
根据我之前提出的问题,我已经有以下代码:
\documentclass [11pt,a4paper] {article}
\usepackage[usenames,dvipsnames,svgnames,table]{xcolor}
\usepackage{amsmath,tikz}
\usepackage[margin=1cm]{geometry}
\usepackage{collcell}
\usetikzlibrary{patterns,matrix,arrows}
\begin{document}
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,auto,node distance=3cm,
thick,main node/.style={circle,fill=RoyalBlue!90!green!80,draw,font=\sffamily\Large\bfseries}]
\node[main node] [label=above:Cause](1) {Y};
\node[main node] [label=above:Effect](2) [right of=1] {$X$};
\node[main node] [](3)[above=1] {$N_X$};
\node[main node] [](4)[above=2] {$N_Y$};
\path[every node/.style={font=\sffamily\small}]
(1)edge [right] node[below right] {$\varphi$} (2);
\path[every node/.style={font=\sffamily\small, color=orange}]
(2)edge[bend right,color=orange]node[above] {$\varphi^{-1}$} (1);
\path[every node/.style={font=\sffamily\small, color=orange}]
(3)edge[color=red]node[below] {id} (1);
\path[every node/.style={font=\sffamily\small, color=orange}]
(4)edge[color=blue]node[below] {} (2);
\end{tikzpicture}
\end{document}
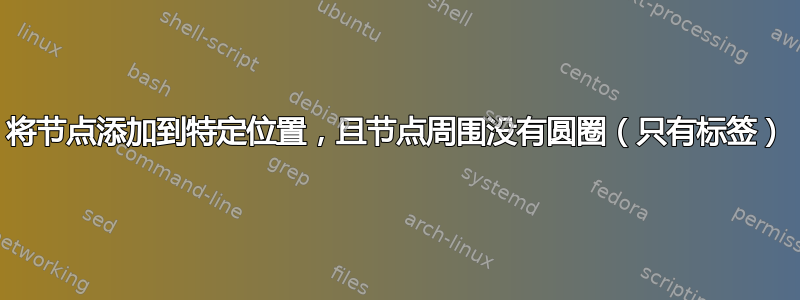
不过,我希望能够在我的图中添加两个没有边框的节点,如下图所示:

您现在可能已经猜到了,我不知道为什么,但是我的代码将圆圈放在了彼此的上方,尽管我将它们(3 和 4)相对于两个不同的节点(1 和 2)定位。而且我不知道如何让圆圈消失,只保留标签。我必须补充一点,我对节点 1 和 2 之间的连接及其颜色很满意。我只需要新的连接和节点。
答案1
我不明白这里应该发生什么,但你不应该使用数字作为节点名称。这就是为什么above=1没有给你任何错误,因为它自动假设它是 1cm 并绘制无意义的图形。MWE 中使用了许多奇怪的语法,所以这里有一个稍微整理过的版本,但我仍然不知道目标是什么。
\PassOptionsToPackage{usenames,dvipsnames,svgnames,table}{xcolor}
\documentclass [11pt,a4paper] {article}
\usepackage{amsmath,tikz}
\usetikzlibrary{patterns,matrix,arrows}
\begin{document}
\begin{tikzpicture}[->,
>=stealth',
shorten >=1pt,
auto,
node distance=3cm,
thick,
main node/.style={
circle,
fill=RoyalBlue!90!green!80,
draw,
font=\sffamily\Large\bfseries}
]
\node[main node,label=above:Cause] (y) {Y};
\node[main node,label=above:Effect,right of=y] (x) {$X$};
\node[below of=x] (nx) {$N_X$};
\node[below of=y] (ny) {$N_Y$};
\path (y) edge[right] node[below right,font=\sffamily\small] {$\varphi$} (x);
\path (x) edge[bend right,orange]node[above,font=\sffamily\small,orange]{$\varphi^{-1}$}(y);
\path (nx) edge[red] node[left,font=\sffamily\small,orange] {id} (x);
\path (ny) edge[blue] (y);
\end{tikzpicture}
\end{document}

答案2
如果您不希望节点3和4的样式与和相同1,2则不要main node对它们使用样式。对于定位,请使用below=of 1而不是above=1,这样应该可以。
另外,您可以将您的\paths 合并为一个,并使用范围属性来限制重复。
\documentclass{standalone}
\usepackage[usenames,dvipsnames,svgnames,table]{xcolor}
\usepackage{amsmath,tikz}
\usetikzlibrary{patterns,matrix,arrows,positioning}
\begin{document}
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,auto,node distance=3cm,
thick,main node/.style={circle,fill=RoyalBlue!90!green!80,draw,font=\sffamily\Large\bfseries}]
\node[main node] [label=above:Cause](1) {Y};
\node[main node] [label=above:Effect](2) [right of=1] {X};
\node(3)[below=2cm of 1] {$N_X$};
\node(4)[below=2cm of 2] {$N_Y$};
\path[every node/.style={font=\sffamily\small}]
(1) edge [right] node[below right] {$\varphi$} (2)
(2) edge [bend right,color=orange] node[above] {$\varphi^{-1}$} (1)
(3) edge [color=red] node[right] {id} (1)
(4) edge[color=blue] (2);
\end{tikzpicture}
\end{document}

答案3
这里有一个没有的变体positioning,没有这个库,更容易缩放图形,最终代码比at (3,-2)更短,更容易阅读below=2cm of 1。可能的是\def\deltax{3} \def\deltay{-2}
\documentclass{standalone}
\usepackage[usenames,dvipsnames,svgnames,table]{xcolor}
\usepackage{tikz}
\usetikzlibrary{arrows}
\begin{document}
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,shorten <=1pt,auto,
scale=2,thick,
main/.style={circle,fill=RoyalBlue!90!green!80,draw,font=\sffamily\Large\bfseries}]
\node[main] [label=above:Cause] (x) at (0,0) {X};
\node[main] [label=above:Effect] (y) at (3,0) {Y};
\node (nx) at (0,-2) {$N_X$};
\node (ny) at (3,-2) {$N_Y$};
\path [every node/.style={font=\sffamily\small}]
(x) edge [<-,right] node[below] {$\varphi$} (y)
edge [bend left,color=orange] node[above] {$\varphi^{-1}$} (y)
edge [<-,color=blue] (nx)
(ny) edge [color=red] node[right] {id} (y) ;
\end{tikzpicture}
\end{document}



