
我正在尝试尽可能地复制教科书中的特定流程图设计。
下面的代码几乎实现了我想要的:
\documentclass{article}
\usepackage[margin=0.5in]{geometry}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{arrows.meta}
\usepackage{etoolbox}
\providecommand\segment[1]{\overline{#1}}
\newcommand\aer{\rule[-0.75ex]{1cm}{0.4pt}}
\newcommand\flowchart[1]{%%
\ifstrequal{#1}{FC1}{$\segment{SE}\cong\segment{SU}$}{}%%
\ifstrequal{#1}{FC2}{$\angle{E}\cong\angle{U}$}{}%%
\ifstrequal{#1}{FC3}{$\angle{1}\cong\angle{2}$}{}%%
\ifstrequal{#1}{FC4}{$\triangle{\aer}\cong\triangle{\aer}$}{}%%
\ifstrequal{#1}{FC5}{$\segment{MS}\cong{\aer}$}{}%%
}
\def\mycolor{orange!50}
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}[flowchart step/.style={anchor=north west,
inner sep=3pt,
draw,
\mycolor,
text=black,
minimum height=2.5em,
minimum width=3.5cm,},
flowchart step counter/.style={anchor=north west,
inner sep=0pt,
fill=\mycolor,
minimum height=1.25em,
minimum width=1.25em},
next step/.style={arrows=-Stealth,
\mycolor,
line width=3pt},
]
\node[flowchart step] (FC1) at (0,0) {\flowchart{FC1}};
\node[flowchart step] (FC2) at ($(FC1.north west)+(0,-1.5cm)$) {\flowchart{FC2}};
\node[flowchart step] (FC3) at ($(FC2.north west)+(0,-1.5cm)$) {\flowchart{FC3}};
\node[flowchart step,minimum width=3.5cm+2em] (FC4) at ($(FC2.north east)+(1.75cm,0)$) {\flowchart{FC4}};
\node[flowchart step] (FC5) at ($(FC4.north east)+(1.75cm,0)$) {\flowchart{FC5}};
\foreach \myn in {1,2,3,4,5}
{
\node[flowchart step counter] ({FC\myn.step counter}) at (FC\myn.north west) {\myn};
\draw ({FC\myn.step counter}.north west) rectangle ({FC\myn.step counter}.south east);
}
\draw[next step] (FC1.east) to [out=-10,in=135] (FC4.north west);
\draw[next step] (FC2.east) to [out=0,in=180] (FC4.west);
\draw[next step] (FC3.east) to [out=10,in=-135] (FC4.south west);
\draw[next step] (FC4.east) to (FC5.west);
\end{tikzpicture}
\end{document}

问题是我不希望箭头与它们所在的框齐平。
很好!我想我可以添加一个outer sep,所以我将样式的定义修改flowchart step为:
flowchart step/.style={anchor=north west,
outer sep=3pt,
inner sep=3pt,
draw,
\mycolor,
text=black,
minimum height=2.5em,
minimum width=3.5cm,},
其结果如下:

所以现在箭头按照我的意愿行事,但是计步器放置不正确。
flowchart step counter因此,我将样式的定义改为
flowchart step counter/.style={anchor=north west,
outer sep=3pt,
inner sep=0pt,
fill=\mycolor,
minimum height=1.25em,
minimum width=1.25em},
哪个几乎做对了:

现在我可以通过改变线路来纠正问题
\draw ({FC\myn.step counter}.north west) rectangle ({FC\myn.step counter}.south east);
到
\node[draw,minimum height=1.25em,minimum width=1.25em] at ({{{{FC\myn.step counter}}}}) {};

