
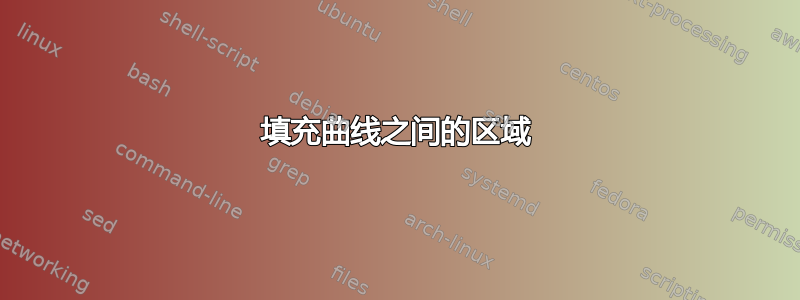
我需要重现以下情节:

我尝试使用以下代码pgfplots:
\documentclass[8pt]{beamer}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usepackage{pgfplots}
\begin{document}
\begin{frame}
\begin{tikzpicture}
\begin{axis}[domain=0:1,
width=10cm,
minor tick num=3,
height=8cm,
ymin=0,
ymax=1,
xmin=0,
xmax=1,
xticklabel=\empty,
yticklabel=\empty,
samples=50,
smooth,
xlabel=$r_{k}$,
ylabel=$s_{k}$,
extra x ticks={0,1},
extra y ticks={1},
extra x tick style={grid=major,thick},
extra y tick style={grid=major,thick},
extra x tick labels={$0$,$1$},
extra y tick labels={$1$},
legend pos=north east]
\addplot[fill=green,draw=none,domain=0:1,pattern=north east lines,pattern color=yellow,stack plots=y]{x^0.25-x} \closedcycle;
\addplot[fill=green,draw=none,domain=0:1,stack plots=y]{1-x}\closedcycle;
\addplot[id=naive,color=black,domain=0:1,samples=50] {x};
\addplot[id=mod,color=black,domain=0:1,samples=50]{x^0.25};
\addplot[id=perf,color=black,domain=0:1,samples=50]{1};
\node (a) at (axis cs:0.4,0.6) {$a_{R}$};
\node (b) at (axis cs:0.1,0.8) {$a_{P}$};
\end{axis}
\end{tikzpicture}
\end{frame}
\end{document}
我的形状不正确。填充区域颠倒,不适用于指定区域。我回答过许多类似的问题,尝试过不同的方法,但到目前为止,没有一种方法对我有用。
答案1
问题不包含生成图像中显示的图形所需的函数或坐标,因此我使用了一些虚拟坐标,但想法是一样的。还定义了两个可自定义的填充模式:
\documentclass[8pt]{beamer}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usepackage{pgfplots}
% New customizable pattern
\tikzset{
hatch distance/.store in=\hatchdistance,
hatch distance=8pt,
hatch thickness/.store in=\hatchthickness,
hatch thickness=5pt,
hatch color/.store in=\hatchcolor,
hatch color=gray!20
}
\pgfdeclarepatternformonly[\hatchdistance,\hatchthickness]{thick vlines}
{\pgfpointorigin}{\pgfqpoint{\hatchthickness}{100pt}}{\pgfqpoint{\hatchdistance}{100pt}}%
{
\pgfsetlinewidth{\hatchthickness}
\pgfpathmoveto{\pgfqpoint{0.5pt}{0pt}}
\pgfpathlineto{\pgfqpoint{0.5pt}{100pt}}
\pgfusepath{stroke}
}
\pgfdeclarepatterninherentlycolored[\hatchcolor]{crosshatch dots color}
{\pgfpointorigin}{\pgfpoint{8pt}{8pt}}
{\pgfpoint{8pt}{8pt}}
{
\pgfsetfillcolor{\hatchcolor}
\pgfpathrectangle{\pgfpointorigin}{\pgfpoint{8pt}{8pt}}
\pgfusepath{fill}
\pgfsetfillcolor{\hatchcolor}
\pgfpathcircle{\pgfpoint{2pt}{1.75pt}}{20pt}
\pgfpathcircle{\pgfpoint{6pt}{5.75pt}}{20pt}
\pgfusepath{fill}
\pgfsetfillcolor{pgf@darklightsteelblue!70}
\pgfpathcircle{\pgfpoint{2pt}{2.25pt}}{0.4pt}
\pgfpathcircle{\pgfpoint{6pt}{6.25pt}}{0.4pt}
\pgfusepath{fill}
}
\begin{document}
\begin{frame}
\begin{tikzpicture}
\begin{axis}[domain=0:1,
width=10cm,
minor tick num=3,
height=8cm,
ymin=0,
ymax=1.2,
