1$};
\node[rectangle] (b6) [draw, minimum width=7cm,minimum height=3.5cm,below of=b5,node distance=2.5cm] {dimension \\ bounds in each dim };
\coordinate[right=4cm of a3] (a6) {};
\node[rectangle] (b7) [draw, minimum width=2.5cm,minimum height=1cm,below of=a6,node distance=0.75cm] {BB$3$};
\node[rectangle] (b8) [draw, minimum width=2.5cm,minimum height=1cm,right of=b7,node distance=4cm] {BB$4$};
\node[rectangle] (b9) [draw, minimum width=2.5cm,minimum height=1cm,right of=b8,node distance=4cm] {BB$5$};
\path[->] (a1) edge node {} (a2);
\path[->] (a2) edge node {} (a3);
\path[->] (a1.18.5) edge node {} (a5);
\path[->] (b7) edge node {} (b8);
\path[->] (b8) edge node {} (b9);
\end{tikzpicture}
\end{document}
答案1
项目符号
要放置项目符号,我只需\draw在适当的点处画一个圆圈即可。对于多部分,split rectangle您可以访问第二部分,例如,如a5.two。我们希望在第二部分的南面下方,因此您可以使用:
\draw [blue] ($(a5.two south)+(0,-0.5cm)$) circle (4pt);
这里我使用了 tikz 的calc库来将位置(0,-0.5cm)从移开a5.two south。棕色节点使用 以类似的方式放置。要放置红色节点,我使用计算和(a5.three south)之间的中点,然后也将其垂直移动。因此,“项目符号”的完整代码是:(a5.two south)(a5.three south)(a5.two south)!0.5!(a5.three south)
\coordinate (midway) at ($(a5.two south)!0.5!(a5.three south)+(0,-0.5cm)$);
\draw [blue] ($(a5.two south)+(0,-0.5cm)$) circle (4pt);
\draw [red] (midway) circle (4pt);
\draw [brown] ($(a5.three south)+(0,-0.5cm)$) circle (4pt);
字体更改:
更改字体的一种方法是使用
font=\Large\bfseries
我还添加了使文本居中并使用\\您可以添加的align=center。
项目符号节点内容
由于您想要list在中使用类似的环境,node您可以将节点内容放在里面\parbox,然后使用该itemize环境并应用任何字体更改,就像在外面一样tikzpicture:
\parbox{6.5cm}{\color{blue}%
\begin{itemize}
\item dimension
\item bounds in each dim
\end{itemize}%
}
箭:
我用了
\draw [ultra thick, blue, ->]
(a1.east) --
($(a1.east)+(0.5cm,0)$) |- (b7.west);
绘制其中一个箭头。

参考:
代码:
\documentclass[a4paper,10pt]{article}
%\documentclass[a4paper,10pt]{scrartcl}
\usepackage{tikz}
\usetikzlibrary{shapes}
\usetikzlibrary{positioning,arrows,calc}
%\usepackage[utf8x]{inputenc}
\usepackage{scalefnt}
\begin{document}
\begin{tikzpicture}[fill=blue,ultra thick, scale = 0.75, transform shape,font=\Large]
\node[rectangle] (a1) [draw, minimum width=3.5cm,minimum height=2.5cm] {device $1$};
\node[rectangle] (a2) [draw, minimum width=3.5cm,minimum height=2.5cm,below of=a1,node distance=4cm] {device $2$};
\node[rectangle] (a3) [draw, minimum width=3.5cm,minimum height=2.5cm,below of=a2,node distance=4cm] {device $3$};
\coordinate[right=5.5cm of a1] (a4) {};
\node[rectangle split , rectangle split horizontal] (a5)[draw, minimum height=1cm,inner sep=0.5 cm, above of=a4,node distance=0.6cm] {arr$1$ \nodepart{two} arr$2$ \nodepart{three} arr$3$ \nodepart{four} arr$N$};
\coordinate[below=1.5cm of a5] (a6) {};
\node[rectangle] (b1) [draw, minimum width=2.5cm,minimum height=1cm,left of=a6,node distance=0.5cm] {BB$0$};
\node[rectangle] (b2) [draw, minimum width=2.5cm,minimum height=1cm,below of=b1,node distance=2cm] {BB$1$};
\node[rectangle] (b3) [draw, minimum width=2.5cm,minimum height=1cm,below of=b2,node distance=2cm] {BB$2$};
\node[rectangle] (b4) [draw, minimum width=2.5cm,minimum height=1cm,right of=b1,node distance=6cm] {BB$0$};
\node[rectangle] (b5) [draw, minimum width=2.5cm,minimum height=1cm,below of=b4,node distance=2cm] {BB$1$};
\node[rectangle] (b6) [draw, minimum width=7cm,minimum height=3.5cm,below of=b5,node distance=2.5cm,font=\Large\bfseries,align=center] {%
\parbox{6.5cm}{\color{blue}%
\begin{itemize}
\item dimension
\item bounds in each dim
\end{itemize}
}
};
\coordinate[right=4cm of a3] (a6) {};
\node[rectangle] (b7) [draw, minimum width=2.5cm,minimum height=1cm,below of=a6,node distance=0.75cm] {BB$3$};
\node[rectangle] (b8) [draw, minimum width=2.5cm,minimum height=1cm,right of=b7,node distance=4cm] {BB$4$};
\node[rectangle] (b9) [draw, minimum width=2.5cm,minimum height=1cm,right of=b8,node distance=4cm] {BB$5$};
\path[->] (a1) edge node {} (a2);
\path[->] (a2) edge node {} (a3);
\path[->] (a1.18.5) edge node {} (a5);
\path[->] (b7) edge node {} (b8);
\path[->] (b8) edge node {} (b9);
\coordinate (midway) at ($(a5.two south)!0.5!(a5.three south)+(0,-0.5cm)$);
\draw [blue] ($(a5.two south)+(0,-0.5cm)$) circle (4pt);
\draw [red] (midway) circle (4pt);
\draw [brown] ($(a5.three south)+(0,-0.5cm)$) circle (4pt);
\draw [ultra thick, blue, ->]
(a1.east) --
($(a1.east)+(0.5cm,0)$) |- (b7.west);
\end{tikzpicture}
\end{document}


