
我检查了其他类似的问题。我按照问题中建议的解决方案进行操作多行颜色实施此解决方案后,我仍然遇到一个问题。
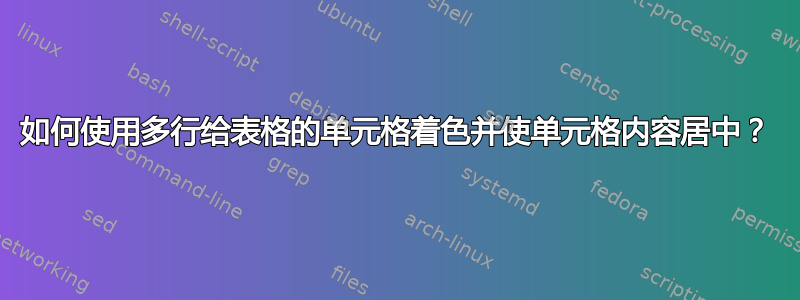
我想要开发下表:

我想为特定的单元格着色,但我使用的是多行,因此我使用了以下代码,
\documentclass[journal]{IEEEtran}
\usepackage{tabularx}
\usepackage[dvips]{graphicx}
\usepackage{multirow}
\usepackage[skip=5pt]{caption} % Unifies the distance between caption and float
\usepackage{array}
\usepackage[table]{xcolor}% http://ctan.org/pkg/xcolor
\begin{document}
\begin{table*}[ht]
\center{\caption{\label{tab:grid} The Grid.}
\scalebox{1}
{{
\begin{tabular}{m{2.25cm} m{3cm} m{3cm} m{3cm} m{3cm}}
\cline{2-5}
\multicolumn{1}{c|}{} & \multicolumn{1}{c|}{\multirow{2}{*}{\textbf{A}}}&\multicolumn{1}{|c|}{\multirow{2}{*}{\cellcolor{blue!25}}} & \multicolumn{1}{|c|}{\multirow{2}{*}{\cellcolor{blue!25} \textbf{C}}}& \multicolumn{1}{|c|}{\multirow{2}{*}{\textbf{D}}} \tabularnewline
\multicolumn{1}{c|}{} & \multicolumn{1}{c|}{}&\multicolumn{1}{c|}{\cellcolor{blue!25} \textbf{B}} & \multicolumn{1}{c|}{\cellcolor{blue!25}}&\multicolumn{1}{c|}{} \tabularnewline
\cline{1-5}
\multicolumn{1}{|c|}{\multirow{2}{*}{\textbf{D}} }& \multicolumn{1}{|c|}{\multirow{4}{*}{A/CD}} & \multicolumn{1}{|c|}{\multirow{4}{*}{B/CD}} & \multicolumn{2}{|c|}{\multirow{4}{*}{CD}} \tabularnewline
\multicolumn{1}{|c|}{}&\multicolumn{1}{|c|}{}&\multicolumn{1}{|c|}{}& \multicolumn{2}{|c|}{} \tabularnewline
\cline{1-1}
\multicolumn{1}{|c|}{\multirow{2}{*}{\textbf{C}}} &\multicolumn{1}{|c|}{} &\multicolumn{1}{|c|}{}& \multicolumn{2}{|c|}{} \tabularnewline
\multicolumn{1}{|c|}{}&\multicolumn{1}{|c|}{}&\multicolumn{1}{|c|}{}& \multicolumn{2}{|c|}{} \tabularnewline
\cline{1-5}
\end{tabular}
}}}
\end{table*}
\end{document}
以下是我得到的结果:

