
我正在尝试使用 Tikz 制作决策树,但节点中的文本重叠。有人知道如何解决这个问题吗?非常感谢!
\begin{tikzpicture}
\node {{Lorem ipsum dolor sit amet, consectetur adipisicing elit.}}
child {
node {Yes}
child {
child {
node {\begin{tabular}{c}
Lorem ipsum dolor sit amet\\
consectetur adipisicing elit, \\
sed do eiusmod tempor incididunt \\
ut labore et dolore magna aliqua.
\end{tabular}}
child {
node {No}
child { node {Lorem ipsum dolor sit amet}
child { node {Lorem ipsum dolor sit amet}
}
}
}
child {
node {Yes}
child { node {Lorem ipsum dolor sit amet}
child { node {Lorem ipsum dolor sit amet}
}
}
}
}
}
}
;
\end{tikzpicture}
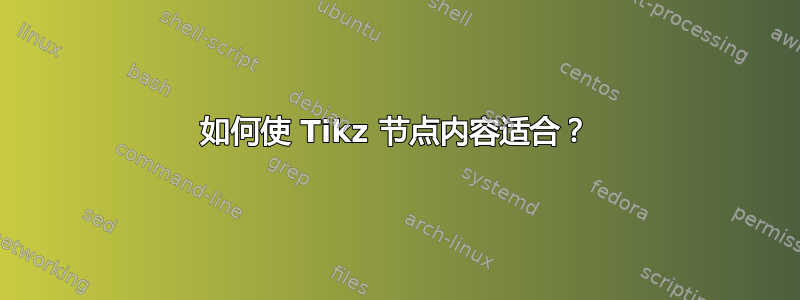
这是我的 TeX 的图片:

答案1
强者forest包裹 (手动的,森林) 自动设置兄弟距离,以使节点不重叠。
通过将选项添加for tree={grow=east,anchor=center}到forest环境中(不使用通常的括号[ … ]!):
\begin{forest} for tree={grow=east,anchor=center}
[{Lorem ipsum dolor sit amet, consectetur adipisicing elit.}
…
]
\end{forest}
我们将得到一个水平布局(anchor=center多线节点需要)。
代码
\documentclass[tikz,convert=false]{standalone}
\usepackage{forest}
\begin{document}
\begin{forest}
[{Lorem ipsum dolor sit amet, consectetur adipisicing elit.}
[Yes
[{Lorem ipsum dolor sit amet\\
consectetur adipisicing elit, \\
sed do eiusmod tempor incididunt \\
ut labore et dolore magna aliqua.},align=center
[No
[Lorem ipsum dolor sit amet
[Lorem ipsum dolor sit amet]
]
]
[Yes
[Lorem ipsum dolor sit amet
[Lorem ipsum dolor sit amet]
]
]
]
]
]
\end{forest}
\end{document}
产量(从北向南生长)

产出二(从西向东增长)

答案2
您可以使用text width=<length>and/oralign=<value>选项来允许自动文本换行或手动换行命令;您可以在每个节点上执行此操作:
\node[text width=3cm] {text};
或为一组节点定义样式,或使用 将该样式应用于所有节点every node/.style。
此外,不需要环境;如果需要,tabular您也可以使用该选项:sibling distance=<length>
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[
every node/.style={text width=3cm,align=center},
level 3/.style={sibling distance=4cm}
]
\node {{Lorem ipsum dolor sit amet, consectetur adipisicing elit.}}
child {
node {Yes}
child {
child {
node[text width=6cm] {
Lorem ipsum dolor sit amet\\
consectetur adipisicing elit, \\
sed do eiusmod tempor incididunt \\
ut labore et dolore magna aliqua.
}
child {
node {No}
child { node {Lorem ipsum dolor sit amet}
child { node {Lorem ipsum dolor sit amet}
}
}
}
child {
node {Yes}
child { node {Lorem ipsum dolor sit amet}
child { node {Lorem ipsum dolor sit amet}
}
}
}
}
}
}
;
\end{tikzpicture}
\end{document}



