
视觉错觉很有趣,所以我认为列出使用 MetaPost、PGF/TikZ、PS-Tricks 或 Asymptote 设计的视觉错觉列表是个好主意。每个条目都应显示一个视觉错觉以及制作它所需的代码。
答案1
别盯着这个看太久。
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\fill[color=black!40!white] (-6,-6) rectangle (6,6);
\foreach \n/\r/\twist in {70/5/12,56/4/-12,42/3/12,28/2/-12}{
\foreach \m in {1,3,...,\n}
\draw [thick,color=white,shift={(360/\n*\m:\r)},rotate=\twist+360/\n*\m]
(-.15,-.15) rectangle (.15,.15);
\foreach \m in {2,4,...,\n}
\draw [thick,color=black,shift={(360/\n*\m:\r)},rotate=\twist+360/\n*\m]
(-.15,-.15) rectangle (.15,.15);
}
\end{tikzpicture}
\end{document}

答案2
以下图片均无耻地抄袭自MetaFun 手册并由 Hans Hagen 编码。标题是:通过改变空间结构来控制对比度。图片来源于心理学家库尔特·考夫卡。

\starttext
\startuseMPgraphic{first}
numeric height, width, radius, gap ; gap := 1mm ;
height = 2.5cm ; width := height/2 ; radius := height/2.5 ;
color mainshade, leftshade, rightshade, centershade ;
mainshade := \MPcolor{lightblue} ;
leftshade := .9mainshade ; rightshade := .5mainshade ;
centershade := .5[leftshade,rightshade] ;
fill unitsquare xyscaled ( width,height) withcolor leftshade ;
fill unitsquare xyscaled (-width,height) withcolor rightshade ;
draw (fullcircle scaled radius) shifted (0,height/2)
withpen pencircle scaled (radius/2) withcolor centershade ;
\stopuseMPgraphic
\startuseMPgraphic{second}
\includeMPgraphic{first}
interim linecap := butt ; pickup pencircle scaled gap ;
draw (0,0) -- (0,height) withcolor white ;
\stopuseMPgraphic
\startuseMPgraphic{third}
\includeMPgraphic{first}
picture p, q ; p := q := currentpicture ;
clip p to unitsquare xscaled width yscaled height ;
clip q to unitsquare xscaled -width yscaled height ;
currentpicture := p ;
addto currentpicture also q shifted (0,radius/2) ;
\stopuseMPgraphic
\useMPgraphic{first}
\useMPgraphic{second}
\useMPgraphic{third}
\stoptext
答案3
两个橙色圆圈的半径相同——这是艾宾浩斯错觉

% arara: pdflatex
% !arara: indent: {overwrite: yes}
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[baseline=(X.base)]
\node[circle,fill=orange,draw=orange,minimum size=2cm] (X) at (0,0) {};
\foreach \i in {0,60,...,330}{
\filldraw[blue!50!white] (\i:3.4) circle (1.6);}
\end{tikzpicture}
\hspace{1cm}
\begin{tikzpicture}[baseline=(X.base)]
\node[circle,fill=orange,draw=orange,minimum size=2cm] (X) at (0,0) {};
\foreach \i in {0,45,...,360}{
\filldraw[blue!50!white] (\i:1.5) circle (.4);}
\end{tikzpicture}
\end{document}
答案4
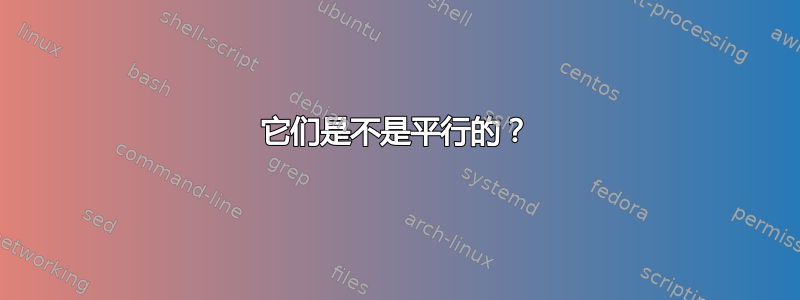
它们是不是平行的?
非常受欢迎的一个。
行与行之间不匹配的垂直线会造成它们之间的线不平行的错觉。NetLogo 模型库:视觉错觉

代码
\documentclass[tikz]{standalone}
\usetikzlibrary{calc}
\begin{document}
\pagecolor{gray}
\begin{tikzpicture}
\pgfmathsetmacro{\offsety}{.05};
\foreach \y / \offsetx in {0/0.3,1/0.5,2/0.3,3/0,4/0.3,5/0.5,6/0.3,7/0,8/0.3}
\foreach \x in {0,...,10}{%
\pgfmathifthenelse{mod(\x,2) == 0}{"black"}{"white"}
%\ifodd\x \def\squarecolor{white} \else \def\squarecolor{black} \fi %Other way, use \squarecolor inside fill options
\fill[\pgfmathresult] ($(\x,\y)+(\offsetx,\offsety*\y)$) rectangle +(1,1);
}
\end{tikzpicture}
\end{document}


