
在 pgfplots 中,我正在尝试:
对于第一个数字:
- 标签 12 个极坐标图绘制在 12 个表格(以笛卡尔坐标给出的值)的基础上,不显示图例,而是直接在不同的图表上添加标签,而无需手动输入每个节点的坐标(这适用于极坐标图)。
对于第二幅图:
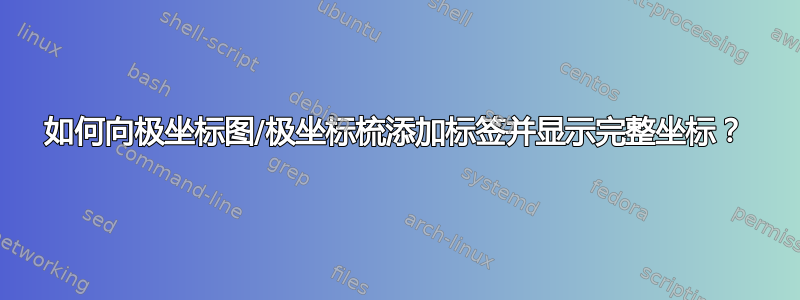
- 给每个分支贴上“极坐标梳”的标签(这次的数值表相同,见下图),在分支的中间,与分支一起旋转,在正确的坐标处
- 不仅绘制每个点的距离(参见下图,星号上方),还绘制相对于 x 轴的角度。
对于第二个图,这里是乳胶代码:
\begin{tikzpicture}
\begin{polaraxis}[nodes near coords, width=4\textwidth,
xmin=-1,xmax=45.01, ymin=12, ymax=15,
title=Displacement 12N,
grid=both,
minor x tick num={4},
minor y tick num={1},
legend entries={
$F=12N$,
},
legend style={
at={(0.5,-0.05)},
anchor=north,
%legend columns=4,
%cells={anchor=west},
rounded corners=2pt,
}]
\addplot+[polar comb ,data cs=cart, mark size=1, mark=asterisk] table {b20_h0.3_L50_mod2_F12_mod2.tex};
\node[label={\rotatebox{0}{\textcolor{blue}{$0^{\circ}$}}},mark=none,inner sep=0pt] at (axis cs:0,13) {};
\node[label={\rotatebox{2.5}{\textcolor{blue}{$1^{\circ}$}}},mark=none,inner sep=0pt] at (axis cs:2.5,13) {};
\node[label={\rotatebox{3.5}{\textcolor{blue}{$2^{\circ}$}}},mark=none,inner sep=0pt] at (axis cs:3.5,13) {};
\node[label={\rotatebox{4.4}{\textcolor{blue}{$3^{\circ}$}}},mark=none,inner sep=0pt] at (axis cs:4.4,13) {};
\node[label={\rotatebox{5.8}{\textcolor{blue}{$4^{\circ}$}}},mark=none,inner sep=0pt] at (axis cs:5.8,13) {};
%etc.... many times
\end{polaraxis}
\end{tikzpicture}
这里说明了极坐标梳状图的样子,其中有手动标记(长......)和缺少的角度坐标(只有距离......)。

先感谢您!!
在将 Jake 的代码与工作示例结合使用后,下面是我的代码中的结果副本:

根据 Jake 的评论,我把有错误的代码和一些要操作的值放在这里,我感觉它与笛卡尔-极坐标转换有关
\centering
\begin{tikzpicture}
\begin{polaraxis}[
visualization depends on=rawx \as \pgfplotspointrawx,
nodes near coords,
every node near coord/.style={
rotate=\pgfplotspointrawx,
append after command={
node [
anchor=south,
rotate=\pgfplotspointrawx,
shift={(axis direction cs:0,(12.75-\pgfplotspointmeta))}
] {$\pgfmathprintnumber{\pgfplotspointrawx}^\circ$}
}
},
width=4\textwidth,
xmin=0,xmax=45.01, ymin=12, ymax=15,
title=Displacement 12N,
grid=both,
minor x tick num={4},
minor y tick num={1},
legend entries={
$F=12N$,
},
legend style={
at={(0.5,-0.05)},
anchor=north,
rounded corners=2pt,
}]
\addplot+[polar comb ,data cs=cart, mark size=1, mark=asterisk] table {
13.8893888888889 0
13.8875152609215 0.256057893044211
13.8818942709919 0.512013162090311
13.8725256030249 0.767763280177719
13.8594087369111 1.02320591422122
13.8425429585071 1.27823902144993
13.8219273735841 1.53276094524909
%etc...
};
\end{polaraxis}
\end{tikzpicture}
提前非常感谢
答案1
对于标签的旋转,您可以使用
visualization depends on = x \as \pgfplotspointx,
every node near coord/.style={
rotate = \pgfplotspointx
}
这使得 x 坐标的值在名为 的宏中可用\pgfplotspointx,然后用于旋转。
要添加梳子上角度的标签,你可以使用
every node near coord/.style={
append after command={
node [
anchor = south,
rotate = \pgfplotspointx,
shift = {(axis direction cs:0,(12.75-\pgfplotspointmeta))}
] {$\pgfmathprintnumber{\pgfplotspointx}^\circ$}
}
}
键append after command用于在“正常”标签节点后附加 TikZ 代码,我们使用该节点生成另一个节点。该线shift = {(axis direction cs:0,(12.75-\pgfplotspointmeta))}将标签移至径向位置12.75。

\documentclass[border=5mm]{standalone}
\usepackage{pgfplots}
\usepgfplotslibrary{polar}
\begin{document}
\begin{tikzpicture}
\begin{polaraxis}[
visualization depends on=x \as \pgfplotspointx,
nodes near coords,
every node near coord/.style={
rotate=\pgfplotspointx,
append after command={
node [
anchor=south,
rotate=\pgfplotspointx,
shift={(axis direction cs:0,(12.75-\pgfplotspointmeta))}
] {$\pgfmathprintnumber{\pgfplotspointx}^\circ$}
}
},
width=4\textwidth,
xmin=-1,xmax=45.01, ymin=12, ymax=15,
title=Displacement 12N,
grid=both,
minor x tick num={4},
minor y tick num={1},
legend entries={
$F=12N$,
},
yticklabel style={anchor=north}
]
\addplot+[polar comb, mark size=1, mark=asterisk] table {
0 13.7
5 13.8
15 14.6
36 13.9
};
\end{polaraxis}
\end{tikzpicture}
\end{document}


