
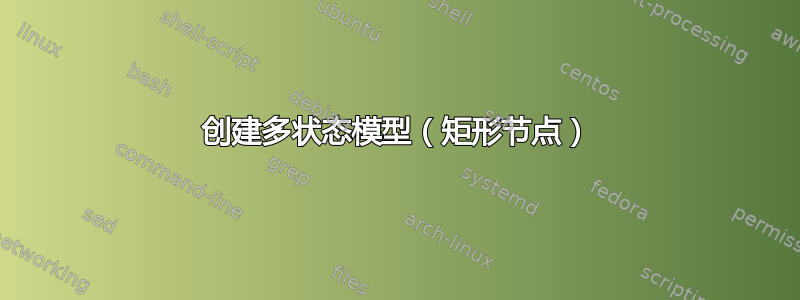
我想为我的工作复制以下图像:

我现在有以下 MWE:
\documentclass[12pt]{article}
\usepackage[margin=2cm]{geometry}
\usepackage [english]{babel}
\usepackage{amsmath, amssymb}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{arrows}
\usetikzlibrary{shapes.multipart}
\begin{document}
\begin{center}
\begin{tikzpicture}[sharp corners=2pt,inner sep=7pt,node distance=.8cm,every text node part/.style={align=center}]
% Draw rectangular nodes (switch sharp to smooth for different corners)
\node[draw, minimum height = 1cm, minimum width = 3cm] (healthy){healthy $(h)$};
\node[draw,below = 1.5cm of healthy, minimum height = 1cm, minimum width = 3cm](dead){dead $(d)$};
\node[draw,right=3cm of healthy, minimum height = 1cm, minimum width = 3cm](sick){sick $(s)$};
\end{tikzpicture}\end{center}
\end{document}

有什么方法可以使“死(d)”节点水平居中(如图所示)?
答案1
一种方法是使用calcTikZ 库。
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{positioning}
\usetikzlibrary{arrows}
\begin{document}
\begin{tikzpicture}[
sharp corners=2pt,
inner sep=7pt,
node distance=3cm,
>=latex]
\tikzstyle{my node}=[draw,minimum height=1cm,minimum width=3cm]
\node[my node] (healthy){healthy $(h)$};
\node[my node,right=of healthy](sick){sick $(s)$};
\node[my node] at ($(healthy)!0.5!(sick)-(0pt,1.5cm)$) (dead) {dead $(d)$};
\draw[->] (healthy) -- (dead);
\draw[->] (sick) -- (dead);
\draw[->] (healthy.5) -- (sick.175);
\draw[<-] (healthy.355) -- (sick.185);
\end{tikzpicture}
\end{document}

关键是坐标的指定。它首先找到和节点($(healthy)!0.5!(sick)-(0pt,1.5cm)$)之间的中点,然后向下移动 1.5 厘米。 healthysick
healthy从和sick到的箭头dead非常简单。TikZ 将它们放置在连接中心的线上,但起点和终点都在节点的边缘。
绘制双箭头稍微复杂一些。(healthy.5)坐标位于节点外边缘healthy与与该节点中心成 5 度角的射线的交点处。 也一样(sick.175)。 由于两个节点的宽度相同,因此向上旋转 5 度对于两个节点来说是一样的。 结果是一条从中心到中心的线稍微向上移动了一点。 从 到(healthy.355)的箭头也一样(sick.185)。
答案2
xshift是我不知道的关键选项。 MWE:
\documentclass[12pt]{article}
\usepackage[margin=2cm]{geometry}
\usepackage [english]{babel}
\usepackage{amsmath, amssymb}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{arrows}
\usetikzlibrary{shapes.multipart}
\begin{document}
\begin{center}
%\begin{tikzpicture}[every text node part/.style={align=center}] used for multiple parts,
%along with shapes.multipart tikz library.
\begin{tikzpicture}[sharp corners=2pt,inner sep=7pt,node distance=.8cm,every text node part/.style={align=center}]
% Draw rectangular nodes (switch sharp to smooth for different corners)
\node[draw, minimum height = 1cm, minimum width = 3cm] (healthy){healthy $(h)$};
\node[draw,below = 1.5cm of healthy, xshift = 3cm, minimum height = 1cm, minimum width = 3cm](dead){dead $(d)$};
\node[draw,right=3cm of healthy, minimum height = 1cm, minimum width = 3cm](sick){sick $(s)$};
\end{tikzpicture}\end{center}
\end{document}



