
我正在尝试在同一页上绘制两个圆,以便两个图形的 x 轴对齐,并且两个图形的 y 轴高度相同。(如果 x 轴对齐,这些图形的外观可能看起来不太好看。)第一个圆的半径为 3,第二个圆为虚线,半径为 5/4;为了不浪费空间,第一个图形的缩放比例应小于第二个图形的缩放比例。也许在第一个图形中沿相隔一个单位的轴添加五个刻度标记,在第二个图形中沿相隔半个单位的轴添加三个刻度标记。我想要对角线阴影。在第一个图形中,阴影应该在圆内,而在第二个图形中,阴影应该在圆外。(我在 tikzpgfmanual.pdf 的第 217 页查找了绘制对角线阴影线的方法。它们不在那里。请说明如何分离阴影线。)我包含了一些建议的代码。我没有找到在轴上添加刻度标记的手册。绘制阴影时,通常会在轴上添加箭头吗?
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{calc,angles,quotes}
\begin{document}
$\{(x, \, y) \mid \vert x^{2} + (y - 1)^{2} \vert \leq 3\}$ \\
\begin{tikzpicture}[dot/.style={draw,fill,circle,inner sep=1pt}]
\draw[<->] (-4,0) -- (4,0) node[below] {$x$};
\draw[<->] (0,-3) -- (0,5) node[left] {$y$};
\end{tikzpicture}
$\{(x, \, y) \mid x^{2} + y^{2} > 5/4\}$ \\
\begin{tikzpicture}[dot/.style={draw,fill,circle,inner sep=1pt}]
\draw[<->] (-2,0) -- (2,0) node[below] {$x$};
\draw[<->] (0,-2) -- (0,2) node[left] {$y$};
\end{tikzpicture}
\end{document}
答案1
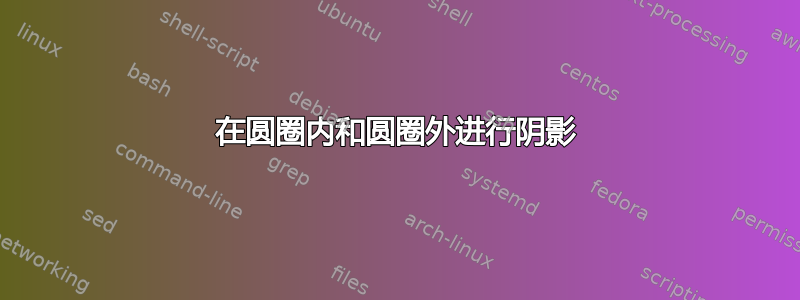
这就是您想要实现的目标吗?

代码:
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{patterns}
\newcommand\drawticks[1]{
\foreach \Valor in {-#1,...,#1}
{
\draw ([yshift=2pt]\Valor,0) -- ([yshift=-2pt]\Valor,0);
\draw ([xshift=2pt]0,\Valor) -- ([xshift=-2pt]0,\Valor);
}
}
\begin{document}
\begin{center}
\begin{tikzpicture}[
dot/.style={
fill,
circle,
inner sep=1pt
}
]
\begin{scope}[x=0.4cm,y=0.4cm]
\draw[<->]
(-5,0) -- (5,0) node[below] {$x$};
\draw[<->]
(0,-5) node (yaxisl1) {} -- (0,5) node[left] {$y$};
\fill[pattern=north west lines,opacity=.6,draw]
(0,1) circle [radius=3];
\node[anchor=north]
at (yaxisl1.south)
(label1)
{$\{(x, \, y) \mid \vert x^{2} + (y - 1)^{2} \vert \leq 3\}$};
\drawticks{4}
\node[dot,label={left:$(0,1)$}]
at (0,1) {};
\draw[thin]
(0,1) -- node[below] {3} ++(45:3);
\end{scope}
\begin{scope}[xshift=7cm]
\clip
(-2.2,-2) rectangle (2.2,2.2);
\fill[pattern=north west lines,opacity=0.6]
(current bounding box.north west)
rectangle
(current bounding box.south east);
\end{scope}
\begin{scope}[xshift=7cm]
\draw[dashed,fill=white] (0,0) circle [radius=5/4];
\draw[<->] (-2,0) -- (2,0) node[below] {$x$};
\draw[<->] (0,-2) node (yaxisl2) {} -- (0,2) node[left] {$y$};
\node[anchor=north]
at (yaxisl2.south|-yaxisl1.south)
{$\{(x, \, y) \mid x^{2} + y^{2} > 5/4\}$};
\drawticks{1}
\node[dot]
at (0,0) {};
\draw[thin]
(0,0) -- node[above] {$\frac{5}{4}$} ++(45:5/4);
\end{scope}
\end{tikzpicture}
\end{center}
\end{document}
答案2
我有这个。或者你想让它们垂直对齐?我使用类landscape中的选项article来显示它们水平对齐。

\documentclass[landscape]{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{calc,angles,quotes,positioning,datavisualization, patterns}
\def\tickheight{2pt}
\def\tickamount{4}
\begin{document}
\begin{tikzpicture}
\scope
\clip[xshift=9cm] (-5,-5) rectangle (5,5)
(0,0) circle (1);
\draw[xshift=9cm,pattern=north west lines,draw=none] (0,0) circle (3);
\endscope
\draw[<->] (-4,0) -- (4,0) node[below] {$x$};
\draw[<->] (0,-4) -- (0,4) node[left] (firstaxis) {$y$};
\draw (0,0) circle [radius=3cm];
\node [above=0cm of firstaxis.north] {First circle: $\{(x, \, y) \mid \vert x^{2} + (y + 1)^{2} \vert < 3\}$};
\draw[<->, xshift=9cm] (-4,0) -- (4,0) node[below] {$x$};
\draw[<->, xshift=9cm] (0,-4) -- (0,4) node[left] (secondaxis) {$y$};
\draw[xshift=9cm, dashed] (0,0) circle [radius=1cm];
\draw[pattern=north west lines,draw=none] (0,0) circle [radius=3cm];
\node [above=0cm of secondaxis.north] {Second circle: $\{(x, \, y) \mid x^{2} + y^{2} > 1\}$};
\foreach \i in {-\tickamount,...,\tickamount} {
\draw (\i,-\tickheight) -- (\i,\tickheight);
\draw (-\tickheight,\i) -- (\tickheight,\i);
\draw[xshift=9cm] (\i/2,-\tickheight) -- (\i/2,\tickheight);
\draw[xshift=9cm] (-\tickheight,\i/2) -- (\tickheight,\i/2);
}
\end{tikzpicture}
\end{document}


