
我正在尝试在 tikz 中绘制网络流图,但遇到了一些问题。
以下是我目前所掌握的信息:

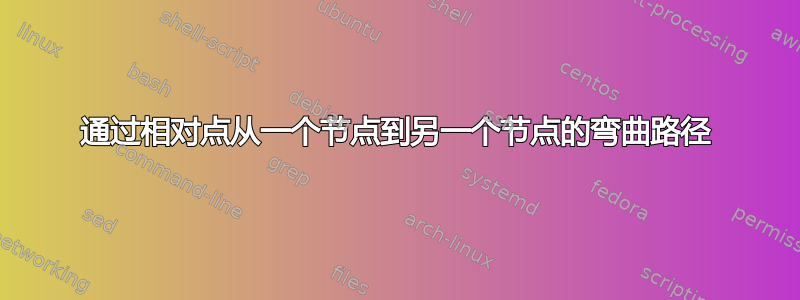
但是我目前遇到了两个问题。首先,出于某种原因,箭头出现在两端如果我指定源节点的锚点,我的线条就会出现。如果仔细查看图片,您会看到一些弧线两端都有箭头。所有弧线都应仅指向左到右。
例如,(h1) edge [bend left=15] (1_1)正如我所料,只会在末尾给出一个箭头;但是(h1.east) edge [bend left=15] (1_1)会在两侧都放置一个箭头。
第二个问题是我需要更长的附加弧,并且应避开现有的弧和节点。像这样:

这是我目前的代码:
\begin{tikzpicture}
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (0,0) (h1);
\node [circle, draw, inner sep=0.075cm, fill=blue, fill opacity=0.33, text opacity=1] at (1.5,1.5) (1_1) { 1:1 };
\node [circle, draw, inner sep=0.075cm, fill=green, fill opacity=0.33, text opacity=1] at (1.5,0) (2_1) { 2:1 };
\node [circle, draw, inner sep=0.075cm, fill=red, fill opacity=0.33, text opacity=1] at (1.5,-1.5) (3_1) { 3:1 };
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (3,0) (h2);
\node [circle, draw, inner sep=0.075cm, fill=orange, fill opacity=0.33, text opacity=1] at (4.5,0.75) (4_1) { 4:1 };
\node [circle, draw, inner sep=0.075cm, fill=orange, fill opacity=0.33, text opacity=1] at (6.0,0.75) (4_2) { 4:2 };
\node [circle, draw, inner sep=0.075cm, fill=purple, fill opacity=0.33, text opacity=1] at (4.5,-0.75) (5_1) { 5:1 };
\node [circle, draw, inner sep=0.075cm, fill=purple, fill opacity=0.33, text opacity=1] at (6.0,-0.75) (5_2) { 5:2 };
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (7.5,0) (h3);
\node [circle, draw, inner sep=0.075cm, fill=teal, fill opacity=0.33, text opacity=1] at (9.0,0.75) (6_1) { 6:1 };
\node [circle, draw, inner sep=0.075cm, fill=teal, fill opacity=0.33, text opacity=1] at (10.5,0.75) (6_2) { 6:2 };
\node [circle, draw, inner sep=0.075cm, fill=olive, fill opacity=0.33, text opacity=1] at (9.75,-0.75) (7_1) { 7:1 };
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (12,0) (h4);
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (13.5,0) (h5);
\draw [->] (0.333,-2.5) -- (13.3335,-2.5) node [midway, below] {Time};
\path [line, ->] (h1) edge [bend left=15] (1_1);
\path [line, ->] (h1) edge (2_1);
\path [line, ->] (h1) edge [bend right=15] (3_1);
\path [line, ->] (1_1) edge [bend left=15] (h2);
\path [line, ->] (2_1) edge (h2);
\path [line, ->] (3_1) edge [bend right=15] (h2);
\path [line, ->] (h2.20) edge [bend left=15] (4_1);
\path [line, ->] (h2.-20) edge [bend right=15] (5_1);
\path [line, ->] (4_1) -- (4_2);
\path [line, ->] (5_1) -- (5_2);
\path [line, ->] (4_2) edge [bend left=15] (h3.160);
\path [line, ->] (5_2) edge [bend right=15] (h3.200);
\path [line, ->] (h3) edge [bend left=15] (6_1);
\path [line, ->] (h3) edge [bend right=15] (7_1);
\path [line, ->] (6_1) -- (6_2);
\path [line, ->] (6_2) edge [bend left=15] (h4);
\path [line, ->] (7_1) edge [bend right=15] (h4);
\path [line, ->] (h4) -- (h5);
\path [line, ->] (h2.60) edge [bend left=60] (4_2.north west);
\path [line, ->] (h2.-60) edge [bend right=60] (5_2.south west);
\path [line, ->] (4_1.north east) edge [bend left=60] (h3.120);
\path [line, ->] (5_1.south east) edge [bend right=60] (h3.240);
\path [line, ->] (h3.0) edge [bend right=15] (6_2.south west);
\path [line, ->] (6_1.south east) edge [bend right=15] (h4.180);
\path [line, ->] (4_1) -- (5_2);
\path [line, ->] (5_1) -- (4_2);
\draw [decorate, decoration={brace, amplitude=8pt, raise=8pt}] (0.2, 2) -- (2.8, 2) node [midway, above, yshift=0.5cm] {Day 1};
\draw [decorate, decoration={brace, amplitude=8pt, raise=8pt}] (3.2, 2) -- (7.3, 2) node [midway, above, yshift=0.5cm] {Day 2};
\draw [decorate, decoration={brace, amplitude=8pt, raise=8pt}] (7.7, 2) -- (11.8, 2) node [midway, above, yshift=0.5cm] {Day 3};
\draw [decorate, decoration={brace, amplitude=8pt, raise=8pt}] (12.2, 2) -- (13.3, 2) node [midway, above, yshift=0.5cm] {Day 4};
\end{tikzpicture}
答案1
tikzstyle已弃用。改用\tikzset类似
\tikzset{line/.style={-latex'}}
定义线条样式。您还使用 ,\path[line, ->]这将导致修改线条样式。改用\path[line]。要更改弯曲程度,您可以使用和调整looseness值,例如inout
\path [-latex'] (h1.north) edge [out=90,in=90,bend angle=180,looseness=2](h2.north);
