
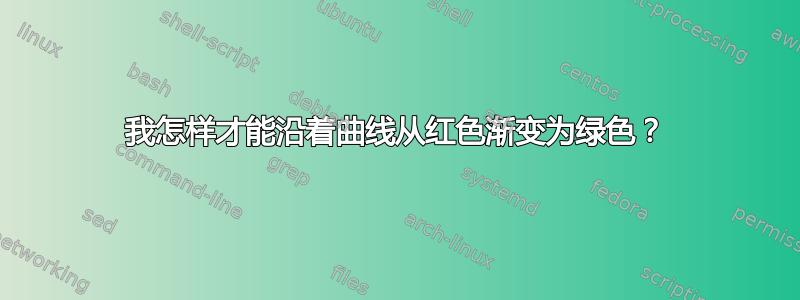
我们以下面的图片为例。我想沿着 TikZ 中箭头所示的曲线将扇形区域从红色变为绿色。我该怎么做?

代码:
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[scale = 5]
\draw [->] (180:.2cm) -- (0:2.2cm);
\draw [->] (-90:.2cm) -- (90:2.2cm);
\filldraw [red, draw = black] (0:0cm) -- (0:2cm) arc(0:30:2cm) -- cycle;
\filldraw [green, draw = black] (0:0cm) -- (60:2cm) arc(60:90:2cm) -- cycle;
\draw (30:2cm) arc(30:60:2cm);
\draw [->] (30:1cm) arc(30:60:1cm);
\node at (45:1cm) {need shade here};
\end{tikzpicture}
\end{document}
更新
我所说的“沿着曲线”有点难以理解,所以我将尝试解释一下:
- 从该曲线上选取一个点;
- 选取曲线上该点的切线;
- 垂直于切线的线上各点颜色相同。
更新 2
受到 Harish Kumar 的启发,我认为我们可以将整个区域分割成小扇形区域,比如 SFSA,然后定义一个命令,该命令可以返回曲线上每个参考点的切线。如果我们有该命令,我们将能够用适当的颜色和适当的阴影角度填充每个 SFSA。
有什么提示或线索吗?
答案1
一个使用 PDF 阴影的解决方案。如果你想更灵活地做到这一点(使用不同的角度),问题就开始了,因为除了颜色之外,没有合适的方法来改变依赖于其他值的阴影。(我尝试使用颜色来偷偷带入值,但已经失败了有没有更好的方法来获得具有渐变不透明度的区域?)
第二个示例展示了一种简单的 TikZ 方法,即填充 30 个单独的切片。这不是真正的阴影,但如果您需要多个不同的阴影,这可能就足够了。当然,您可以使用更多切片以获得更好的结果,也可以使用更少的切片以获得更快的编译速度。
起始角和终止角的实际公式是:
\i*<total angle>/<number of slices>+30
和
(\i+1)*<total angle>/<number of slices>
公式\col很简单
\col=(\i+.5)/<number of slices>*100
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{shadings}
\makeatletter
\pgfdeclarefunctionalshading[col@ang@start,col@ang@end]{angular 30:60}
{\pgfpointorigin}{\pgfpoint{50bp}{50bp}}{%
\pgfshadecolortorgb{col@ang@start}\pgf@col@ang@start
\pgfshadecolortorgb{col@ang@end}\pgf@col@ang@end}
{exch atan 30 sub 30 div dup dup
dup \pgf@col@ang@startred mul exch neg 1 add \pgf@col@ang@endred mul add
3 1 roll
dup \pgf@col@ang@startgreen mul exch neg 1 add \pgf@col@ang@endgreen mul add
3 1 roll
dup \pgf@col@ang@startblue mul exch neg 1 add \pgf@col@ang@endblue mul add}
\pgfset{
angular start color/.code=\pgfutil@colorlet{col@ang@start}{#1},
angular end color/.code=\pgfutil@colorlet{col@ang@end}{#1},
angular start color=red,
angular end color=green}
\makeatother
\begin{document}
\begin{tikzpicture}[scale = 5, radius=2cm, delta angle=30]
\draw [->] (180:.2cm) -- (0:2.2cm);
\draw [->] (-90:.2cm) -- (90:2.2cm);
\filldraw [red, draw = black] (0:0cm) -- ( 0:2cm) arc[start angle=0] -- cycle;
\filldraw [green, draw = black] (0:0cm) -- (60:2cm) arc[start angle=60] -- cycle;
\filldraw[line join=bevel, shading=angular 30:60]
(0:0cm) -- (30:2cm) arc[start angle=30] -- cycle;
\end{tikzpicture}
\begin{tikzpicture}[scale = 5, radius=2cm, delta angle=30]
\draw [->] (180:.2cm) -- (0:2.2cm);
\draw [->] (-90:.2cm) -- (90:2.2cm);
\filldraw [red, draw = black] (0:0cm) -- ( 0:2cm) arc[start angle=0] -- cycle;
\filldraw [green, draw = black] (0:0cm) -- (60:2cm) arc[start angle=60] -- cycle;
\foreach \i[evaluate={\col=(\i+.5)/30*100}] in {0,...,29}
\fill[color=green!\col!red]
(0,0) -- (\i+30:2cm) arc[start angle=\i+30, end angle=\i+1+30] -- cycle;
\draw[line join=bevel] (0:0cm) -- (30:2cm) arc[start angle=30] -- cycle;
\end{tikzpicture}
\end{document}
输出


