
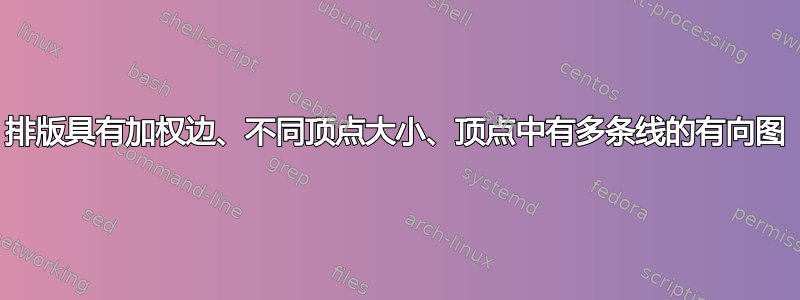
我想用 TikZ 绘制下图所示的图形,并做一些修改:

首先,我想将节点的标签作为第二行带到内部。例如在节点内部A它将显示A,然后在下面(0.5 70/70)(最好使用比A)。
此外,我想根据标签中显示的数值更改节点的大小。例如,节点埃大约是节点的两倍A。
答案1
有一种可能性是:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\definecolor{myyellow}{RGB}{255,255,150}
\newcommand\mytext[3][\scriptsize]{#2\\#1 #3}
\newcommand\mynode[4][]{%
\node[mynode,#1,text width=\the\dimexpr#2cm*3] (#3) {\mytext{#3}{#2 #4}};
}
\begin{document}
\begin{tikzpicture}[
node distance=2cm,
mynode/.style={
circle,
draw,
fill=myyellow,
align=center}
]
\mynode{0.67}{d}{(130/61)}
\mynode[below=of d]{0.45}{c}{(130/61)}
\mynode[below=of c]{0.50}{a}{(130/61)}
\mynode[left=of a]{0.67}{b}{(130/61)}
\mynode[right=of c]{0.95}{e}{(130/61)}
\draw[->]
(d) -- node[rotate=90,below] {\mytext[\normalsize]{0.9}{(72/8)}} (c);
\draw[->]
(c) -- node[rotate=90,below] {\mytext[\normalsize]{0.9}{(72/8)}} (a);
\draw[->]
(d) -- node[sloped,below] {\mytext[\normalsize]{0.9}{(72/8)}} (b);
\draw[->]
(e) -- node[sloped,below] {\mytext[\normalsize]{0.9}{(72/8)}} (a);
\draw[->]
(b) to[bend left] node[above] {\mytext[\normalsize]{0.9}{(72/8)}} (a);
\draw[->]
(a) to[bend left] node[below] {\mytext[\normalsize]{0.9}{(72/8)}} (b);
\end{tikzpicture}
\end{document}

该命令的语法\mynode是
\mynode[<options>]{<value>}{<name>}{<additional text>}
<options>传递给的可选参数\node;<value>将用于内部计算节点大小,并且也在标签中;<name>将用于标签和命名节点,是标签中<additional text>附带的文本。<value>
答案2
这里有一种方法,可以让节点中包含文本,并且还可以将节点缩放到权重:

笔记:
\DefaultSize您需要根据数据范围仔细选择值。- 根据 Qrrbrbirlbel 的建议,我根据
sqrt尺寸参数进行了缩放,以使面积与重量保持比例。
代码:
\documentclass{article}
\usepackage{tikz}
\newcommand*{\DefaultRadius}{1.2cm}%
\tikzset{My Style/.style={circle,draw=black, ultra thick, fill=yellow!40,align=center}}
\newlength{\NodeSize}
\newcommand{\MyNode}[4][]{%
% #1 = optional node paramaters
% #2 = label
% #3 = scale
% #4 = additional text
\pgfmathsetlength{\NodeSize}{2*\DefaultRadius*sqrt(#3)}%
\node [My Style, minimum size=\NodeSize,#1] (#2) {#2 \\ {\tiny #3 #4}}
}%
\begin{document}
\begin{tikzpicture}
\MyNode{d}{1.0}{70/70};
\MyNode[xshift=4.0cm,fill=cyan!25,draw=red]{c}{1.5}{70/70};
\MyNode[xshift=8.0cm,fill=green!20]{c}{0.5}{70/70};
\end{tikzpicture}
\end{document}


