
我有一个 HTML 网站的代码,我想将其显示在我的 LaTeX 文档中。问题是,HTML 代码有一个名为的标签<canvas>,HTML 文档中的 JavaScript 代码canvas也有一个名为的变量。
如果我将其设置canvas为用于设置代码样式的语言的关键字,则两个词(canvas 标签和 canvas 变量名称)都会突出显示。但我只希望标签为蓝色。
所以我想,我可以指定一个关键字<canvas来防止没有尖括号的单词被突出显示。但是morekeywords={<canvas}不起作用。
梅威瑟:
\documentclass{scrreprt}
\usepackage{color}
\usepackage{upquote}
\usepackage{listings}
\lstdefinelanguage{JavaScript}{
morekeywords={var, function},
morecomment=[s]{/*}{*/},%
morecomment=[l]//,%
morestring=[b]",%
morestring=[b]'%
}
\lstdefinelanguage{HTML5}{
language=html,
sensitive=false,
morekeywords={<canvas},
otherkeywords={<, >, !},
tag=[s]
}
\lstset{%
% Basic design
basicstyle={\small\ttfamily},
% Code design
keywordstyle=\color{blue}\bfseries,
stringstyle=\color{red},
% Code
language=HTML5,
alsolanguage=JavaScript,
tabsize=2,
showtabs=false,
showspaces=false,
showstringspaces=false,
extendedchars=true,
breaklines=true,
alsodigit={.:;}
% alsoletter={},
}
\begin{document}
\begin{lstlisting}
<!DOCTYPE html>
<html>
<head>
<title>Canvas</title>
<meta charset="UTF-8" />
</head>
<body>
<canvas id="square" width="200" height="200"></canvas>
<script>
var canvas = document.createElement('canvas');
canvas.width = 200;
canvas.height = 200;
var image = new Image();
image.src = 'images/card.png';
image.width = 114;
image.height = 158;
image.onload = window.setInterval(function() {
rotation();
}, 1000/60);
</script>
</body>
</html>
\end{lstlisting}
\end{document}
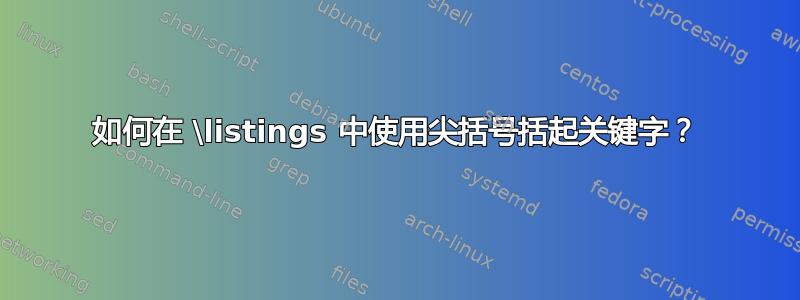
截屏:

有人能帮我吗?
答案1
似乎“其他关键字”首先被处理。因此<被识别为关键字,而不是<canvas。这会有所帮助:
\lstdefinelanguage{HTML5}{
language=html,
sensitive=false,
alsoletter={<},
morekeywords={<canvas},
%otherkeywords={<, >, !},
tag=[s]
}
...但你必须手动将所有可能的标签名称(或者更确切地说<tagname)定义为关键字;-(