更新
第二张图片的代码可以更灵活一些:
\def\subdivisions{30}
\begin{tikzpicture}[scale = 5, radius=2cm, delta angle=30]
\draw [->] (180:.2cm) -- (0:2.2cm);
\draw [->] (-90:.2cm) -- (90:2.2cm);
\filldraw [red, draw = black] (0:0cm) -- ( 0:2cm) arc[start angle=0] -- cycle;
\filldraw [green, draw = black] (0:0cm) -- (60:2cm) arc[start angle=60] -- cycle;
\foreach \i[evaluate={\col=(\i+0.5)/\subdivisions*100}] in {0,...,\numexpr\subdivisions-1\relax}
\fill[color=green!\col!red] (0,0) -- (\i*30/\subdivisions+30:2cm) arc[start angle=\i*30/\subdivisions+30, end angle=(\i+1)*30/\subdivisions+30] -- cycle;
\draw[line join=bevel] (0:0cm) -- (30:2cm) arc[start angle=30] -- cycle;
\end{tikzpicture}
答案2
这里使用径向阴影来为扇形区域着色。需要 tikz 的褪色库。

代码
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{fadings}
\begin{document}
\begin{tikzpicture}[scale = 5]
\draw [->] (180:.2cm) -- (0:2.2cm);
\draw [->] (-90:.2cm) -- (90:2.2cm);
\filldraw [red, draw = black] (0:0cm) -- (0:2cm) arc(0:30:2cm) -- cycle;
\path [shading=radial, top color=green, bottom color=red] (0,0) -- (30:2cm) arc (30:60:2cm) --(0,0); % modify this line for next image below.
\filldraw [green, draw = black] (0:0cm) -- (60:2cm) arc(60:90:2cm) -- cycle;
\draw (30:2cm) arc(30:60:2cm);
\draw [->] (30:1cm) arc(30:60:1cm);
\node at (45:1cm) {need shade here};
\end{tikzpicture}
\end{document}
更新:检查 tikz/pgf 手册,有 3 种预定义的阴影:轴,径向, 和球。 明显地,径向和球不是我想要的。所以我尝试了轴使用shading angle=45(30+60/2),结果与 Harish Kumar 的结果类似。我所做的就是将命令更改path为以下命令。
\path [top color=green, bottom color=red, shading=axis, shading angle=45] (0,0) -- (30:2cm) arc (30:60:2cm) -- (0,0);
结果如下所示。

答案3
这不是对你的问题的准确回答。实际上,你必须定义适当的angular阴影并使用它来实现准确的效果。但目前这是我可以补充的内容。
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[scale = 5]
\draw [->] (180:.2cm) -- (0:2.2cm);
\draw [->] (-90:.2cm) -- (90:2.2cm);
\filldraw [red, draw = black] (0:0cm) -- (0:2cm) arc(0:30:2cm) -- cycle;
\filldraw [green, draw = black] (0:0cm) -- (60:2cm) arc(60:90:2cm) -- cycle;
\filldraw[top color=green, bottom color=red,shading=axis,shading angle=50,]
(0,0) -- (30:2cm) arc(30:60:2cm) -- cycle;
%\draw (30:2cm) arc(30:60:2cm);
% \draw [->] (30:1cm) arc(30:60:1cm);
% \node at (45:1cm) {need shade here};
\end{tikzpicture}
\end{document}



