
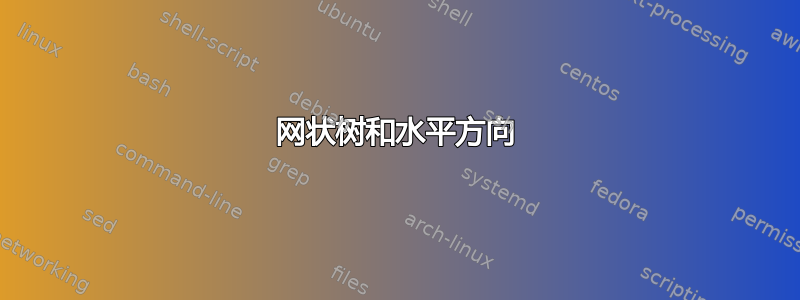
我想在 tikz 中实现一棵像图片中所示的树:

我找到了 forrest 包,但无法实现“半水平”形状和“网格”形状。如果能得到帮助,我将不胜感激。
目前,这是我最接近的(灵感来自这个帖子):
\documentclass[border=2mm]{standalone}
\usepackage{forest}
\usepackage{amsmath}
\begin{document}
\tikzset{nicelabel/.style={midway, font=\scriptsize}}
\begin{forest}
[ \phantom{A},for tree={calign=last, grow=0}
[B, edge label={node[nicelabel, below]{$\frac{4}{9}$}}
[C, edge label={node[nicelabel,below]{$\frac{2}{7}$}}
[\phantom{D}, no edge] [A, edge label={node[nicelabel,above]{$\frac{5}{5}$}}]]
[E, edge label={node[nicelabel,above]{$\frac{5}{6}$}}
[F]
[G]]]
[H, edge label={node[nicelabel,above]{$\frac{5}{9}$}}
[I]
[J
[K]
[L]]]]
\end{forest}
\end{document}

现在我需要合并节点 IE KG 和 FA,但不知道如何做。
答案1
所提出的解决方案使用matrix of nodes。data和line样式分别为实心圆和连接线定义。

代码
\documentclass{standalone}
\usepackage{pgf}
\usepackage{tikz}
\usetikzlibrary{matrix,arrows,shapes,automata,positioning,calc}
\tikzset{
data/.style={
circle,
fill=black,outer sep=5pt,
inner sep=1pt
},
line/.style = {draw, -},
}
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}[node distance=1 and 1,>=stealth',bend angle=45,auto]
\matrix[matrix of nodes, column sep=1cm, row sep=0.5cm,nodes={anchor=center}]{
&A & {B} &C& D\\
1 &\node [data] (a1){}; & \node [data] (b1){}; & \node [data](c1){};& \node [data] (d1){}; \\
2 & & \node [data] (b2) {}; & \node [data](c2) {};&\node [data](d2){}; \\
3 & & & \node [data] (c3) {};& \node [data] (d3) {}; \\
4 & & & & \node [data] (d4) {}; \\
};
% --- Draw edges
\foreach \i in {1}
\foreach \j in {1,2}{
\draw[line] (a\i) -- (b\j);
\draw[line] (b\i) -- (c\j);
\draw[line] (c\i) -- (d\j);
}
\foreach \i in {2}
\foreach \j in {2,3}{
\draw[line] (b\i) -- (c\j);
\draw[line] (c\i) -- (d\j);
}
\foreach \i in {3}
\foreach \j in {3,4}{
\draw[line] (c\i) -- (d\j);
}
% --- adding labels
\path (a1)--node[above]{\tiny a}(b1) --node[above]{\tiny b}(c1) --node[above]{\tiny c} (d1);
\path (b2)--node[above]{\tiny g}(c2) --node[above]{\tiny h}(d2);
\path (a1)--node[right]{\tiny d}(b2);
\path (b1)--node[right]{\tiny e}(c2);
\path (c1)--node[right]{\tiny f}(d2);
\end{tikzpicture}
\end{document}
答案2
正如已经评论的那样,forest对于这种图表来说,这不是最好的解决方案,我也更喜欢使用matrix。但仍然可以将其绘制为常规的树(带有forest)并添加一些额外的边:
\documentclass[border=2mm,tikz]{standalone}
\usepackage{forest}
\usepackage{amsmath}
\usetikzlibrary{positioning}
\begin{document}
\tikzset{nicelabel/.style={midway, font=\scriptsize}}
\begin{forest}
[,name=0,for tree={calign=last, grow=0, circle, fill=black, inner sep=1pt,outer sep=2pt }
[, edge label={node[midway,below,font=\scriptsize]{d}}, name=d
[,name=i
[,name=j ]
[ ]]
[, edge label={node[pos=.25,above=-2pt,font=\scriptsize]{g}},name=g
[, edge label={node[pos=.25,above=-2pt,font=\scriptsize]{h}},name=h]]]
[, edge label={node[midway,above,font=\scriptsize]{a}}, name=a
[, edge label={node[midway,above,font=\scriptsize]{b}}, name=b
[, edge label={node[midway,above,font=\scriptsize]{c}}, name =c]]]
]
\draw (a)--(g) node[above right=-3pt,midway,font=\scriptsize]{e} (b)--(h) node[above right=-3pt,midway,font=\scriptsize]{f};
\begin{scope}[font=\small]
\node[above=5mm of 0] (A) {A};
\node at (A-|a) {B};
\node at (A-|b) {C};
\node at (A-|c) {D};
\node[left=5mm of 0] (1) {1};
\node at (d-|1) {2};
\node at (i-|1) {3};
\node at (j-|1) {4};
\end{scope}
\end{forest}
\end{document}



