
我重写了三个月前写的一些代码椭圆和直线之间的填充
然而,无论我怎么尝试,我都无法填充较小的三角形。
到目前为止我已经尝试过:
\begin{scope}
\clip (S) -- (F) -- (V) -- (S);
\filldraw[bottom color = cyan!50!blue, top color = green!20]
(S) -- (F) -- (V) -- (S);
\end{scope}
和
\begin{scope}
\clip (S) -- (F) -- (V) -- cycle;
\filldraw[bottom color = cyan!50!blue, top color = green!20]
(S) -- (F) -- (V) -- (S);
\end{scope}
和
\begin{scope}
\clip (S) -- (F) -- (V) -- cycle;
\filldraw[bottom color = cyan!50!blue, top color = green!20]
(S) rectangle (V) -- (S);
\end{scope}
我尝试了更多方法,但我不会全部列出。新代码是:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{cal, intersections, arrows}
\begin{document}
\begin{tikzpicture}[
every label/.append style = {font = \small},
dot/.style = {outer sep = +0pt, inner sep = +0pt, shape = circle,
draw = black, label = {#1}},
small dot/.style = {minimum size = .05cm, dot = {#1}},
big dot/.style = {minimum size = .1cm, dot = {#1}},
extended line/.style = {shorten >=-#1, shorten <=-#1},
extended line/.default = 1cm,
one end extended/.style = {shorten >=-#1},
one end extended/.default = 1.25cm, line cap = round, line join = round,
>=triangle 45]
\pgfmathsetmacro{\a}{3}
\pgfmathsetmacro{\b}{2.5}
\pgfmathsetmacro{\c}{sqrt(\a^2 - \b^2)}
\node[fill = black, big dot = {below left: \(A\)}] (A) at (-3, 0) {};
\node[fill = black, big dot = {below right: \(P\)}] (P) at (3, 0) {};
\node[fill = black, big dot = {below left: \(D\)}] (D) at (0, -2.5) {};
\node[fill = black, big dot = {above left: \(B\)}] (B) at (0, 2.5) {};
\node[fill = black, big dot = {below left: \(F\)}] (F) at (\c, 0) {};
\node[fill = black, big dot = {below left: \(O\)}] (O) at (0,0) {};
\draw (0, -3.25) -- (0, 3.25) node[scale = .75, fill = white,
inner sep = 0cm, pos = .7] {\(b\)};
\draw[name path = xline] (-3.25, 0) -- (5, 0) node[scale = .8, fill = white,
inner sep = 0cm, pos = .2] {\(a\)};
\draw[red, name path = circle] (O) circle (3cm);
\draw[blue, name path = ellipse] (O) ellipse (3cm and 2.5cm);
\path[name path = line] (2.25, 3) -- (2.25, -1);
\path[name intersections = {of = circle and line, by = P1}];
\node[fill = black, big dot = {above: \(Q\)}] (Q) at (P1) {};
\path[name intersections = {of = line and xline, by = P2}];
\draw[black] (Q) -- (P2) node[fill = black, big dot = {below right: \(V\)}]
(V) at (P2) {};
\path[name intersections = {of = line and ellipse, by = P3}];
\node[fill = black, big dot = {right: \(S\)}] (S) at (P3) {};
\draw (O) -- (Q) node[scale = .75, pos = .5, fill = white, inner sep = 0cm]
{\(a\)};
\draw[one end extended] (F) -- (S) node[scale = .8, pos = .5,
fill = white, inner sep = 0.03cm] {\(r\)};
\begin{scope}
\clip (S) rectangle (P);
\shadedraw[blue, outer color = blue!30!black, inner color = red!30]
(O) ellipse (3cm and 2.5cm);
\end{scope}
\end{tikzpicture}
\end{document}

所以无论我做什么,我都无法填写(S) -- (F) -- (V) -- cycle
