
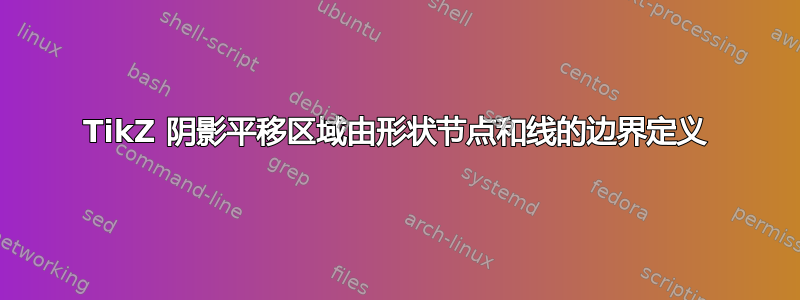
给定一个由形状组成的格子,我如何着色由这些节点的边界和穿过这些形状的线定义的区域(及其平移)?
在我的特定情况下,我有一个包含原点的区域,该区域由两条线(由向量$b_1$和跨越$b_2$)划分,这些线穿过原点(表示为$A,B,C,D$)及其$A',C',D'$在给定平行四边形内的平移()。这些标记的区域就是我们想要着色的区域。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix,calc,shapes,decorations}
\begin{document}
\begin{tikzpicture}[scale=2]
\coordinate (Origin) at (0,0);
\coordinate (XAxisMin) at (-1.5,0);
\coordinate (XAxisMax) at (4,0);
\coordinate (YAxisMin) at (0,-0.5);
\coordinate (YAxisMax) at (0,3.3);
\draw [thin] (XAxisMin) -- (XAxisMax);% Draw x axis
\draw [thin] (YAxisMin) -- (YAxisMax);% Draw y axis
\draw[blue] (-0.25,0.25) node {$\mathbf{A}$};
\draw[blue] (0.35,0.25) node {$\mathbf{B}$};
\draw[blue] (-0.3,-0.25) node {$\mathbf{C}$};
\draw[blue] (0.25,-0.25) node {$\mathbf{D}$};
\clip (-0.7,-0.7) rectangle (4.18cm,3.3cm); % Clips the picture...
\pgftransformcm{1}{0.3}{0.7}{1}{\pgfpoint{0cm}{0cm}}
\coordinate (Bone) at (0,2);
\coordinate (Btwo) at (2,-2);
\coordinate (negBonePlusBtwo) at (-2,0);
\draw[style=help lines,dashed] (-14,-14) grid[step=2cm] (14,14);
\foreach \x in {-1,0,...,4}{
\foreach \y in {-1,0,...,4}{
\node[star,scale=5,draw=black] at (2 * \x, 2 * \y) {};
% make a lattice of stars
}
}
\draw[very thick,draw=black] (Origin)
rectangle ($2*(Bone)+(Btwo)$);
\draw [ultra thick,-latex,red] (Origin)
-- (Bone) node [above left] {$b_1$};
\draw[blue] (Bone) node [below right] {$\mathbf{D} '$};
\draw[blue] ($(Bone)+(Btwo)$) node [above left] {$\mathbf{A} '$};
\draw[blue] ($1.93*(Bone)+(Btwo)$) node [below left] {$\mathbf{C} '$};
\draw [ultra thick,-latex,red] (Origin)
-- ($(Bone)+(Btwo)$) node [below right] {$b_2$};
\draw [thick,dashed,-latex,red,scale=3] (Origin) -- ($-0.25*(Bone)$) ;
\draw [thick,dashed,-latex,red] (Origin) -- ($0.35*(negBonePlusBtwo)$) ;
\end{tikzpicture}
\end{document}
答案1
将这些阴影放在一个层上可能是最简单的方法background。以下阴影为节点的补色。下面我将展示如何为节点的段着色:

\documentclass{article}
\usepackage{tikz,etoolbox}
\usetikzlibrary{matrix,calc,shapes,decorations}
\pgfdeclarelayer{background}
\pgfdeclarelayer{main}
\pgfdeclarelayer{foreground}
\pgfsetlayers{background,main,foreground}
\begin{document}
\begin{tikzpicture}[scale=2]
\coordinate (Origin) at (0,0);
\coordinate (XAxisMin) at (-1.5,0);
\coordinate (XAxisMax) at (4,0);
\coordinate (YAxisMin) at (0,-0.5);
\coordinate (YAxisMax) at (0,3.3);
\begin{pgfonlayer}{foreground}
\draw [thin] (XAxisMin) -- (XAxisMax);% Draw x axis
\draw [thin] (YAxisMin) -- (YAxisMax);% Draw y axis
\end{pgfonlayer}
\clip (-0.7,-0.7) rectangle (4.18cm,3.3cm); % Clips the picture...
