
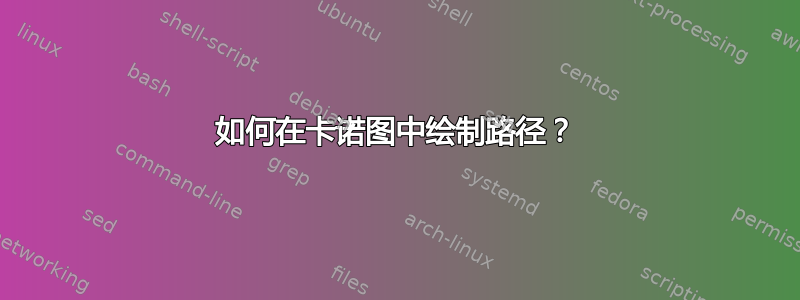
我想画这样的东西:

因此我想强调一下从 13 -> 9 -> 11 -> 3 的路径。我怎样才能在卡诺图上绘制这条路径?
编辑:它不必用来完成kvmacros,但我想要一个例子,通过它我可以毫无问题地创建其他卡诺图(带有其他块标记)。
卡诺图相当简单明了,尽管我更喜欢将 x 放在底部,将 w 放在右侧。
\documentclass{article}
\usepackage[pdftex,active,tightpage]{preview}
\setlength\PreviewBorder{2mm}
\usepackage[dvipsnames]{xcolor}
\input{kvmacros}
\begin{document}
\begin{preview}
\karnaughmap{4}{$f(w,x,y,z)$}{{$w$}{$x$}{$y$}{$z$}}%
{
1100
1100
0011
0101
}
{
\textcolor{Blue}{
\put(2,3.5){\oval(3.9,0.9)[]}
}
\textcolor{WildStrawberry}{
\put(0.9,3.5){\oval(1.7,0.8)[]}
}
\textcolor{Green}{
\put(0.7,1.5){\oval(1.9,0.9)}
}
\textcolor{Sepia}{
\put(1.5,1.5){\oval(1.6,0.7)}
}
\textcolor{Red}{
\put(1.92,1){\oval(0.9,1.9)}
}
\textcolor{LimeGreen}{
\put(1.76,-0.2){\oval(0.9,2.1)[t]}
\put(1.76,4.2){\oval(0.9,2.1)[b]}
}
}
\end{preview}
\end{document}
答案1
以下是使用的示例tikzmark:

笔记:
这确实需要两次运行。第一次确定位置,第二次进行绘图。
来自
\tikzmark在正文旁边添加大括号。另外,我不知道这些坐标是如何确定的,所以我只是搭载在现有节点上,因此添加了
tikzmark和13并11用于shorten >= -4.5ex延伸到它上方的节点。picture该模式的绘图质量\oval似乎不太好,但也许这个网站上有人可以解决这个问题。
代码:
\documentclass[border=2pt]{standalone}
\usepackage[dvipsnames]{xcolor}
\input{kvmacros}
\usepackage{tikz}
\usetikzlibrary{calc}%
\newcommand{\tikzmark}[1]{%
\tikz[overlay, remember picture, baseline] \node (#1) {};%
}
\newcommand{\DrawArrow}[3][]{%
\begin{tikzpicture}[overlay,remember picture]
\draw[
->, thick,% distance=\ArcDistance,
%shorten <=\ShortenBegin, shorten >=\ShortenEnd,
%out=\OutAngle, in=\InAngle, Arrow Style, #2
#1
]
($(#2)+(-0.50em,3.5ex)$) to
($(#3)+(1.5em,0.0ex)$);
\end{tikzpicture}% <-- important
}
\begin{document}
\karnaughmap{4}{$f(w,x,y,z)$}{{$w$}{$x$}{$y$}{$z$}}%
{
1100
1100
0011
0101
}
{
\textcolor{Blue}{
\put(2,3.5){\oval(3.9,0.9)[]}
}
\textcolor{WildStrawberry}{
\put(0.9,3.5){\oval(1.7,0.8)[]}
}
\textcolor{Green}{
\put(0.7,1.5){\tikzmark{11}\oval(1.9,0.9)}
}
\textcolor{Sepia}{
\put(1.5,1.5){\oval(1.6,0.7)}
}
\textcolor{Red}{
\put(1.92,1){\oval(0.9,1.9)}
}
\textcolor{LimeGreen}{
\put(1.76,-0.2){\tikzmark{13}\oval(0.9,2.1)[t]}
\put(1.76,4.2){\oval(0.9,2.1)[b]}
}
}
\DrawArrow[red, ultra thick, out=-180, in=-90, distance=1.5em, shorten >= -4.5ex]{13}{11}
\end{document}