答案1
问题是S,F和V是节点而不是坐标。
你看,当你用--(或任何其他路径操作符)连接节点时,TikZ 会注意你只连接它们的边界。
如果你
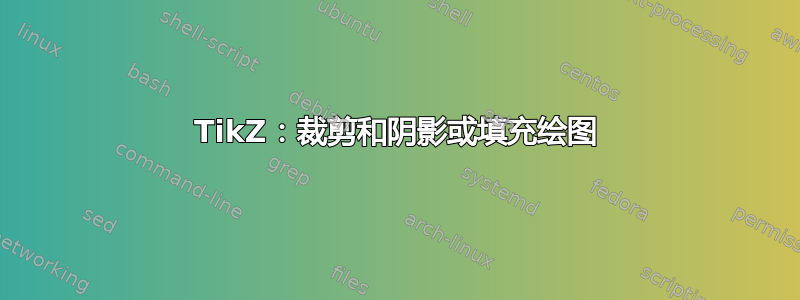
\draw[green,thick] (S) -- (F) -- (V) -- cycle;
你会得到

TikZ 会小心地连接节点。但这不会创建一个封闭的区域(该-- cycle操作符似乎也没有任何效果,因为最后存储的移动到点将位于从到的V线绘制之后。)这通常是您想要的(用于在节点之间绘制线)。FV
但就你的情况而言,你想创建一个封闭区域。我假设你想使用center节点的锚点,因为……嗯,这可能是唯一明智的解决方案。
我还建议使用backgrounds库和on backgrounds layer样式来确保区域(实际上都是)都将被绘制在下面线和节点。
代码
\documentclass[tikz,convert=false]{standalone}
\usetikzlibrary{intersections, arrows, backgrounds}
\begin{document}
\begin{tikzpicture}[
every label/.append style = {font = \small},
dot/.style = {inner sep = +0pt, shape = circle,
draw = black, label = {#1}},
small dot/.style = {minimum size = .05cm, dot = {#1}},
big dot/.style = {minimum size = .1cm, dot = {#1}},
extended line/.style = {shorten >=-#1, shorten <=-#1},
extended line/.default = 1cm,
one end extended/.style = {shorten >=-#1},
one end extended/.default = 1.25cm, line cap = round, line join = round,
>=triangle 45]
\pgfmathsetmacro{\a}{3}
\pgfmathsetmacro{\b}{2.5}
\pgfmathsetmacro{\c}{sqrt(\a^2 - \b^2)}
\node[fill = black, big dot = {below left: \(A\)}] (A) at (-3, 0) {};
\node[fill = black, big dot = {below right: \(P\)}] (P) at (3, 0) {};
\node[fill = black, big dot = {below left: \(D\)}] (D) at (0, -2.5) {};
\node[fill = black, big dot = {above left: \(B\)}] (B) at (0, 2.5) {};
\node[fill = black, big dot = {below left: \(F\)}] (F) at (\c, 0) {};
\node[fill = black, big dot = {below left: \(O\)}] (O) at (0,0) {};
\draw (0, -3.25) -- (0, 3.25) node[scale = .75, fill = white,
inner sep = 0cm, pos = .7] {\(b\)};
\draw[name path = xline] (-3.25, 0) -- (5, 0) node[scale = .8, fill = white,
inner sep = 0cm, pos = .2] {\(a\)};
\draw[red, name path = circle] (O) circle (3cm);
\draw[blue, name path = ellipse] (O) ellipse (3cm and 2.5cm);
\path[name path = line] (2.25, 3) -- (2.25, -1);
\path[name intersections = {of = circle and line, by = P1}];
\node[fill = black, big dot = {above: \(Q\)}] (Q) at (P1) {};
\path[name intersections = {of = line and xline, by = P2}];
\draw[black] (Q) -- (P2) node[fill = black, big dot = {below right: \(V\)}]
(V) at (P2) {};
\path[name intersections = {of = line and ellipse, by = P3}];
\node[fill = black, big dot = {right: \(S\)}] (S) at (P3) {};
\draw (O) -- (Q) node[scale = .75, pos = .5, fill = white, inner sep = 0cm]
{\(a\)};
\draw[one end extended] (F) -- (S) node[scale = .8, pos = .5,
fill = white, inner sep = 0.03cm] {\(r\)};
\begin{scope}[on background layer]
\begin{scope}
\clip (S) rectangle (P);
\shadedraw[blue, outer color = blue!30!black, inner color = red!30] (O) ellipse (3cm and 2.5cm);
\end{scope}
\filldraw[bottom color = cyan!50!blue, top color = green!20] (S.center) -- (F.center) -- (V.center) -- cycle;
\end{scope}
\end{tikzpicture}
\end{document}
输出