这一切都可以通过调整我的如下命令来轻松实现styles:
\begin{tikzpicture}[flowchart step/.style={anchor=north west,
outer sep=3pt,
inner sep=3pt,
draw,
\mycolor,
text=black,
minimum height=2.5em,
minimum width=3.5cm,},
flowchart naked step counter/.style={minimum height=1.25em,
minimum width=1.25em},
flowchart step counter/.style={anchor=north west,
outer sep=3pt,
inner sep=0pt,
fill=\mycolor,
flowchart naked step counter},
next step/.style={arrows=-Stealth,
\mycolor,
line width=3pt},
]
\node[flowchart step] (FC1) at (0,0) {\flowchart{FC1}};
\node[flowchart step] (FC2) at ($(FC1.north west)+(0,-1.5cm)$) {\flowchart{FC2}};
\node[flowchart step] (FC3) at ($(FC2.north west)+(0,-1.5cm)$) {\flowchart{FC3}};
\node[flowchart step,minimum width=3.5cm+2em] (FC4) at ($(FC2.north east)+(1.75cm,0)$) {\flowchart{FC4}};
\node[flowchart step] (FC5) at ($(FC4.north east)+(1.75cm,0)$) {\flowchart{FC5}};
\foreach \myn in {1,2,3,4,5}
{
\node[flowchart step counter] ({FC\myn.step counter}) at (FC\myn.north west) {\myn};
\node[draw,flowchart naked step counter] at ({{{{FC\myn.step counter}}}}) {};
}
\draw[next step] (FC1.east) to [out=-10,in=135] (FC4.north west);
\draw[next step] (FC2.east) to [out=0,in=180] (FC4.west);
\draw[next step] (FC3.east) to [out=10,in=-135] (FC4.south west);
\draw[next step] (FC4.east) to (FC5.west);
\end{tikzpicture}
如果我可以直接访问\node绘制节点形状时使用的节点/坐标,这似乎可以更简单地实现。但我不知道它们叫什么;如果手册中提到它们,我不知何故忽略了它。
\node因此,这不是关于如何以特定方式呈现我的对象的问题:我可以做到这一点。我想知道的是:传递密钥时使用的节点名称是什么draw?
换句话说,<node name>.north east(及其同类)似乎由 的值决定outer sep。但是当节点绘制形状时,节点似乎使用仅由 确定的值inner sep。这些点有容易访问的名称吗?
答案1
正如 cfr 在评论中所说,使用 可以更轻松地解决您的特定问题shorten。
现在对于你的问题,答案是:
不,没有位于节点线上的锚点名称。
但您可以创建它们。如果您想要一个特定的锚点,比如说“向西 1 毫米内”,您可以使用类似的东西label={[coordinate, name=in-west, label distance=-1mm]west:},然后使用(in-west)。
如果您想要所有锚点,您可以使用以下示例来了解如何操作。
\documentclass[varwidth,border=7]{standalone}
\usepackage{tikz}
\usetikzlibrary{math}
\usetikzlibrary{calc}
\tikzset{
overlay node/.style = {
alias=Original Node,
label={[inner sep=0, outer sep=0,
evaluate={
coordinate \c;
\c1=(Original Node.east)-(Original Node.west);
\w=veclen(\cx1,\cy1);
\c2=(Original Node.north)-(Original Node.south);
\h=veclen(\cx2,\cy2);
},
minimum width={\w},
minimum height={\h},
#1]center:}
}
}
\begin{document}
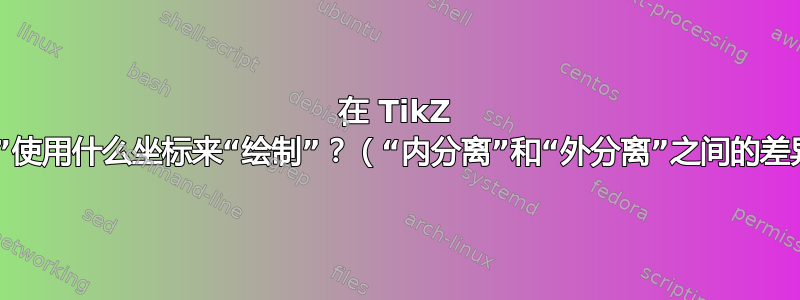
\begin{tikzpicture}[every node/.style={line width=2mm, inner sep=2mm}]
\node[draw, blue!50, overlay node={name=on line, outer sep=-1mm}](target) at (3,-3) {target};
\foreach[count=\i] \shape/\rot/\outsep/\col in
{circle/0/1mm/purple, rectangle/35/2mm/red}{
\node[yshift={-2*\i cm}, \shape, draw, \col, rotate=\rot, outer sep=\outsep, name=A\i,
overlay node={name=O\i, \shape, rotate=\rot, outer sep={-\outsep}}]{A\i};
\draw (A\i.north east) edge[\col, bend left,-latex] (target.north west);
\draw (O\i.south east) edge[bend right,-latex] (on line.south west);
}
\foreach \p in {east,north,south} {
\node[circle,fill,inner sep=.7pt,outer sep=0,label=\p:\p] at (target.\p) {};
\node[circle,fill=yellow,inner sep=.7pt,outer sep=0] at (on line.\p) {};
}
\end{tikzpicture}
\end{document}

注1:这种风格overlay node不适用于比例。这是因为outer sep比例行为不佳。在 3.0 中通过引入部分纠正了这个问题outer sep=auto。
笔记2 :它也不起作用shape=dart(除法错误!)我不明白为什么。


