
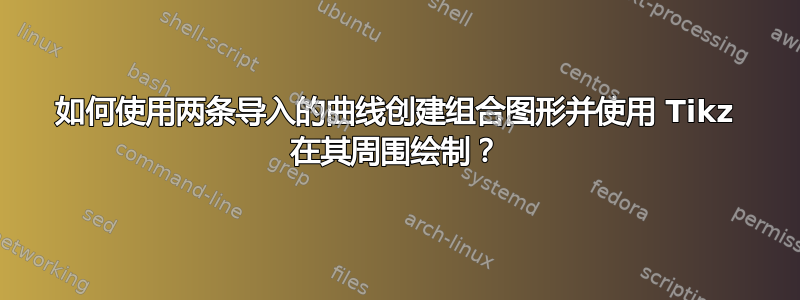
这个问题分为两部分,如果您能提供任何帮助,我将不胜感激。我找不到之前关于这个问题的帖子,所以如果这是重复的问题,我深表歉意。这一切都源于我试图创建这个我画的图形:

其中两条蓝线是从使用 C++ 创建的数据文件导入的,灰色铅笔标记是我想要用 Tikz 绘制的。我的第一个问题与对齐有关,我无法将我想要绘制的线条放在导入的线条旁边。每当我尝试绘制它们时,导入的蓝色线条就会移动。如果有人对我如何在导入的曲线上绘图有建议,那就太好了。
我的第二个问题是如何在蓝线后面创建箭头?我知道如何逐个创建它们,但我确信有更好的方法让它们停在看到的下一行。
这是我的代码,它可以编译,但绝对无法接近创建我的手绘图像:
\documentclass{report}
\usepackage[top=1in,left=1in,bottom=1in,right=1in]{geometry}
\usepackage{pgfplots}
\usepackage{subfigure}
\pgfplotsset{compat=1.7}
\usetikzlibrary{backgrounds}
\usetikzlibrary{patterns}
\pgfdeclarepatternformonly{north east lines med}{\pgfqpoint{-1pt}{-1pt}}{\pgfqpoint{7pt} {7pt}}{\pgfqpoint{6pt}{6pt}}%
{
\pgfsetlinewidth{0.4pt}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{6.1pt}{6.1pt}}
\pgfusepath{stroke}
}
\begin{document}
\begin{figure}[!htb]
\centering
\subfigure{
\begin{tikzpicture}
\begin{axis}[
xtick=\empty,
ytick=\empty,
axis lines=none,
no markers,
]
\addplot + table[x index=50, y index=5000]{velocityprofile1.dat};
\end{axis}
\end{tikzpicture}
}
\subfigure{
\begin{tikzpicture}
\begin{axis}[
xtick=\empty,
ytick=\empty,
axis lines=none,
no markers,
]
\addplot + table[x index=3644, y index=5000]{velocityprofile1.dat};
\end{axis}
\end{tikzpicture}
}
\begin{tikzpicture}
\begin{scope}[on background layer]
\draw[-](-3,0)--(5,0);
\end{scope}[on background layer]
\end{tikzpicture}
\caption{FTCS I}
\label{fig:please work}
\end{figure}
\end{document}
文件velocityprofile.dat有点大,问题实际上并不是关于导入这些数据,所以我没有附加它,如果你需要的话请告诉我。提前感谢你的帮助!
