
考虑一下这个MWE:
\documentclass[t]{beamer}
\setbeamercolor{frametitle}{fg=white, bg=blue}
\setbeamercolor{block body}{fg=white, bg=red}
\setbeamercolor{block title}{fg=white, bg=green}
\setbeamertemplate{frametitle}{%
\begin{beamercolorbox}[wd=\textwidth, ht=0.5cm, dp=0.2cm]{frametitle}
\usebeamerfont{frametitle}\insertframetitle
\end{beamercolorbox}
}
\begin{document}
\begin{frame}{This is the frame title}
\begin{block}{Block title}
This is the block content
\end{block}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut purus
elit, vestibulum ut, placerat ac, adipiscing vitae, felis. Curabitur
dictum gravida mauris.
\end{frame}
\end{document}
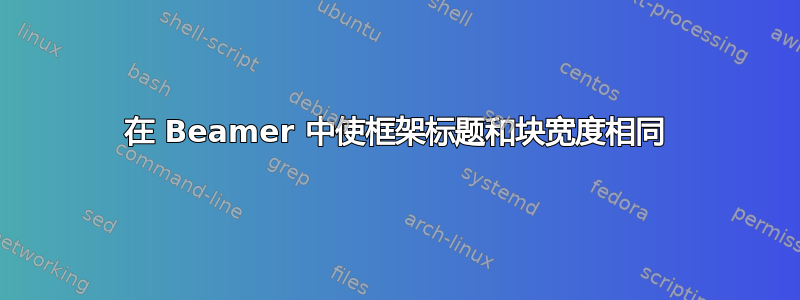
得出的结果是:

我可以通过将 beamercolorbox 的宽度设置为 来使包含 frametitle 的颜色框与普通文本的宽度相同\textwidth。如何使所有彩色块的宽度相同?
答案1
在 的传统定义中,beamer blocks实际文本周围有更多空间。为了获得blocks与 中相同的宽度headline template,其中beamercolorboxesbeamer 块由 组成,使用[wd=\textwidth, ht=0.5cm, dp=0.2cm]取自 的设置重新定义headline template。
\documentclass[t]{beamer}
\setbeamercolor{frametitle}{fg=white, bg=blue}
\setbeamercolor{block body}{fg=white, bg=red}
\setbeamercolor{block title}{fg=white, bg=green}
\setbeamertemplate{frametitle}{%
\begin{beamercolorbox}[wd=\textwidth, ht=0.5cm, dp=0.2cm]{frametitle}
\usebeamerfont{frametitle}\insertframetitle
\end{beamercolorbox}
}
\begin{document}
\setbeamertemplate{block begin}{
\begin{beamercolorbox}[wd=\textwidth, ht=0.5cm, dp=0.2cm]{block title}%
\usebeamerfont*{block title}%
{\rule[-0.4ex]{0mm}{2ex}\insertblocktitle}%
\end{beamercolorbox}%
{\ifbeamercolorempty[bg]{block body}{}{\nointerlineskip\vskip-0.5pt}}%
\usebeamerfont{block body}%
\begin{beamercolorbox}[wd=\textwidth, ht=0.5cm, dp=0.2cm]{block body}%
\ifbeamercolorempty[bg]{block body}{\vskip-.25ex}{\vskip-.75ex}\vbox{}%
}
\setbeamertemplate{block end}{
\end{beamercolorbox}
\vspace*{.25cm}
}
\begin{frame}{This is the frame title}
\begin{block}{Block title}
This is the block content
\end{block}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut purus
elit, vestibulum ut, placerat ac, adipiscing vitae, felis. Curabitur
dictum gravida mauris.
\end{frame}
\end{document}