\begin{pgfonlayer}{background}
\clip (-0.7,-0.7) rectangle (4.18cm,3.3cm); % Clips the picture...
\end{pgfonlayer}
\begin{pgfonlayer}{foreground}
\clip (-0.7,-0.7) rectangle (4.18cm,3.3cm); % Clips the picture...
\draw[blue] (-0.25,0.25) node {$\mathbf{A}$};
\draw[blue] (0.35,0.25) node {$\mathbf{B}$};
\draw[blue] (-0.3,-0.25) node {$\mathbf{C}$};
\draw[blue] (0.25,-0.25) node {$\mathbf{D}$};
\end{pgfonlayer}
\pgftransformcm{1}{0.3}{0.7}{1}{\pgfpoint{0cm}{0cm}}
\coordinate (Bone) at (0,2);
\coordinate (Btwo) at (2,-2);
\coordinate (negBonePlusBtwo) at (-2,0);
\begin{pgfonlayer}{foreground}
\draw[style=help lines,dashed] (-14,-14) grid[step=2cm] (14,14);
\end{pgfonlayer}
\begin{pgfonlayer}{background}
\foreach \x in {-2,-1,...,3}{
\foreach \y in {-2,-1,...,4}{
\pgfmathparse{int(3*(\x+\y+4))}
\fill[red!\pgfmathresult] (2*\x,2*\y) -- +(2,0) -- +(2,2) -- +(0,2) --cycle;
}
}
\fill[red!40] (0,0) -- +(2,0) -- +(2,2) -- +(0,2) --cycle;
\end{pgfonlayer}
\foreach \x in {-1,0,...,4}{
\foreach \y in {-1,0,...,4}{
\node[star,scale=5,draw=black,fill=white] at (2 * \x, 2 * \y) {};
% make a lattice of stars
}
}
\begin{pgfonlayer}{foreground}
\draw[very thick,draw=black] (Origin) rectangle ($2*(Bone)+(Btwo)$);
\draw [ultra thick,-latex,red] (Origin) -- (Bone) node [above left]
{$b_1$};
\draw[blue] (Bone) node [below right] {$\mathbf{D} '$}; \draw[blue]
($(Bone)+(Btwo)$) node [above left] {$\mathbf{A} '$}; \draw[blue]
($1.95*(Bone)+0.96*(Btwo)$) node [below left] {$\mathbf{C} '$};
\draw [ultra thick,-latex,red] (Origin) -- ($(Bone)+(Btwo)$) node
[below right] {$b_2$};
\draw [thick,dashed,-latex,red,scale=3] (Origin) -- ($-0.25*(Bone)$)
; \draw [thick,dashed,-latex,red] (Origin) --
($0.35*(negBonePlusBtwo)$) ;
\end{pgfonlayer}
\end{tikzpicture}
\end{document}
图层需要在图片外部声明,并且需要包含图层main。您还必须为每个图层提供剪辑规范。对于您来说,在转换坐标之前这样做最简单,因此在代码的早期使用了多个剪辑命令。将节点放置在图层上main,允许填充它们white以覆盖background,但仍位于后面foreground。
现在为了对节点的各段进行着色,我们可以使用形状提供的锚点star来填充各个区域:

\documentclass{article}
\usepackage{tikz,etoolbox}
\usetikzlibrary{matrix,calc,shapes,decorations}
\pgfdeclarelayer{background}
\pgfdeclarelayer{main}
\pgfdeclarelayer{foreground}
\pgfsetlayers{background,main,foreground}
\begin{document}
\begin{tikzpicture}[scale=2]
\coordinate (Origin) at (0,0);
\coordinate (XAxisMin) at (-1.5,0);
\coordinate (XAxisMax) at (4,0);
\coordinate (YAxisMin) at (0,-0.5);
\coordinate (YAxisMax) at (0,3.3);
\begin{pgfonlayer}{foreground}
\draw [thin] (XAxisMin) -- (XAxisMax);% Draw x axis
\draw [thin] (YAxisMin) -- (YAxisMax);% Draw y axis
\end{pgfonlayer}
\clip (-0.7,-0.7) rectangle (4.18cm,3.3cm); % Clips the picture...
