
我正在用 tikz 制作图片,有些标签看起来不太好看。以下是代码
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{snakes}
\usepackage{mathrsfs}
\usepackage[utf8]{inputenc}
\usepackage[T1]{fontenc}
\usetikzlibrary{arrows}
\definecolor{zut}{RGB}{253,200,0}
\definecolor{nar}{RGB}{240,95,0}
\definecolor{pla}{RGB}{134,206,255}
\begin{document}
\center
\begin{tikzpicture}
\draw[zut, fill=pla, thick] (0,0) ellipse (4cm and 2cm);
\draw[nar, fill=white, thick] (0,0) circle (2cm);
\draw[zut, dashed, thick] (0,0) ellipse (1.4cm and 0.5cm);
\draw[nar, dashed, thick] (0,0) ellipse (1cm and 0.5cm);
\draw[dotted, thick] (0,0) ellipse (1cm and 0.15cm);
\draw[-latex'] (0,0) to (0,3.5);
\node at (-0.2,3.5) {$z$};
\draw[-latex'] (0,0) to (5,0);
\node at (5.2,0.2) {$y$};
\draw[-latex'] (0,0) to (-2.5,-2.5);
\node at (-2.2,-2.7) {$x$};
\draw[dashed] (0,0) to (0,-3);
\draw[latex-, thick] (1.8,1) -- (3,1.7) --(6.8,1.7);
\node[align=center] at (4.7,2.2) {\textsf{Vanjski horizont događaja}\\
$r=r_+=M+\sqrt{M^2-a^2}$};
\draw[->] (-0.4,3) to [bend right=80] (0.4,3.1);
\node at (-0.6,3) {$\phi$};
\node at (0.6,2.4) {$\theta=0$};
\node at (0.8,-2.4) {$\theta=\pi$};
\draw[->, red, dashed] (-5,2) to [bend left=10] (-3.8,1);
\node at (-5,2.3) {ergosfera};
\draw[->, red, dashed] (-4.2,-2.2) to [bend right=30] (-1.8,-1);
\node[align=center] at (-5,-2.4) {horizont \\ događaja};
\draw[->, red, dashed] (5.5,0.5) to [bend left=10] (4,-0.35);
\node[align=center] at (6,0.85) {$r=M+\sqrt{M^2-a^2\cos^2\theta}$};
\draw[->, red, dashed] (5,-1.5) to [bend left=20] (3,-0.35);
\node[align=center] at (6,-1.5) {ergoregija};
\end{tikzpicture}
\end{document}
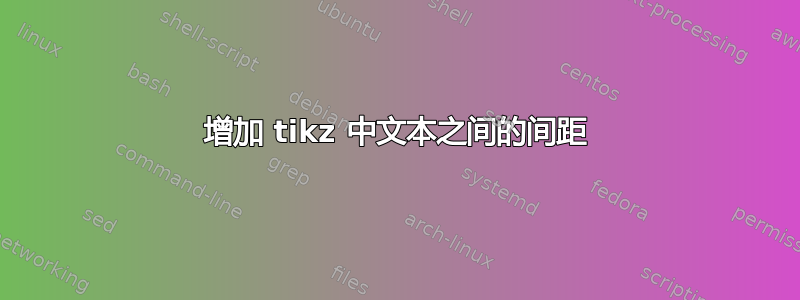
这是图片

“Vanjski horizont događaja” 与其下方的公式有点太接近了。我尝试添加,\vspace但没有任何效果。更长的解决方案只是将这两个分开并手动设置节点,但我相信有一种方法可以解决这个问题而不分离任何东西,我只是不太擅长 tikz :D
答案1
无需任何 TikZ 技巧:
\node[align=center] at (4.7,2.3) {\textsf{Vanjski horizont događaja}\\[10pt]
$r=r_+=M+\sqrt{M^2-a^2}$};
语法\\[<length]由 LaTeX 定义。它开始新行并<length>在下一行之前添加垂直空间。


