
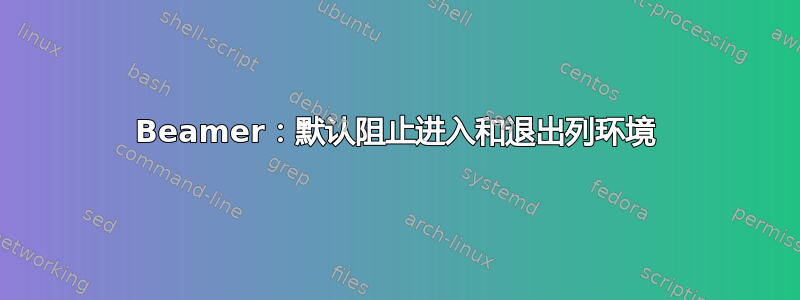
我想设置一个块,然后在第一个块下面设置两个额外的块。但是,宽度和边距不同(见下面的屏幕截图)。我想
- 两个较窄的区块与较宽的区块跨度相同,并且
- 利润率保持不变。
我怎样才能获得它?

\documentclass{beamer}
\usetheme{Boadilla}
\begin{document}
\begin{frame}
\begin{block}{Guguck}
Hallo du da, im Radio!
\end{block}
\begin{columns}
\column{0.5\linewidth}
\begin{block}{Guguck}
Hallo du da, im Radio!
\end{block}
\column{0.5\linewidth}
\begin{block}{Guguck}
Hallo du da, im Radio!
\end{block}
\end{columns}
\end{frame}
\end{document}
我可以调整因素0.5来获得所需的结果,但这是一项令人讨厌的工作,并且可能与边距、文本宽度等的变化不独立。
编辑:我使用了 samcarter 的选项,但它不能正常工作。所以我尝试了一下,找到了\setbeamertemplate{blocks}[default]破坏美观的选项。这是相应的 MWE。(我不想操纵我的第一个问题。)

\documentclass{beamer}
\usetheme{Boadilla}
\setbeamertemplate{blocks}[default]
\begin{document}
\begin{frame}
\begin{block}{Block 1: Guguck}
Hallo du da, im Radio!
\end{block}
\begin{columns}[onlytextwidth, t]
\column{0.45\linewidth}
\begin{block}{Block 2a: Guguck und eine laengere Ueberschrift}
\begin{itemize}
\item a
\item b
\item c
\end{itemize}
\end{block}
\column{0.45\linewidth}
\begin{block}{Block 2b: Guguck}
Hallo du da, im Radio!
\end{block}
\end{columns}
\end{frame}
\end{document}
答案1
对于圆形块,只需使用
\begin{columns}[onlytextwidth]
...
\end{columns}

编辑以解决 OP 的未舍入默认块的问题
可以通过两种方式实现。第一种可能性是改变totalwidth以columns获得所需的效果:
\documentclass{beamer}
\usetheme{Boadilla}
\setbeamertemplate{blocks}[default]
\setbeamersize{text margin left=17.4mm,text margin right=10.6mm}
\begin{document}
\begin{frame}
\begin{block}{Block 1: Guguck}
Hallo du da, im Radio!
\end{block}
\begin{columns}[t, totalwidth=1.02\textwidth]
\begin{column}{0.45\linewidth}
\begin{block}{Block 2a: Guguck und eine laengere Ueberschrift}
\begin{itemize}
\item a
\item b
\item c
\end{itemize}
\end{block}
\end{column}
\begin{column}{0.45\linewidth}
\begin{block}{Block 2b: Guguck}
Hallo du da, im Radio!
\end{block}
\end{column}
\end{columns}
\end{frame}
\end{document}

然而这需要对缩放因子进行微调。
重新定义block环境
根据答案https://tex.stackexchange.com/a/103974/36296问题是由于在默认主题中块基于 beamercolorboxs,而在圆形主题中它们是基于 beamerboxesrounded。
为了解决这个问题,可以重新定义块环境。
\documentclass{beamer}
\usetheme{Boadilla}
\newsavebox{\squaredblocktext}
\setbeamertemplate{block begin}{
\par\vskip\medskipamount%
\makebox[\dimexpr\textwidth-1.5ex\relax][l]{%
\begin{beamercolorbox}[colsep*=.75ex]{block title}
\usebeamerfont*{block title}\insertblocktitle%
\end{beamercolorbox}}%
\begin{lrbox}{\squaredblocktext}%
\begin{minipage}[t]{\textwidth}%
\ifbeamercolorempty[bg]{block body}{\vskip-.25ex}{\vskip-.75ex}\vbox{}%
}
\setbeamertemplate{block end}{
\end{minipage}%
\end{lrbox}%
{\parskip0pt\par}%
\ifbeamercolorempty[bg]{block title}{}
{\ifbeamercolorempty[bg]{block body}{}{\nointerlineskip\vskip-0.5pt}}%
\usebeamerfont{block body}%
\makebox[\dimexpr\textwidth-1.5ex\relax][l]{%
\begin{beamercolorbox}[colsep*=.75ex,vmode]{block body}%
\usebox{\squaredblocktext}
\end{beamercolorbox}%
}\vskip\smallskipamount%
}
\begin{document}
\begin{frame}
\begin{block}
ab
\end{block}
\begin{columns}[totalwidth=\textwidth]
\begin{column}{.48\textwidth}
\begin{block}
ab
\end{block}
\end{column}
\begin{column}{.48\textwidth}
\begin{block}
ab
\end{block}
\end{column}
\end{columns}
\end{frame}
\end{document}

答案2
我通过将列环境的正确宽度计算为 来解决这个问题totalwidth=\dimexpr\paperwidth-5mm。但是,当更改边距时,这种方法不太灵活。是否可以left/right text margin从 中获取beamer?
完整的 MWE:
\documentclass{beamer}
\usetheme{Boadilla}
\setbeamertemplate{blocks}[default]
\begin{document}
\begin{frame}
\begin{block}{Block 1: Guguck}
Hallo du da, im Radio!
\end{block}
\begin{columns}[t, totalwidth=\dimexpr\paperwidth-5mm]
\column{0.45\linewidth}
\begin{block}{Block 2a: Guguck und eine laengere Ueberschrift}
\begin{itemize}
\item a
\item b
\item c
\end{itemize}
\end{block}
\column{0.45\linewidth}
\begin{block}{Block 2b: Guguck}
Hallo du da, im Radio!
\end{block}
\end{columns}
\end{frame}
\end{document}


