
我想在 tikz 中绘制相对复杂的路径。
以下是一个例子:

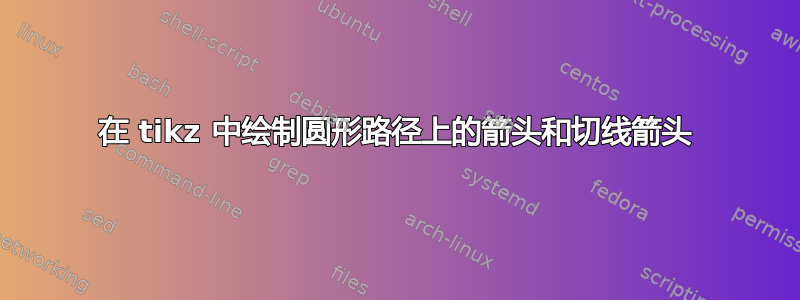
方框代表不同长度文本的节点。拱形箭头应位于圆形路径上。拱形箭头应与其中间的直箭头相接。如果直箭头的角度发生变化,则“圆形”应相应调整。这可行吗?如何实现?
根据 Tarass 的建议,我修改了我的问题。这是我可以编写的代码,但它给出的结果远不如他的例子那么好。
\usepackage{tikz}
\usetikzlibrary{arrows,shapes}
\begin{document}
\tikzset{ar/.style={->,thick,shorten <=8pt,shorten >=8pt,>=stealth}}
\begin{tikzpicture}
\node (a) at (0,4) {aaaaaaaa};
\node (b) at (8,8) {bbbbbbbb};
\path (a.north east) edge [ar] coordinate[pos=0.5,sloped,below=3cm] (C) (b.south west);
\path (C) ++(170:3cm) node (m) {MMMM} coordinate (m1);
\draw[ar] (m1) arc (170:60:3cm) node (p) {PPPPPP};
\path (m1) arc (170:60:3cm) coordinate (p1);
\draw [ar] (p1) arc (60:5:3cm) node (r) {RRRRRRRR};
\path (p1) arc (60:5:3cm) coordinate (r1);
\draw [ar] (r1) arc (5:-110:3cm) node (r) {SSSSSSS};
\path (r1) arc (5:-110:3cm) coordinate (s1);
\draw [ar] (s1) arc (-110:-190:3cm);
\end{tikzpicture}
\end{document}
这使:

答案1
是的 ;-) 尝试一些东西,当你遇到困难时,寻求具体的帮助。社区里的好心人会提供帮助。

\documentclass[tikz]{standalone}
\usetikzlibrary{shapes}
\begin{document}
\xdef\Rad{2}
\newcommand{\ARW}[2][]{%
\foreach \ang in {#2}{%
\draw[#1] (\ang:\Rad)--(\ang+1:\Rad) ;
}
}
\begin{tikzpicture}[>=stealth]
\draw[thick] (0,0) circle (\Rad) ;
\node[draw,circle,fill=white] (N1) at (30:\Rad) {A node} ;
\node[draw,fill=white] (N2) at (190:\Rad) {Another node} ;
\node[draw,fill=white,rounded corners=2mm] (N3) at (225:\Rad) {A different node} ;
\node[draw,fill=white] (N4) at (340:\Rad) {A node} ;
\begin{scope}[shift={(110:\Rad)},rotate=20]
\node[draw,fill=red!20,star,star points=4] (N5) at (3,0) {Here} ;
\node[draw,fill=blue!20,regular polygon,regular polygon sides=5]
(N6) at (-3,0) {There} ;
\draw[->,thick] (N6)--(0,0)--(N5) ;
\end{scope}
\ARW[thick,red,<-]{50.5, 197, 236, 347};
\end{tikzpicture}
\end{document}