\begin{pgfonlayer}{background}
\clip (-0.7,-0.7) rectangle (4.18cm,3.3cm);
\end{pgfonlayer}
\begin{pgfonlayer}{foreground}
\clip (-0.7,-0.7) rectangle (4.18cm,3.3cm);
\draw[blue] (-0.2,0.2) node {$\mathbf{A}$};
\draw[blue] (0.28,0.2) node {$\mathbf{B}$};
\draw[blue] (-0.28,-0.21) node {$\mathbf{C}$};
\draw[blue] (0.2,-0.2) node {$\mathbf{D}$};
\end{pgfonlayer}
\pgftransformcm{1}{0.3}{0.7}{1}{\pgfpoint{0cm}{0cm}}
\coordinate (Bone) at (0,2);
\coordinate (Btwo) at (2,-2);
\coordinate (negBonePlusBtwo) at (-2,0);
\begin{pgfonlayer}{foreground}
\draw[style=help lines,dashed] (-14,-14) grid[step=2cm] (14,14);
\end{pgfonlayer}
\foreach \x in {-1,0,...,4}{
\foreach \y in {-1,0,...,4}{
\node[star,scale=5,draw=black] (x) at (2 * \x, 2 * \y) {};
\begin{pgfonlayer}{background}
\fill[green] (x.outer point 3) -- (x.center) -- (x.outer
point 5) -- (x.inner point 4) -- (x.outer point 4) --
(x.inner point 3) -- cycle;
\fill[yellow] (x.inner point 2) -- (x.center) -- (x.outer
point 3);
\fill[green!30] (x.inner point 5) -- (x.center) -- (x.inner
point 2) -- (x.outer point 2) -- (x.inner point 1) --
(x.outer point 1) -- cycle;
\fill[yellow!30] (x.outer point 5) -- (x.center) -- (x.inner
point 5) -- cycle;
\end{pgfonlayer}
}
}
\begin{pgfonlayer}{foreground}
\draw[very thick,draw=black] (Origin) rectangle ($2*(Bone)+(Btwo)$);
\draw [ultra thick,-latex,red] (Origin) -- (Bone) node [above left]
{$b_1$};
\draw[blue] (Bone) node [below right] {$\mathbf{D} '$}; \draw[blue]
($(Bone)+(Btwo)$) node [above left] {$\mathbf{A} '$}; \draw[blue]
($1.95*(Bone)+0.96*(Btwo)$) node [below left] {$\mathbf{C} '$};
\draw [ultra thick,-latex,red] (Origin) -- ($(Bone)+(Btwo)$) node
[below right] {$b_2$};
\draw [thick,dashed,-latex,red,scale=3] (Origin) -- ($-0.25*(Bone)$)
; \draw [thick,dashed,-latex,red] (Origin) --
($0.35*(negBonePlusBtwo)$) ;
\end{pgfonlayer}
\end{tikzpicture}
\end{document}
锚点标有(x.inner point n)和 ,(x.outer point n)范围n从1到5。
通常,您的格子方向可能与形状中的锚点不太吻合。在这种情况下,您可以重新创建形状的边界路径并使用它来进行裁剪。在您的例子中,节点循环将是:
\foreach \x in {-1,0,...,4}{
\foreach \y in {-1,0,...,4}{
\coordinate (x) at (2 * \x, 2 * \y);
\node[star,scale=5,draw=black] (n) at (x) {};
\begin{pgfonlayer}{background}
\begin{scope}
\path[clip] (n.outer point 1) -- (n.inner point 1) --
(n.outer point 2) -- (n.inner point 2) --
(n.outer point 3) -- (n.inner point 3) --
(n.outer point 4) -- (n.inner point 4) --
(n.outer point 5) -- (n.inner point 5) -- cycle;
\fill[green] (x) -- +(1,0) -- +(1,-1) -- +(0,-1) -- cycle;
\fill[yellow] (x) -- +(0,-1) -- +(-1,-1) -- +(-1,0) -- cycle;
\fill[green!30] (x) -- +(-1,0) -- +(-1,1) -- +(0,1) -- cycle;
\fill[yellow!30] (x) -- +(0,1) -- +(1,1) -- +(1,0) -- cycle;
\end{scope}
\end{pgfonlayer}
}
}
产生与上一张图片相同的结果。
技术使用节点剪切路径可能使您能够仅使用节点进行剪辑......