您可以注意到我对 C 和 B 使用了两种不同的方法。我的问题是:
1- 对于 C 的情况,我先为两行单元格的第一行着色,插入 C,然后为后半部分着色,因此后半部分的颜色与 C 重叠。为了解决这个问题,我先为上行着色,然后为下行着色,然后插入 B,这样可以得到更好的效果,但是现在 B 不在单元格的中心,我该怎么做?
2- 在这两种情况下,颜色都与单元格边界重叠。我可以通过添加“|”来加粗 C 和 B 周围的垂直线来解决该问题,但是 B 和 C 上方和下方的水平线消失了。
可以彩色表格提供更好的解决方案?
答案1
您必须为第一行的单元格着色,然后使用
\multicolumn{1}{|c}{\multirow{-2}{*}{\cellcolor{blue!25} \textbf{C}}} %% note -2
如同
\multicolumn{1}{c}{} & \multicolumn{1}{|c}{\multirow{2}{*}{\textbf{A}}}&\multicolumn{1}{|c}{\cellcolor{blue!25}} & \multicolumn{1}{|c}{\cellcolor{blue!25}}& \multicolumn{1}{|c|}{}\\
\multicolumn{1}{c}{} & \multicolumn{1}{|c}{}& \multicolumn{1}{|c}{\multirow{-2}{*}{\cellcolor{blue!25} \textbf{B}}} & \multicolumn{1}{|c}{\multirow{-2}{*}{\cellcolor{blue!25} \textbf{C}}}& \multicolumn{1}{|c|}{\multirow{-2}{*}{\textbf{D}}} \\
\cline{1-5}
完整代码:
\documentclass[journal]{IEEEtran}
\usepackage{tabularx}
\usepackage[dvips]{graphicx}
\usepackage{multirow}
\usepackage[skip=5pt]{caption} % Unifies the distance between caption and float
\usepackage{array}
\usepackage[table]{xcolor}% http://ctan.org/pkg/xcolor
%\newcolumntype{C}[1]{>{\centering\arraybackslash}m{#1}} %% may be better to learn doing this
\begin{document}
\begin{table*}[ht]
%\arrayrulewidth=1% %% this is how you increase the thickness of rules
\centering\caption{\label{tab:grid} The Grid.} %% don't use \center{...}
\scalebox{1}
{{
\begin{tabular}{|m{2.25cm} |m{3cm} |m{3cm} |m{3cm} |m{3cm}|}
\cline{2-5}\noalign{\vspace{0.4pt}} %% add this space and adjust suitably
\multicolumn{1}{c}{} & \multicolumn{1}{|c}{\multirow{2}{*}{\textbf{A}}}&\multicolumn{1}{|c}{\cellcolor{blue!25}} & \multicolumn{1}{|c}{\cellcolor{blue!25}}& \multicolumn{1}{|c|}{}\\
\multicolumn{1}{c}{} & \multicolumn{1}{|c}{}& \multicolumn{1}{|c}{\multirow{-2}{*}{\cellcolor{blue!25} \textbf{B}}} & \multicolumn{1}{|c}{\multirow{-2}{*}{\cellcolor{blue!25} \textbf{C}}}& \multicolumn{1}{|c|}{\multirow{-2}{*}{\textbf{D}}} \\
\cline{1-5}
\multicolumn{1}{|c}{\multirow{2}{*}{\textbf{D}} }& \multicolumn{1}{|c}{\multirow{4}{*}{A/CD}} & \multicolumn{1}{|c}{\multirow{4}{*}{B/CD}} & \multicolumn{2}{|c|}{\multirow{4}{*}{CD}} \\
\multicolumn{1}{|c}{}&\multicolumn{1}{|c}{}&\multicolumn{1}{|c}{}& \multicolumn{2}{|c|}{} \\
\cline{1-1}
\multicolumn{1}{|c}{\multirow{2}{*}{\textbf{C}}} &\multicolumn{1}{|c}{} &\multicolumn{1}{|c}{}& \multicolumn{2}{|c|}{} \\
\multicolumn{1}{|c}{}&\multicolumn{1}{|c}{}&\multicolumn{1}{|c}{}& \multicolumn{2}{|c|}{} \\
\cline{1-5}
\end{tabular}
}}
\end{table*}
\end{document}

答案2
使用hhline,colortbl这 makecell是可能的 — — 并且语法更简单一些:
\documentclass{article}
\usepackage{tabularx}
\usepackage[dvips]{graphicx}
\usepackage{multirow}
\usepackage[skip=5pt]{caption} % Unifies the distance between caption and float
\usepackage{array}
\usepackage{colortbl}
\usepackage[table]{xcolor}% http://ctan.org/pkg/xcolor
\usepackage{hhline}
\usepackage{makecell}
\renewcommand\theadfont{\bfseries}
\renewcommand\theadgape{\Gape[6pt]}
\begin{document}
\begin{table}[!ht]
\centering
\caption{\label{tab:grid} The Grid.}
\begin{tabular}{|m{.4cm}| *{2}{m{0.9cm}|}*{2}{m{0.45cm}|}}
\hhline{~|-|-|-|-|}
\multicolumn{1}{c|}{} & \thead{A} & \cellcolor{blue!25}\thead{B}&\cellcolor{blue!25} \thead{C} & \thead{D} \\
\hline
\multirowthead{1}[10pt]{D} & \multirowcell{2}{A/CD} & \multirowcell{2}{B/CD} & \multicolumn{2}{c|}{\multirowcell{2}{CD}}\\[-13pt]%
\cline{1-1}
\thead{C} & & &\multicolumn{2}{c|}{} \\
\hline
\end{tabular}
\end{table}
\end{document}

答案3
相反multirow,这里有一个堆叠的替代方案。
\documentclass{article}
\usepackage[usestackEOL]{stackengine}
\usepackage{xcolor}
\def\xfrbox(#1,#2)#3{\fboxsep=-.5\fboxrule%
\fbox{\makebox(#1,#2){#3}}\kern-\fboxrule}
\def\cfrbox#1(#2,#3)#4{\fboxsep=-.5\fboxrule%
\fbox{\fboxsep=0pt\colorbox{#1}{\makebox(#2,#3){#4}}}\kern-\fboxrule}
\begin{document}
\begin{table}[ht]
\setlength\unitlength{1mm}%
\setstackgap{S}{-\fboxrule}
\centering
\caption{The Grid.}\medskip
\Shortstack{\xfrbox(6,6){\bfseries D}\\\xfrbox(6,6){\bfseries C}}%
\Shortstack{\xfrbox(12,6){\bfseries A}\\\xfrbox(12,12){A/CD}}%
\Shortstack{\cfrbox{blue!30}(12,6){\bfseries B}\\\xfrbox(12,12){B/CD}}%
\Shortstack{\cfrbox{blue!30}(6,6){\bfseries C}\xfrbox(6,6){\bfseries D}\\\xfrbox(12,12){CD}}%
\end{table}
\end{document}

答案4
{NiceTabular}您可以使用轻松创建该表nicematrix。
\documentclass{article}
\usepackage{nicematrix}
\begin{document}
\renewcommand{\arraystretch}{1.2}
\begin{NiceTabular}{>{\bfseries}ccccc}[hvlines,corners=NW,color-inside]
\RowStyle{\bfseries}
& A & \cellcolor{blue!15} B & \cellcolor{blue!15} C & D \\
D & \Block{2-1}{A/CD} & \Block{2-1}{B/CD} & \Block{2-2}{CD} \\
C \\
\end{NiceTabular}
\end{document}
您需要多次编译(因为nicematrix在后台使用 PGF/Tikz 节点)。