编辑:这是我的代码。第一列x index=50在代码中,第二列是x index=3644,第三列是y index=5000。
答案1
这是图像的开头。
我首先将您的数据图表保存在一个独立文件(名为graph_01.tex)中:
\documentclass{standalone}
\usepackage{pgfplots}
\pgfdeclarepatternformonly{north east lines med}{\pgfqpoint{-1pt}{-1pt}}{\pgfqpoint{7pt} {7pt}}{\pgfqpoint{6pt}{6pt}}%
{
\pgfsetlinewidth{0.4pt}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{6.1pt}{6.1pt}}
\pgfusepath{stroke}
}
\begin{document}
\begin{tikzpicture}%%[x=#1,y=#1]
\begin{axis}[
clip bounding box=upper bound,
hide axis,
no markers,
]
\addplot + table[x index=0, y index=2]{vp1.dat};
\end{axis}
\end{tikzpicture}
\end{document}
此处关键词的选择很重要。 clip bounding box=upper bound结合使用hide axis可让您获得不含任何多余空白缓冲的图形副本。这很重要,因为您希望导入的图形能够紧密贴合主文档的结构。有关替代方法,请参阅我对我自己的问题的回答这里。
然后,我将这个独立文件导入主文档:
\documentclass{report}
\usepackage{graphicx}
\usepackage[margin=0.5in]{geometry}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{arrows.meta}
\begin{document}
\begin{tikzpicture}[broad arrow/.tip={>[length=0.5em,width=0.75em]},
narrow arrow/.tip={Latex[length=0.75em,width=0.5em]},
flat arrow/.tip={Tee Barb[length=0pt,width=0.75em]},
flushed arrow/.tip={broad arrow[] . flat arrow[]}
]
%% general frame for picture
%% bottom line
\coordinate (bot/l) at (0,0);
\coordinate (bot/r) at (5.5in,0);
\draw (bot/l) -- (bot/r);
%% top line
\coordinate (top/l) at ($(bot/l)+(0,1.75in)$);
\coordinate (top/r) at (top/l-|bot/r);
\draw (top/l) -- (top/r);
%% hash marks along top
\foreach \myn in {1,2,...,30}
{
\coordinate (top/\myn) at ($(top/l)!\myn/30!(top/r)$);
\draw (top/\myn) -- ($(top/\myn)+(130:0.5cm)$);
}
%% center dashed line
\coordinate (bot/m) at ($(bot/l)!0.5!(bot/r)$);
\coordinate (top/m) at (top/l-|bot/m);
\coordinate (mid/c) at ($(bot/m)!0.65!(top/m)$);
\coordinate (mid/b) at ($(bot/m)!0.50!(top/m)$);
\coordinate (mid/a) at ($(bot/m)!0.35!(top/m)$);
\draw[dashed] ($(top/m)+(0,1cm)$)
--
(mid/c)
-- ($(mid/b)-(10pt,0)$)
-- ($(mid/b)+(3pt,0)$)
-- ($(mid/a)-(10pt,0)$)
-- (mid/a)
--
($(bot/m)-(0,1cm)$);
%% left side notation
\path[draw,
arrows={flushed arrow-flushed arrow}]
($(bot/l)-(0.5cm,0)$) -- ($(top/l)-(0.5cm,0)$) node [midway,xshift=-0.5cm] {4cm};
%% top notation
\path (top/l) -- (top/m) node[yshift=0.5cm,midway,above] {0.1 seconds};
\path (top/m) -- (top/r) node[yshift=0.5cm,midway,above] {steady state};
%% left side graph
\path let \p1=($(top/m)-(bot/m)$),
\n1={veclen(\x1,\y1)}
in
node[inner sep=0pt]
(left image)
at ($(top/m)!0.5!(bot/l)$)
{\includegraphics[height=\n1]{graph_01}};
\coordinate (top/left/l) at (left image.west|-top/l);
\coordinate (bot/left/l) at (left image.west|-bot/l);
%% arrows pointing to graph
\draw[dashed] ($(bot/left/l)!0.50!(top/left/l)$) -- (bot/left/l);
\draw[arrows={-narrow arrow}] ($(bot/left/l)!0.20!(top/left/l)$) -- ++ (1.23cm,0);
\draw[arrows={-narrow arrow}] ($(bot/left/l)!0.10!(top/left/l)$) -- ++ (2.75cm,0);
\coordinate (bot/left/arrow/l) at ($(bot/left/l)-(0,0.5cm)$);
\coordinate (bot/left/arrow/r) at (bot/left/arrow/l-|left image.east);
%% arrow along horizontal axis below graph
\draw (bot/left/arrow/l) edge[arrows={flat arrow - flat arrow}]
($(bot/left/arrow/l)!0.80!(bot/left/arrow/r)$) edge[arrows={-broad arrow}]
(bot/left/arrow/r);
\end{tikzpicture}
\end{document}
结果是

我对 还是个新手tikz,这意味着我确信有更好的方法来完成我在这里做的一些事情。所以我希望其他人也能参与进来。
我正在做的几件事可能会引起你的兴趣:
- 将要导入的图形放置在上下线之间的节点中。
- 我测量这两条线之间的距离来缩放节点的内容。我使用
\includegraphicskey通过的指令height设置正确的高度。\path let ....tikz - 我将此节点的设置
inner sep为0pt。然后我使用节点的east和west端点来确定此图像下方放置的箭头的长度和定位。 - 我还使用
west节点的侧面来确定在图像左侧绘制垂直虚线的位置(我认为这是从导入的图像中单独添加的......也许我错了)。 - 然后我从侧面添加箭头
west,猜测大约位于箭头应该结束的位置。 - 我使用
edge指令来表示整个图表下更复杂的箭头。


