
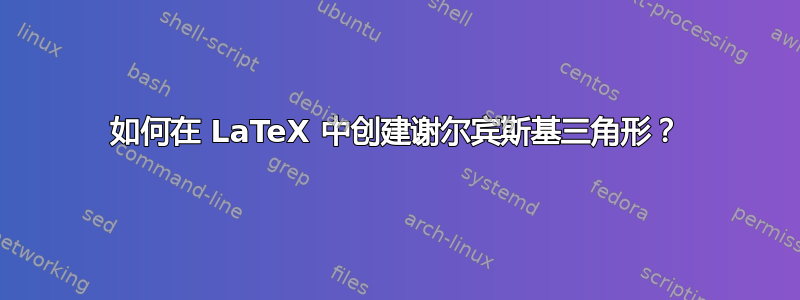
我一直在尝试用 LaTeX 重新创建以下图像

就我个人而言,这必须使用 pdflatex 来完成。虽然使用pst-fractals
From Jake 回答,但我有一个好的开始,这导致了以下代码
\documentclass{standalone}
\usepackage{tikz}
\def\level{5}
\usetikzlibrary{lindenmayersystems}
\begin{document}
\begin{tikzpicture}[l-system={step=5pt, order=\level, angle=120},rotate=180]
\pgfdeclarelindenmayersystem{Sierpinski triangle}{
\symbol{X}{\pgflsystemdrawforward}
\symbol{Y}{\pgflsystemdrawforward}
\rule{X -> X-Y+X+Y-X}
\rule{Y -> YY}
}
\draw [black] (3,2) l-system
[l-system={Sierpinski triangle, axiom=X, anchor=north east},fill=white];
\end{tikzpicture}
\end{document}
然而该代码存在两个问题。
我在 lindenmayersystem 后面分层放置了一个黑色三角形?
如何保持三角形的大小与不同数量的递归级别保持一致。
答案1
背景三角形的宽度为 2^order*stepsize,因此您可以根据所需整体宽度计算步长:

\documentclass[border=5mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{lindenmayersystems}
\begin{document}%
\def\trianglewidth{2cm}%
\pgfdeclarelindenmayersystem{Sierpinski triangle}{
\symbol{X}{\pgflsystemdrawforward}
\symbol{Y}{\pgflsystemdrawforward}
\rule{X -> X-Y+X+Y-X}
\rule{Y -> YY}
}%
\foreach \level in {0,...,3}{%
\tikzset{
l-system={step=\trianglewidth/(2^\level), order=\level, angle=-120}
}%
\begin{tikzpicture}
\fill [black] (0,0) -- ++(0:\trianglewidth) -- ++(120:\trianglewidth) -- cycle;
\draw [draw=none] (0,0) l-system
[l-system={Sierpinski triangle, axiom=X},fill=white];
\end{tikzpicture}
}%
\end{document}
答案2
另一种方法是使用装饰。这有点依赖于初始三角形的绘制方式(即路径的方向),并且必须手动完成装饰的嵌套。
\documentclass[border=5pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{decorations}
% Not sure this follows any proper defition of
% Sirpinksi triangle. It just works.
\pgfdeclaredecoration{quasi-sirpinski}{do}{%
\state{do}[width=\pgfdecoratedinputsegmentlength, next state=do]{%
\pgfpathmoveto{\pgfpointpolar{-60}{\pgfdecoratedinputsegmentlength/2}}%
\pgfpathlineto{\pgfpointorigin}%
\pgfpathlineto{\pgfpoint{\pgfdecoratedinputsegmentlength/2}{0pt}}%
\pgfpathclose%
}
}
\begin{document}
\tikz
\fill (0,0) -- ++(60:3) -- ++(-60:3) -- cycle;
\tikz[decoration=quasi-sirpinski]
\fill decorate { (0,0) -- ++(60:3) -- ++(-60:3) -- cycle };
\tikz[decoration=quasi-sirpinski]
\fill decorate { decorate {
(0,0) -- ++(60:3) -- ++(-60:3) -- cycle } };
\tikz[decoration=quasi-sirpinski]
\fill decorate { decorate { decorate {
(0,0) -- ++(60:3) -- ++(-60:3) -- cycle } } };
\tikz[decoration=quasi-sirpinski]
\fill decorate { decorate { decorate { decorate {
(0,0) -- ++(60:3) -- ++(-60:3) -- cycle } } } };
\end{document}

答案3
\documentclass[pstricks]{standalone}
\usepackage{pst-fractal}
\begin{document}
\multido{\iA=1+1}{5}{%
\begin{pspicture}(3,2.8)
\psSier[linecolor=blue!70,fillcolor=red!40](0,0){3cm}{\iA}
\end{pspicture}}
\multido{\iA=1+1}{5}{%
\begin{pspicture}(3,2.7)\psSier(0,0){3cm}{\iA}
\end{pspicture}}
\end{document}


答案4
我刚刚偶然发现了这个问题,因为它与我不记得的另一个问题有关。尽管已经晚了好几年,但我还是忍不住用 MetaPost 做了一些东西。没有加载任何特定的包,它只是嵌入 LuaLaTeX 程序的普通 MetaPost 代码。
主宏的调用很简单Sierpinsky。它以三角形的顶点和所需的递归次数作为参数,填充三角形并继续进行所需的递归。
编辑算法已得到改进。现在Sierpinski不填充任何内容,而只取消填充中心子三角形并在其他子三角形上调用自身。这需要创建另一个宏,Sierpinski_triangle该宏填充第一个三角形然后调用Sierpinski它。
\documentclass[border=2mm, multi=mplibcode]{standalone}
\usepackage{luamplib}
\everymplib{
vardef Sierpinski(expr A, B, C, n) = % The recursive macro, à la MetaPost
if n>0:
save midAC, midBC, midAB; pair midAC, midBC, midAB;
midAC = .5[A, C]; midBC = .5[B, C]; midAB = .5[A, B]; % The midpoints
unfill midAC -- midBC -- midAB -- cycle;
Sierpinski(A, midAB, midAC, n-1);
Sierpinski(midAC, midBC, C, n-1);
Sierpinski(midAB, B, midBC, n-1);
fi
enddef;
def Sierpinski_triangle(expr A, B, C, n) =
fill A--B--C--cycle; Sierpinski(A, B, C, n);
enddef;
beginfig(1);}
\everyendmplib{endfig;}
\begin{document}
\begin{mplibcode}
u = 3cm; % Size of the main triangle
pair v; v = 1.1u*right; % translation vector
for i = 0 upto 4:
draw image(Sierpinski_triangle(origin, (u,0), u*dir 60, i)) shifted (i*v);
endfor
\end{mplibcode}
\begin{mplibcode}
u = 14cm;
Sierpinski_triangle(origin, (u,0), u*dir 60, 8); % Eight levels of recursion
\end{mplibcode}
\end{document}




