
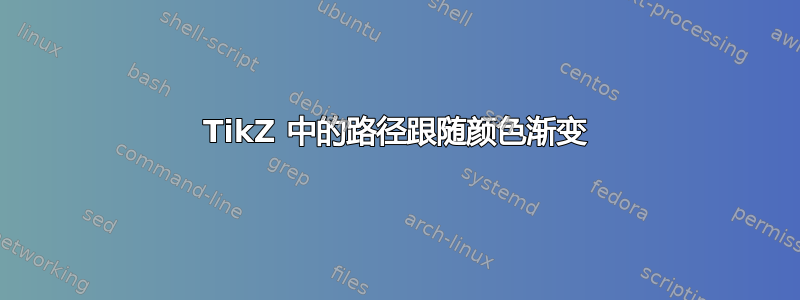
如何在 TikZ 中获取路径跟随颜色渐变?下面是这个想法的一个简单示例。左侧是我正在寻找的结果,右侧是非路径跟随渐变应用于路径。

看起来 TikZ 着色库没有涵盖这一点。
相关问题:
答案1
感谢评论的提示,我创建了以下概念证明。此解决方案还不够优雅(目前为止?)且速度很慢。

\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{decorations.markings}
\tikzset{test/.style={
postaction={
decorate,
decoration={
markings,
mark=at position \pgfdecoratedpathlength-0.5pt with {\arrow[blue,line width=#1] {>}; },
mark=between positions 0 and \pgfdecoratedpathlength-8pt step 0.5pt with {
\pgfmathsetmacro\myval{multiply(divide(
\pgfkeysvalueof{/pgf/decoration/mark info/distance from start}, \pgfdecoratedpathlength),100)};
\pgfsetfillcolor{blue!\myval!red};
\pgfpathcircle{\pgfpointorigin}{#1};
\pgfusepath{fill};}
}}}}
\begin{document}
\begin{tikzpicture}[]
\path [test=2pt] (-1,-1) .. controls (9,-1) and (-7,1) .. (1,1);
\end{tikzpicture}
\end{document}
答案2
这是一个更完整的答案——仍然不完美,仍然很慢,但至少与节点边界很好地融合:
\documentclass[tikz,border=5mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{decorations.markings}
\tikzset{test/.style n args={3}{
postaction={
decorate,
decoration={
markings,
mark=between positions 0 and \pgfdecoratedpathlength step 0.5pt with {
\pgfmathsetmacro\myval{multiply(
divide(
\pgfkeysvalueof{/pgf/decoration/mark info/distance from start}, \pgfdecoratedpathlength
),
100
)};
\pgfsetfillcolor{#3!\myval!#2};
\pgfpathcircle{\pgfpointorigin}{#1};
\pgfusepath{fill};}
}}}}
\definecolor{c1}{rgb}{0.2,0.8,0.3}
\definecolor{c2}{rgb}{0.8,0.3,0.2}
\definecolor{c3}{rgb}{0.3,0.2,0.8}
\definecolor{c4}{rgb}{0.7,0.1,0.5}
\begin{document}
\begin{tikzpicture}[]
% node definitions
\node [circle, draw=c1, ultra thick] (s1) at (0, 0) {s1};
\node [circle, draw=c2, ultra thick] (s2) at (2, 1) {s2};
\node [circle, draw=c3, ultra thick] (s3) at (-1, 3) {s3};
\node [circle, draw=c4, ultra thick] (s4) at (-0.3, 5) {s4};
% sketch
\draw [test={0.8pt}{c1}{c2}, thick] (s1) to [bend right] (s2);
\draw [test={0.8pt}{c1}{c3}, thick] (s1) to [bend left] (s3);
\draw [test={1.2pt}{c2}{c3}, thick] (s2) to [bend left] (s3);
\draw [test={0.9pt}{c3}{c4}, thick] (s2) to [bend right] (s4);
\draw [test={1.1pt}{c2}{c4}, thick] (s3) to [bend right] (s4);
\end{tikzpicture}
\end{document}



