
在 PGFPlots 中,当轴位于中间时,我希望将特定轴的乘数放在该轴附近。该选项xlabel near ticks可以实现这一点,但会将轴标签移动到图的中心。
我希望乘数和轴标签位于轴的右端。我在 pgfplots 手册中找不到解决方案。
例子:
\documentclass{article}
\usepackage{pgfplots}
\begin{document}
\begin{tikzpicture}
\begin{axis}[%
width=0.8\textwidth,%
legend style={%
at={(0,0.5)},
anchor=south west },%
title={\bfseries Plot},%
axis x line=middle,%
axis y line=middle,%
minor tick num=9,%
xlabel=X-Axis,%
ylabel=Y-Axis ,%
scaled x ticks=base 10:3,%
%xlabel near ticks,%
]
\addplot [domain=-0.03:0.03, mark=none, thick,blue,]
{10000*x + 50};
\legend{Line}
\end{axis}
\end{tikzpicture}
\end{document}
答案1
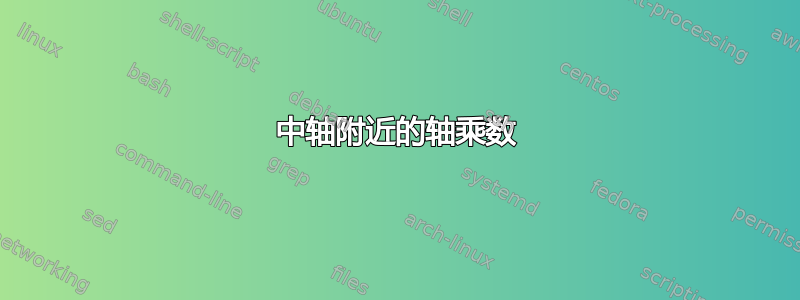
正如您已经注意到的,使用compat=1.9会自动移动乘数。但是,every x tick scale label如果需要更精细的控制(或安装了旧版本的 pgfplots`),您可以使用样式:
\documentclass{article}
\usepackage{pgfplots}
\pgfplotsset{every x tick scale label/.style={
at={(axis description cs:1,0.5)},yshift=-4em,inner sep=0pt,left
}
}
\begin{document}
\begin{tikzpicture}
\begin{axis}[%
width=0.8\textwidth,%
legend style={%
at={(0,0.5)},
anchor=south west },%
title={\bfseries Plot},%
axis x line=middle,%
axis y line=middle,%
minor tick num=9,%
xlabel=X-Axis,%
ylabel=Y-Axis ,%
scaled x ticks=base 10:3,%
%xlabel near ticks,%
]
\addplot [domain=-0.03:0.03, mark=none, thick,blue,]
{10000*x + 50};
\legend{Line}
\end{axis}
\end{tikzpicture}
\end{document}

样式的默认定义:
/pgfplots/every x tick scale label/.style={
at={(1,0)},yshift=-2em,left,inner sep=0pt
}


