
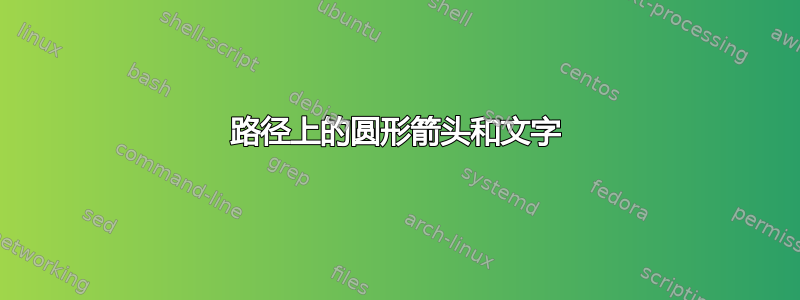
我做了一些基本的 tikz 图形,但我完全不知道如何制作这样的图形:

每个文本块应沿圆形路径对齐并位于箭头的中心。有人能给我举个例子说明如何得到这样的图形吗?或者告诉我从哪里开始?
答案1
您可以使用圆弧轻松创建它:
代码
\documentclass[parskip]{scrartcl}
\usepackage[margin=15mm]{geometry}
\usepackage{tikz}
\usetikzlibrary{decorations.text}
\newcommand{\arcarrow}[8]% inner radius, middle radius, outer radius, start angle, end angle, tip protusion angle, options, text
{ \pgfmathsetmacro{\rin}{#1}
\pgfmathsetmacro{\rmid}{#2}
\pgfmathsetmacro{\rout}{#3}
\pgfmathsetmacro{\astart}{#4}
\pgfmathsetmacro{\aend}{#5}
\pgfmathsetmacro{\atip}{#6}
\fill[#7] (\astart:\rin) arc (\astart:\aend:\rin) -- (\aend+\atip:\rmid) -- (\aend:\rout) arc (\aend:\astart:\rout) -- (\astart+\atip:\rmid) -- cycle;
\path[decoration={text along path, text={#8}, text align={align=center}, raise=-0.5ex},decorate] (\astart+\atip:\rmid) arc (\astart+\atip:\aend+\atip:\rmid);
}
\begin{document}
\begin{tikzpicture}
\fill[even odd rule,red!30] circle (3.8) circle (3.2);
\foreach \x in {0,60,...,300}
{ \arcarrow{3}{3.5}{4}{\x+20}{\x+70}{5}{red,draw=red!50!black,very thick}{text \x}
}
\end{tikzpicture}
\end{document}

答案2
以下答案使用轮图包,是我写的。
初始设置为value=\WCvarA、slices style=\WCvarB和data=\WCvarC。对于此图,使用 键,value=1以便每个箭头具有相同的大小。 键data为空。
使用 获得数字\WCcount。使用 获得箭头slices arrow={1}{0}。使用 获得箭头之间的间隙gap polar=5。
\documentclass[border=6pt,dvipsnames]{standalone}
\usepackage{wheelchart}
\usetikzlibrary{decorations.text}
\begin{document}
\begin{tikzpicture}
\sffamily
\fill[Maroon!40,even odd rule] (0,0) circle[radius=2.8] circle[radius=2.2];
\wheelchart[
arc data=Step \WCcount\\\WCvarB,
arc data angle shift=7,
arc data expand=f,
arc data pos=0.5,
arc data style={text color=white},
data=,
gap polar=5,
slices arrow={1}{0},
slices style=Maroon!\WCvarA,
value=1
]{%
100/text abc,
90/text def,
80/text ghi,
70/text jkl%
}
\end{tikzpicture}
\end{document}