xmin=0,
xmax=1,
xticklabel=\empty,
yticklabel=\empty,
samples=50,
smooth,
xlabel=$r_{k}$,
ylabel=$s_{k}$,
extra x ticks={0,1},
extra y ticks={1},
extra x tick style={grid=major,thick},
extra y tick style={grid=major,thick},
extra x tick labels={$0$,$1$},
extra y tick labels={$1$},
legend pos=north east]
\draw[pattern=crosshatch dots color]
(axis cs:0,0) -- (axis cs:0.12,1) -- (axis cs:1,1) -- (axis cs:0,0);
\addplot+[
id=mod,
color=black,
domain=0:1,
samples=50,
pattern=thick vlines,
hatch thickness=3pt
] coordinates {(0,0) (0.2,0.45) (0.5,0.8) (0.75,0.92) (1,1)};
\addplot[id=naive,color=black,domain=0:1,samples=50] {x} ;
\node (a) at (axis cs:0.2,0.8) {$a_{P}$};
\node[draw,fill=gray!30] (b) at (axis cs:0.45,0.6) {$a_{R}$};
\begin{scope}[
every pin edge/.style={<-,>=latex},
pin distance=1.5cm
]
\node[pin=-30:{Rating model},] at (axis cs:0.5,0.8) {};
\node[pin=-30:{Random model},] at (axis cs:0.3,0.3) {};
\node[pin=15:{Perfect model},] at (axis cs:0.4,1.01) {};
\end{scope}
\end{axis}
\end{tikzpicture}
\end{frame}
\end{document}

并使用x^0.45生成曲线路径:
\documentclass[8pt]{beamer}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
% New customizable pattern
\tikzset{
hatch distance/.store in=\hatchdistance,
hatch distance=8pt,
hatch thickness/.store in=\hatchthickness,
hatch thickness=5pt,
hatch color/.store in=\hatchcolor,
hatch color=gray!20
}
\pgfdeclarepatternformonly[\hatchdistance,\hatchthickness]{thick vlines}
{\pgfpointorigin}{\pgfqpoint{\hatchthickness}{100pt}}{\pgfqpoint{\hatchdistance}{100pt}}%
{
\pgfsetlinewidth{\hatchthickness}
\pgfpathmoveto{\pgfqpoint{0.5pt}{0pt}}
\pgfpathlineto{\pgfqpoint{0.5pt}{100pt}}
\pgfusepath{stroke}
}
\pgfdeclarepatterninherentlycolored[\hatchcolor]{crosshatch dots color}
{\pgfpointorigin}{\pgfpoint{8pt}{8pt}}
{\pgfpoint{8pt}{8pt}}
{
\pgfsetfillcolor{\hatchcolor}
\pgfpathrectangle{\pgfpointorigin}{\pgfpoint{8pt}{8pt}}
\pgfusepath{fill}
\pgfsetfillcolor{\hatchcolor}
\pgfpathcircle{\pgfpoint{2pt}{1.75pt}}{20pt}
\pgfpathcircle{\pgfpoint{6pt}{5.75pt}}{20pt}
\pgfusepath{fill}
\pgfsetfillcolor{pgf@darklightsteelblue!70}
\pgfpathcircle{\pgfpoint{2pt}{2.25pt}}{0.4pt}
\pgfpathcircle{\pgfpoint{6pt}{6.25pt}}{0.4pt}
\pgfusepath{fill}
}
\begin{document}
\begin{frame}
\begin{tikzpicture}
\begin{axis}[domain=0:1,
width=10cm,
minor tick num=3,
height=8cm,
ymin=0,
ymax=1.2,
xmin=0,
xmax=1,
xticklabel=\empty,
yticklabel=\empty,
samples=50,
smooth,
xlabel=$r_{k}$,
ylabel=$s_{k}$,
extra x ticks={0,1},
extra y ticks={1},
extra x tick style={grid=major,thick},
extra y tick style={grid=major,thick},
