
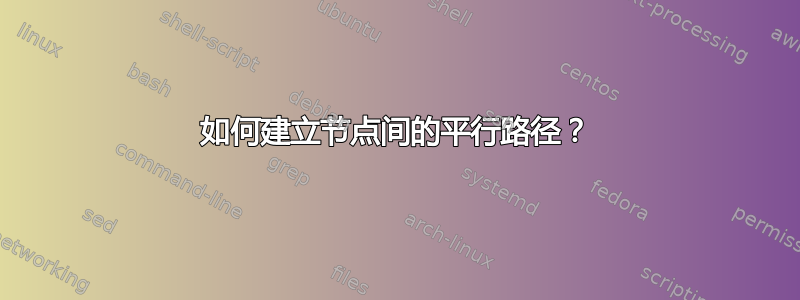
我想用 TikZ 创建一个图形:

我首先尝试使用以下代码(备注:底部完成 MWE):
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3] (A) |-( B);
\end{tikzpicture}

我创建了两个节点 A 和 B,并在它们之间绘制了两条路径。但是第二个覆盖了第一个。
然后我尝试移动第二条路径,但起点和终点也发生了移动:
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3,transform canvas={shift={(-0.2,-0.2)}}] (A) |-( B); % shift complete path
\end{tikzpicture}

然后我尝试用度数修改起点和终点(现在以三条线为例):
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3] (A.80) |-( B.190); %set target with angle
\path [draw,green, line width=3] (A.70) |-( B.200); %set target with angle
\end{tikzpicture}
这看起来不错(见我的第一张图片),但它是尝试和错误获得正确的度数。如果节点形状发生变化,两个路径之间的距离也会发生变化,我必须寻找另一个度数。
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{5cm}}; %modified node
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3] (A.80) |-( B.190); %set target with angle
\path [draw,green, line width=3] (A.70) |-( B.200); %set target with angle
\end{tikzpicture}

我最后一次尝试是使用偏移量来表示开始和结束位置:
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3] (A.north)+(0.2,0) |-( B.west)+(0,-0.2);
\end{tikzpicture}

要使用偏移,我必须确定起始方向(北、西……)。在我的示例中,起始点没问题,但路径的第二部分没有移动。
我还发现TikZ 节点之间的平行边,但我找不到使用它的方法。
有没有更简单的方法来创建并行路径?我不想需要尝试和错误方法找到正确的位置。我最后一次尝试的偏移量似乎是合乎逻辑的版本,但结束位置存在问题。
这是我的 MWE:
\documentclass[]{scrartcl}
\usepackage{tikz}
% ----------------------------------------------------------------
\begin{document}
\tikzstyle{block} = [draw=black,very thick, rectangle, rounded corners]
\section{Problem: Pathes are overwritten}
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3] (A) |-( B);
\end{tikzpicture}
\section{Shift path}
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3,transform canvas={shift={(-0.2,-0.2)}}] (A) |-( B); % shift complete path
\end{tikzpicture}
\section{Set point with degrees}
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3] (A.80) |-( B.190); %set target with angle
\path [draw,green, line width=3] (A.70) |-( B.200); %set target with angle
\end{tikzpicture}
\subsection{But with other nodes}
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{5cm}}; %modified node
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3] (A.80) |-( B.190); %set target with angle
\path [draw,green, line width=3] (A.70) |-( B.200); %set target with angle
\end{tikzpicture}
\section{Use offsets}
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\path [draw,red, line width=3] (A) |-( B);
\path [draw,blue, line width=3] (A.north)+(0.2,0) |- ( B.west)+(0,-0.2);
\end{tikzpicture}
\end{document}
% ----------------------------------------------------------------
答案1
这里有两种方法可以做到这一点。第一种方法使用辅助节点 (C),因为我无法对坐标计算进行分组。第二种方法使用 calc 包并进行现场计算。颜色和距离在 foreach 循环中成对给出,因此您可以控制所有线条的放置位置。
\documentclass[]{scrartcl}
\usepackage{tikz}
\usetikzlibrary{calc}
% ----------------------------------------------------------------
\begin{document}
\tikzstyle{block} = [draw=black,very thick, rectangle, rounded corners]
\section{Solution: shift lines with extra coordinate}
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\foreach \s/\col in {0/red, 0.2/blue, 0.4/green}{
\coordinate[yshift=-\s cm] (C) at (B.west);
\path [draw,\col, line width=2] (A.north)+(\s cm,0) |- (C);
}
\end{tikzpicture}
\section{Solution: shift lines using calc package}
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\foreach \s/\col in {0/red, 0.2/blue, 0.4/green}{
\path [draw,\col, line width=2] (A.north)+(\s cm,0) |- ($(B.west)-(0,\s cm)$);
}
\end{tikzpicture}
\end{document}
如果您希望线条居中,只需在 foreach \foreach \s/\col in {-0.2/red, 0/blue, 0.2/green}{...} 中使用

答案2
你可以使用到路径来做到这一点。(我决定使用不相交的线,但如果你想让它们相交,那应该是微不足道的。)
\documentclass{minimal}
\usepackage{tikz}
\usetikzlibrary{calc}
\tikzset{double -|/.style={to path={%
($(\tikztostart)+(0,1pt)$) -| ($(\tikztotarget)+(-1pt,0)$)
($(\tikztostart)+(0,-1pt)$) -| ($(\tikztotarget)+(1pt,0)$)
}}}
\begin{document}
\begin{tikzpicture}
\draw (0,0) to[double -|] (1,1);
\end{tikzpicture}
\end{document}
答案3
我已经使用后续操作来绘制两条附加线,并缩短它们以使端点适合。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\tikzstyle{block} = [draw=black,very thick, rectangle, rounded corners]
\tikzstyle{mytriple} = [red, line width=3, postaction={transform canvas={shift={(0.2,-0.2)}}, draw, blue, line width=3, shorten >=0.2cm, shorten <=0.2cm},%
postaction={transform canvas={shift={(0.4,-0.4)}}, draw, green, line width=3, shorten >=0.4cm, shorten <=0.4cm}]
\begin{tikzpicture}
\node [block] (A) at (0,0) {\rule{2cm}{2cm}};
\node [block] (B) at (5,5) {\rule{2cm}{2cm}};
\draw [mytriple] (A) |- (B);
\end{tikzpicture}
\end{document}