答案2
这是一个可能的解决方案,只是利用不同的方法pgflayers来部署事物:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix,calc,shapes,decorations,backgrounds}
\pgfdeclarelayer{foreground}
\pgfsetlayers{main,foreground}
\begin{document}
\begin{tikzpicture}[scale=2]
\coordinate (Origin) at (0,0);
\coordinate (XAxisMin) at (-1.5,0);
\coordinate (XAxisMax) at (4,0);
\coordinate (YAxisMin) at (0,-0.5);
\coordinate (YAxisMax) at (0,3.3);
\begin{pgfonlayer}{foreground} % let's start drawing on the top level all the annotations
\draw [thin] (XAxisMin) -- (XAxisMax);% Draw x axis
\draw [thin] (YAxisMin) -- (YAxisMax);% Draw y axis
\draw[blue] (-0.25,0.25) node {$\mathbf{A}$};
\draw[blue] (0.35,0.25) node {$\mathbf{B}$};
\draw[blue] (-0.3,-0.25) node {$\mathbf{C}$};
\draw[blue] (0.25,-0.25) node {$\mathbf{D}$};
\clip (-0.7,-0.7) rectangle (4.18cm,3.3cm); % Clips the picture...
\pgftransformcm{1}{0.3}{0.7}{1}{\pgfpoint{0cm}{0cm}}
\coordinate (Bone) at (0,2);
\coordinate (Btwo) at (2,-2);
\coordinate (negBonePlusBtwo) at (-2,0);
\draw[style=help lines,dashed] (-14,-14) grid[step=2cm] (14,14);
\draw[very thick,draw=black] (Origin)
rectangle ($2*(Bone)+(Btwo)$);
\draw [ultra thick,-latex,red] (Origin)
-- (Bone) node [above left] {$b_1$};
\draw[blue] (Bone) node [below right] {$\mathbf{D} '$};
\coordinate (Aone) at ($(Bone)+(Btwo)$);
\draw[blue] (Aone) node [above left] {$\mathbf{A} '$};
\coordinate (Cone) at ($2*(Bone)+(Btwo)$);
\draw[blue] (Cone) node [below left=0.2cm] {$\mathbf{C} '$};
\draw [ultra thick,-latex,red] (Origin)
-- ($(Bone)+(Btwo)$) node [below right] {$b_2$};
\draw [thick,dashed,-latex,red,scale=3] (Origin) -- ($-0.25*(Bone)$) ;
\draw [thick,dashed,-latex,red] (Origin) -- ($0.35*(negBonePlusBtwo)$) ;
\end{pgfonlayer}
% the filling is on the main layer in the middle
\fill[gray!25](Origin)--(Bone)--(Cone)--(Aone);
% the solution needs an extra clipping for the grid
\clip (-0.7,-0.7) rectangle (4.18cm,3.3cm); % Clip again
\pgftransformcm{1}{0.3}{0.7}{1}{\pgfpoint{0cm}{0cm}}
\foreach \x in {-1,0,...,4}{
\foreach \y in {-1,0,...,4}{
\node[star,scale=5,draw=black,fill=white] at (2 * \x, 2 * \y) {}; % with fill=white the stars are drawn on the top of the filling
% make a lattice of stars
}
}
\end{tikzpicture}
\end{document}
结果:



