
请考虑下面的 MWE:
\documentclass{standalone}
\usepackage[usenames,dvipsnames,svgnames,table]{xcolor}
\usepackage{tikz}
\usetikzlibrary{positioning,shapes,shadows,arrows}
\usepackage{lipsum}
\begin{document}
\tikzstyle{abstract} = [draw=gray,
inner sep = 0.2cm,
rounded corners,
rectangle split,
rectangle split parts=3,
% shade=rectangle,
% left color=blue!10!white,
% rectangle split part fill={blue!30!white,blue!20!white,blue!10!white}, %This will fill them, but not shade! Moreover, I prefer not to do it this way
every text node part/.style={fill=blue!20!white}, %This is not working
every two node part/.style={text width=6cm},
every three node part/.style={text=blue}]
\tikz
\node (Item)[abstract]
{
\textbf{Foo}
\nodepart{two}\lipsum[1]
\nodepart{three}\textsl{Bar}
};
\end{document}
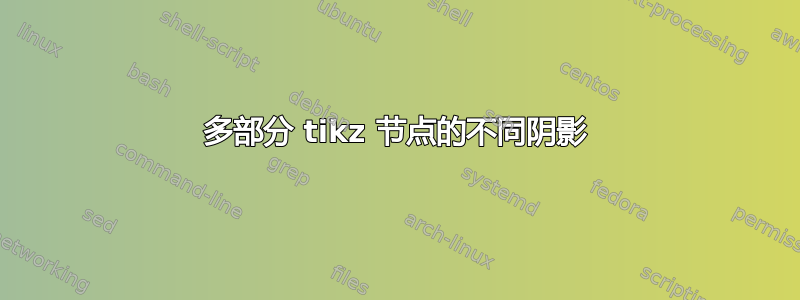
这将创建具有三个部分但没有填充的 tikz 节点(图左)。不知何故,下面的代码什么也没做:
every text node part/.style={fill=blue!20!white}
下一行填充矩形(图中心),但我更喜欢使用every命令来执行此操作:
rectangle split part fill={blue!30!white,blue!20!white,blue!10!white}
我最终想要的是每个部分都有不同的渐变阴影,最好使用every XXX node part/.style(例如图右)。

答案1
据我所知,TikZ 尚未提供此类功能。这是我使用多个独立节点实现该效果的示例。
%! *latex mal-nodepart.tex
\documentclass{article}
\pagestyle{empty}
\usepackage{tikz}
\usepackage[nopar]{kantlipsum}
\begin{document}
\begin{tikzpicture}
[m/.style={text width=5cm, anchor=north, draw},
every node/.style={m},
first/.style={shade, left color=white, right color=blue, align=center, font=\bfseries},
second/.style={shade, right color=green, font=\small, text=yellow},
third/.style={shade, left color=red, align=center, font=\bfseries},
]
\node[first] (first) {My heading};
\node[second] (second) at (first.south) {\kant[1]};
\node[third] (third) at (second.south) {My footing};
\end{tikzpicture}
\end{document}