此外,nodes 应该有一个空参数{}
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (0,0) (h1) {}; %% note the {} at the end
代码中缺少这些。将所有这些放在一起,你的代码就变成了
\documentclass[tikz,border=10pt]{standalone}
\usetikzlibrary{patterns,arrows,decorations.pathreplacing}
\tikzset{line/.style={-latex'}}
\begin{document}
\begin{tikzpicture}
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (0,0) (h1) {};
\node [circle, draw, inner sep=0.075cm, fill=blue, fill opacity=0.33, text opacity=1] at (1.5,1.5) (1_1) { 1:1 };
\node [circle, draw, inner sep=0.075cm, fill=green, fill opacity=0.33, text opacity=1] at (1.5,0) (2_1) { 2:1 };
\node [circle, draw, inner sep=0.075cm, fill=red, fill opacity=0.33, text opacity=1] at (1.5,-1.5) (3_1) { 3:1 };
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (3,0) (h2) {};
\node [circle, draw, inner sep=0.075cm, fill=orange, fill opacity=0.33, text opacity=1] at (4.5,0.75) (4_1) { 4:1 };
\node [circle, draw, inner sep=0.075cm, fill=orange, fill opacity=0.33, text opacity=1] at (6.0,0.75) (4_2) { 4:2 };
\node [circle, draw, inner sep=0.075cm, fill=purple, fill opacity=0.33, text opacity=1] at (4.5,-0.75) (5_1) { 5:1 };
\node [circle, draw, inner sep=0.075cm, fill=purple, fill opacity=0.33, text opacity=1] at (6.0,-0.75) (5_2) { 5:2 };
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (7.5,0) (h3) {};
\node [circle, draw, inner sep=0.075cm, fill=teal, fill opacity=0.33, text opacity=1] at (9.0,0.75) (6_1) { 6:1 };
\node [circle, draw, inner sep=0.075cm, fill=teal, fill opacity=0.33, text opacity=1] at (10.5,0.75) (6_2) { 6:2 };
\node [circle, draw, inner sep=0.075cm, fill=olive, fill opacity=0.33, text opacity=1] at (9.75,-0.75) (7_1) { 7:1 };
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (12,0) (h4) {};
\node [pattern=north east lines, circle, draw, inner sep=0.25cm] at (13.5,0) (h5) {};
\draw [line] (0.333,-2.5) -- (13.3335,-2.5) node [midway, below] {Time};
\path [line] (h1) edge [bend left=15] (1_1);
\path [line] (h1) edge (2_1);
\path [line] (h1) edge [bend right=15] (3_1);
\path [line] (1_1) edge [bend left=15] (h2);
\path [line] (2_1) edge (h2);
\path [line] (3_1) edge [bend right=15] (h2);
\path [line] (h2.20) edge [bend left=15] (4_1);
\path [line] (h2.-20) edge [bend right=15] (5_1);
\path [line] (4_1) -- (4_2);
\path [line] (5_1) -- (5_2);
\path [line] (4_2) edge [bend left=15] (h3.160);
\path [line] (5_2) edge [bend right=15] (h3.200);
\path [line] (h3) edge [bend left=15] (6_1);
\path [line] (h3) edge [bend right=15] (7_1);
\path [line] (6_1) -- (6_2);
\path [line] (6_2) edge [bend left=15] (h4);
\path [line] (7_1) edge [bend right=15] (h4);
\path [line] (h4) -- (h5);
\path [line] (h2.60) edge [bend left=60] (4_2.north west);
\path [line] (h2.-60) edge [bend right=60] (5_2.south west);
\path [line] (4_1.north east) edge [bend left=60] (h3.120);
\path [line] (5_1.south east) edge [bend right=60] (h3.240);
\path [line] (h3.0) edge [bend right=15] (6_2.south west);
\path [line] (6_1.south east) edge [bend right=15] (h4.180);
\path [line] (4_1) -- (5_2);
\path [line] (5_1) -- (4_2);
%% lines with more bend
\path [line] (h1.north) edge [out=90,in=90,bend angle=180,looseness=2](h2.north);
\path [line] (h2.south) edge [out=270,in=270,bend angle=180,looseness=1.3](h3.south);
\path [line] (h3.70) edge [controls=+(80:2) and +(100:2)](h4.120); %% just to show another way
\path [line] (h4.east) edge (h5.west);
\draw [decorate, decoration={brace, amplitude=8pt, raise=8pt}] (0.2, 2) -- (2.8, 2) node [midway, above, yshift=0.5cm] {Day 1};
\draw [decorate, decoration={brace, amplitude=8pt, raise=8pt}] (3.2, 2) -- (7.3, 2) node [midway, above, yshift=0.5cm] {Day 2};
\draw [decorate, decoration={brace, amplitude=8pt, raise=8pt}] (7.7, 2) -- (11.8, 2) node [midway, above, yshift=0.5cm] {Day 3};
\draw [decorate, decoration={brace, amplitude=8pt, raise=8pt}] (12.2, 2) -- (13.3, 2) node [midway, above, yshift=0.5cm] {Day 4};
\end{tikzpicture}
\end{document}