extra x tick labels={$0$,$1$},
extra y tick labels={$1$},
legend pos=north east]
\draw[pattern=crosshatch dots color]
(axis cs:0,0) -- (axis cs:0.05,1) -- (axis cs:1,1) -- (axis cs:0,0);
\addplot[
id=mod,
color=black,
domain=0:1,
samples=100,
pattern=thick vlines,
hatch thickness=3pt
] {(x^(0.45))};
\addplot[id=naive,color=black,domain=0:1,samples=50] {x} ;
\node (a) at (axis cs:0.2,0.8) {$a_{P}$};
\node[draw,fill=gray!30] (b) at (axis cs:0.45,0.6) {$a_{R}$};
\begin{scope}[
every pin edge/.style={<-,>=latex},
pin distance=1.5cm
]
\node[pin=-30:{Rating model},] at (axis cs:0.5,0.8) {};
\node[pin=-30:{Random model},] at (axis cs:0.3,0.3) {};
\node[pin=15:{Perfect model},] at (axis cs:0.4,1.01) {};
\end{scope}
\end{axis}
\end{tikzpicture}
\end{frame}
\end{document}

一般来说,可以使用以下代码来填充两个函数 f 和 g 的图形之间的区域:
\documentclass[border=5mm]{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
\begin{document}
\begin{tikzpicture}
\begin{axis}[
domain=-2:9,
samples=60,
stack plots=y
]
% draw graph for the first function f
\addplot+[mark=none] {(x-3)^2};
% draw graph of max(g-f, 0) and stack
\addplot+[mark=none,fill=green!40,draw=red] {max(x+2-((x-3)^2),0)} \closedcycle;
% draw graph of min(g-f, 0) and stack
\addplot+[mark=none,fill=none,draw=red] {min(x+2-((x-3)^2),0)};
\end{axis}
\end{tikzpicture}
\end{document}

答案2
只是为了和 PSTricks 一起玩。
\documentclass[pstricks]{standalone}
\usepackage{pst-plot,pst-eucl}
\psset{xunit=7,yunit=5,runit=\psxunit,linejoin=1,PointName=none,fillstyle=solid,fillcolor=lightgray}
\begin{document}
\begin{pspicture}(-.3,-.3)(1.3,1.3)
\psline[fillstyle=none]{<->}(0,1.2)(0,0)(1.2,0)
\psxTick(1){1}\psyTick(1){1}
\rput[tr](1.2,-20pt){\scriptsize proportion of all debtors}
\rput[br]{90}(-20pt,1.2){\scriptsize proportion of defaulted debtors}
\pstGeonode[PointSymbol={none,default}](.1,1){C}(0,0){A}(1,1){B}
\pspolygon(A)(B)(C)
\pstGeonode(.1,.4){D}(.3,.7){E}(.5,.8){F}(.7,.9){G}
\pspolygon[fillstyle=vlines,hatchangle=0,hatchwidth=2pt](A)(D)(E)(F)(G)(B)
\rput(.2,.8){$a_P$}
\psTextFrame(.375,.55)(.475,.65){$a_R$}
\rput[bl](.5,1.1){\rnode[l]{permodelA}{perfect model}}
\rput[tl](.4,.2){\rnode[l]{ranmodelA}{random model}}
\rput[tl](.8,.6){\rnode[l]{ratmodelA}{rating model}}
\pnodes(.3,1){permodelB}([nodesep=.3]{B}A){ranmodelB}
\psset{arrows=->,nodesep=3pt}
\ncline{permodelA}{permodelB}
\ncline{ranmodelA}{ranmodelB}
\ncline{ratmodelA}{F}
\end{pspicture}
\end{document}


答案3
只是为了完成。下一个代码(借用自 Gonzalo 的答案)展示了如何使用fillbetween pgfplots' 库(需要 v1.10)来填充曲线之间的区域。不需要绘制closed路径,只需绘制name它们和pgfplots计算交叉点并填充其间的区域。
