
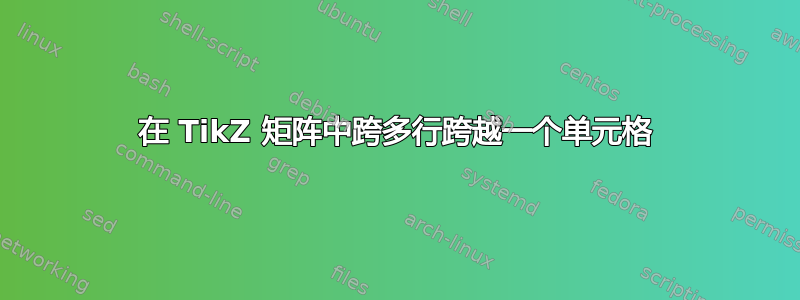
使用matrixTikZ 的库我生成了以下图像:

\documentclass[tikz]{standalone}
\usetikzlibrary{matrix}
\begin{document}
\begin{tikzpicture}[auto, node distance=2cm,font=\small,
every node/.style={inner sep=0pt,rectangle, minimum height=2.5em, text centered},
comp/.style={draw,very thick,text width=2.5cm,fill=blue!10},
crit/.style={draw,text width=2cm}]
\matrix [ampersand replacement=\&,column sep=1.5mm, row sep=3mm]
{
\node [comp] {Category\\One}; \&
\node [crit] {Attribute\\One}; \&
\node [crit] {Attribute\\Two}; \&
\\
\node [comp] {Category\\Two}; \&
\node [crit] {Attribute\\Three}; \&
\node [crit] {Attribute\\Four};
\\
\node [comp] {Category\\Three}; \&
\node [crit] {Attribute\\Five}; \&
\node [crit] {Attribute\\Six}; \&
\node [crit] {Attribute\\Seven};
\\
\node [comp] {Category\\Four}; \&
\node [crit] {Attribute\\Eight}; \&
\node [crit] {Attribute\\Nine}; \&
\node [crit] {Attribute\\Ten}; \&
\\
};
\end{tikzpicture}
\end{document}
现在,我想稍微扩展它以实现这样的布局(不要介意不同的颜色):

我只是不明白如何让一个单元格跨越多行。这可以实现吗matrix?
答案1
我在这里做了一些作弊,但我想不出更好的解决方案。
\documentclass[tikz]{standalone}
\usetikzlibrary{matrix,calc}
\begin{document}
\begin{tikzpicture}[auto, node distance=2cm,font=\small,
every node/.style={inner sep=0pt,rectangle, minimum height=2.5em, text centered},
comp/.style={draw,very thick,text width=2.5cm,fill=blue!10},
crit/.style={draw,text width=2cm}, anchor=east]
\matrix (m) [ampersand replacement=\&,column sep=1.5mm, row sep=3mm]
{
\node (A) [comp] {Category\\One}; \&
\node [crit] {Attribute\\One}; \&
\node [crit] {Attribute\\Two}; \&
\\
\node [comp] {Category\\Two}; \&
\node [crit] {Attribute\\Three}; \&
\node [crit] {Attribute\\Four};
\\
\node (C) [comp] {Category\\Three}; \&
\node [crit] {Attribute\\Five}; \&
\node [crit] {Attribute\\Six}; \&
\node [crit] {Attribute\\Seven};
\\
\node (D) [comp,text width=4cm] {Category\\Four}; \&
\node [crit] {Attribute\\Eight}; \&
\node [crit] {Attribute\\Nine}; \&
\node [crit] {Attribute\\Ten}; \&
\\
};
\draw[comp] (D.west |- A.north) coordinate (aux1) rectangle ($(C.south west) - (3mm,0mm)$) coordinate (aux2) {};
\node[anchor=center, rotate=90] (X) at ($(aux1)!.5!(aux2)$) {Master one};
\end{tikzpicture}
\end{document}

更新
Ignasi 在评论中注意到左侧的矩形与其他单元格没有完全对齐,并提出了一种解决方法。不幸的是,该解决方法不起作用,因为坐标aux1和aux2是由 tikz 在单元格线的边界处计算的,因此考虑到线宽,fitting库将使用这些坐标作为新节点的角,位于边界线的中间。即我们将获得与上述代码相同的结果。
inner sep然而,如果我们为ted节点指定一个负数fit来抵消线宽,我们就可以实现完美的对齐。
此外,向旋转的节点提供允许插入OP 所要求的text width“换行符”( )。\\
这是新代码:
\documentclass[tikz]{standalone}
\usetikzlibrary{matrix,calc,fit}
\begin{document}
\begin{tikzpicture}[auto, node distance=2cm,font=\small,
every node/.style={inner sep=0pt,rectangle, minimum height=2.5em, text centered},
comp/.style={draw,very thick,text width=2.5cm,fill=blue!10},
crit/.style={draw,text width=2cm}, anchor=east]
\matrix (m) [ampersand replacement=\&,column sep=1.5mm, row sep=3mm]
{
\node (A) [comp] {Category\\One}; \&
\node [crit] {Attribute\\One}; \&
\node [crit] {Attribute\\Two}; \&
\\
\node [comp] {Category\\Two}; \&
\node [crit] {Attribute\\Three}; \&
\node [crit] {Attribute\\Four};
\\
\node (C) [comp] {Category\\Three}; \&
\node [crit] {Attribute\\Five}; \&
\node [crit] {Attribute\\Six}; \&
\node [crit] {Attribute\\Seven};
\\
\node (D) [comp,text width=4cm] {Category\\Four}; \&
\node [crit] {Attribute\\Eight}; \&
\node [crit] {Attribute\\Nine}; \&
\node [crit] {Attribute\\Ten}; \&
\\
};
\coordinate (aux1) at (D.west |- A.north);
\coordinate (aux2) at ($(C.south west) - (3mm,0mm)$);
\node[comp, fit=(aux1)(aux2), inner sep=-.6pt] (X) {};
\node[text width=3cm, text centered, anchor=center, rotate=90] at (X.center) {Master\\one};
\end{tikzpicture}
\end{document}
新结果:



