
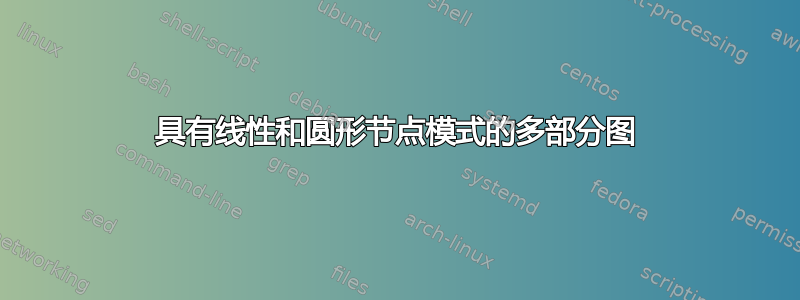
我正在尝试绘制一个图形(附下面代码的 PDF 输出),这是一个线性过程,其中包含一个潜在的圆形元素。
如上图所示,B、C、D 元素不在圆形内。下图中,它们在圆形内,但我使用的方法似乎有点笨拙(连接圆形节点的圆弧就是证据)。
两个问题:
- 使用 B、C、D 节点绘制圆圈的最佳方法是什么?
- 我如何才能让圆形“子图”与 A、E 和频谱节点放在一起?
在此先感谢您的帮助。
\tikzstyle{stage}=[draw, circle, align=center, text width=2.5cm, minimum height=2em%]
\tikzstyle{connectR}=[->,thick]
\tikzstyle{connectA}=[->,thick]
\begin{tikzpicture}[node distance=5cm, auto]
\node (id) [stage] {A};
\node (acquire) [stage, below right of=id] {B};
\node (assess) [stage, right of=acquire] {C};
\node (assdet) [right of=assess, text width=3.5cm, node distance=4.25cm ] {Some explanation};
\node (persuade) [stage, below left of=assess] {D};
\node (optexp) [stage, below of=persuade]{E};
\node (spect) [below of=optexp, rectangle, draw, fill, left color=white, right color=gray,minimum height=1cm, minimum width=5cm] {Outcome spectrum};
\draw [connectR] (id) -- (acquire);
\draw [connectR] (acquire) -- (assess);
\draw [decorate, decoration={brace,mirror,raise=55pt}, very thick, ] (assdet.north) -- (assdet.south);
\draw[connectR,bend left] (assess.south) -- (persuade.east);
\draw[dashed, bend left] (persuade.west) -> (acquire.south);
\draw[connectR] (persuade) -- (optexp);
\draw [dashed] (optexp.south west) -- ($(spect.north west) +(.5,0)$) -- ($(spect.north east) +(-.5,0)$) -- (optexp.south east) ;
\end{tikzpicture}
\begin{tikzpicture}
\node (one)[stage] at ({145}:4cm) {B};
\node (two) [stage] at ({35}:4cm) {C};
\node (three)[stage] at ({270}:4cm) {D};
\draw [->] (one.north) to [bend left=45] (two.north);
\draw [->] (two.east) to [bend left=45] (three.east);
\draw [->, dashed] (three.west) to [bend left=45] (one.west);
\end{tikzpicture}


答案1
首先,我们绘制一个不可见的圆形节点,它将引导我们放置 B、C 和 D:
\node (x) [circle,below right=6cm of id,minimum size=5.5cm,anchor=center]{};
下一步是x使用边界锚点将 BCD 放置在我们的节点上:
\node (acquire) [stage,fill=white] at (x.135){B};
\node (assess) [stage,fill=white] at (x.45){C};
\node (persuade) [stage,fill=white] at (x.270){D};
最后,我们将在 BCD 之间绘制箭头。由于箭头端不会放置在路径的末端,因此我们需要加载库decorations.markings并设置装饰模板:
arrowmark/.style={decoration={markings,mark=at position #1 with \arrow{stealth}}}
现在我们可以画箭头了:
\draw[postaction={decorate},arrowmark={.4}](x.110)to[bend left=45](x.20);
\draw[postaction={decorate},arrowmark={.9}](x.20)to[bend left=45](x.290);
\draw[dashed,postaction={decorate},arrowmark={.95}](x.250)to[bend left=45](x.160);
我再次使用边框锚点将箭头(几乎)准确地绘制在不可见x圆圈的位置。您可以添加一个draw选项来x查看我们是否确实遵循了原始圆圈。
完整 MWE
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning,decorations.pathreplacing,decorations.markings,calc}
\tikzstyle{stage}=[draw, circle, align=center, text width=2.5cm, minimum height=2em]
\tikzstyle{connectR}=[->,thick]
\tikzstyle{connectA}=[->,thick]
\begin{document}
\begin{tikzpicture}[node distance=5cm, auto,arrowmark/.style={decoration={markings,mark=at position #1 with \arrow{stealth}}}]
\node (id) [stage] {A};
\node (x) [circle,below right=6cm of id,minimum size=5.5cm,anchor=center]{};
\draw[postaction={decorate},arrowmark={.4}](x.110)to[bend left=45](x.20);
\draw[postaction={decorate},arrowmark={.9}](x.20)to[bend left=45](x.290);
\draw[dashed,postaction={decorate},arrowmark={.95}](x.250)to[bend left=45](x.160);
\node (acquire) [stage,fill=white] at (x.135){B};
\node (assess) [stage,fill=white] at (x.45){C};
\node (assdet) [right of=assess, text width=3.5cm, node distance=4.25cm ] {Some explanation};
\node (persuade) [stage,fill=white] at (x.270){D};
\node (optexp) [stage, below of=persuade]{E};
\node (spect) [below of=optexp, rectangle, draw, fill, left color=white, right color=gray,minimum height=1cm, minimum width=5cm] {Outcome spectrum};
\draw [connectR] (id) -- (acquire);
\draw [decorate, decoration={brace,mirror,raise=55pt}, very thick, ] (assdet.north) -- (assdet.south);
\draw[connectR] (persuade) -- (optexp);
\draw [dashed] (optexp.south west) -- ($(spect.north west) +(.5,0)$) -- ($(spect.north east) +(-.5,0)$) -- (optexp.south east) ;
\end{tikzpicture}
\end{document}