\documentclass[8pt]{beamer}
\usepackage{tikz}
\usetikzlibrary{patterns}
\usepackage{pgfplots}
\usepgfplotslibrary{fillbetween}
\pgfplotsset{compat=newest}
% New customizable pattern
\tikzset{
hatch distance/.store in=\hatchdistance,
hatch distance=8pt,
hatch thickness/.store in=\hatchthickness,
hatch thickness=5pt,
hatch color/.store in=\hatchcolor,
hatch color=gray!20
}
\pgfdeclarepatternformonly[\hatchdistance,\hatchthickness]{thick vlines}
{\pgfpointorigin}{\pgfqpoint{\hatchthickness}{100pt}}{\pgfqpoint{\hatchdistance}{100pt}}%
{
\pgfsetlinewidth{\hatchthickness}
\pgfpathmoveto{\pgfqpoint{0.5pt}{0pt}}
\pgfpathlineto{\pgfqpoint{0.5pt}{100pt}}
\pgfusepath{stroke}
}
\pgfdeclarepatterninherentlycolored[\hatchcolor]{crosshatch dots color}
{\pgfpointorigin}{\pgfpoint{8pt}{8pt}}
{\pgfpoint{8pt}{8pt}}
{
\pgfsetfillcolor{\hatchcolor}
\pgfpathrectangle{\pgfpointorigin}{\pgfpoint{8pt}{8pt}}
\pgfusepath{fill}
\pgfsetfillcolor{\hatchcolor}
\pgfpathcircle{\pgfpoint{2pt}{1.75pt}}{20pt}
\pgfpathcircle{\pgfpoint{6pt}{5.75pt}}{20pt}
\pgfusepath{fill}
\pgfsetfillcolor{pgf@darklightsteelblue!70}
\pgfpathcircle{\pgfpoint{2pt}{2.25pt}}{0.4pt}
\pgfpathcircle{\pgfpoint{6pt}{6.25pt}}{0.4pt}
\pgfusepath{fill}
}
\begin{document}
\begin{frame}
\begin{tikzpicture}
\begin{axis}[domain=0:1,
width=10cm,
minor tick num=3,
height=8cm,
ymin=0,
ymax=1.2,
xmin=0,
xmax=1,
xticklabel=\empty,
yticklabel=\empty,
samples=50,
% smooth,
xlabel=$r_{k}$,
ylabel=$s_{k}$,
extra x ticks={0,1},
extra y ticks={1},
extra x tick style={grid=major,thick},
extra y tick style={grid=major,thick},
extra x tick labels={$0$,$1$},
extra y tick labels={$1$},
legend pos=north east]
% Add a name to any path, even not closed
\addplot [name path=perfect] coordinates {(0,0) (0.05,1) (1,1)};
\addplot [name path=naive] {x};
% and use both names to set filled area
% pattern option is added to `addplot` options not to `fill between`.
\addplot [pattern=crosshatch dots color] fill between[of=perfect and naive];
\addplot [name path=random,smooth] {(x^(0.45))};
\addplot [pattern=thick vlines, hatch thickness=3pt] fill between[of=random and naive];
\node (a) at (axis cs:0.2,0.8) {$a_{P}$};
\node[draw,fill=gray!30] (b) at (axis cs:0.45,0.6) {$a_{R}$};
\begin{scope}[
every pin edge/.style={<-,>=latex},
pin distance=1.5cm
]
\node[pin=-30:{Rating model},] at (axis cs:0.5,0.75) {};
\node[pin=-30:{Random model},] at (axis cs:0.3,0.3) {};
\node[pin=15:{Perfect model},] at (axis cs:0.4,1.01) {};
\end{scope}
\end{axis}
\end{tikzpicture}
\end{frame}
\end{document}



