
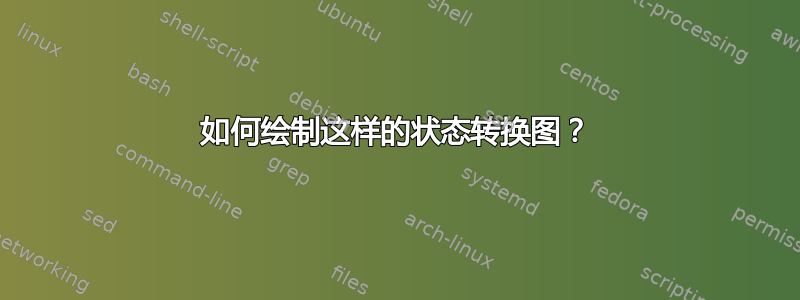
我正在做一个流行病学项目,正在读一篇论文,我非常喜欢其中的过渡态图,但我无法让自己的看起来那么好。有一个例子会救命。这是他们在文章上的样子
这就是我的样子

这是我的代码。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{babel,positioning,shapes}
\begin{document}
\begin{tikzpicture}
\tikzset{node distance=2.3cm, auto}
\node (0) {\footnotesize$\pi (S+V)$};
\node (1) [right of=0, xshift = -0.5cm, shape=rectangle,draw=black, fill=cyan] {$S$};
\node (2) [right of=1, shape=rectangle,draw=black, fill=white] {$E$};
\node (3) [right of=2, shape = rectangle, draw = black, fill = red] {$Z$};
\node (4) [below of=2, yshift=1cm] {\footnotesize$\alpha E$};
\node (5) [below of=3, yshift=1cm] {\footnotesize$\gamma (S+ V)Z$};
\node (6) [right of = 3, draw = black, fill = green] {$V$};
\node (7) [below of=6, shape = rectangle, yshift=1cm, text = white] {$V$};
\path (1.east) -- (1.north east) coordinate[pos=0.5] (a1);
\path (2.west) -- (2.north west) coordinate[pos=0.5] (b1);
\path (6.south) -- (6.south east) coordinate[pos=0.5] (a6);
\path (6.south) -- (6.south west) coordinate[pos=0.5] (b6);
\path (7.north) -- (7.south east) coordinate[pos=0.5] (a7);
\path (7.south) -- (7.south west) coordinate[pos=0.5] (b7);
\draw[->] (0) to node {} (1);
\draw[->] (a1) to node {\footnotesize$\beta SZ$} (b1);
\path (1.east) -- (1.south east) coordinate[pos=0.5] (a2);
\path (2.west) -- (2.south west) coordinate[pos=0.5] (b2);
\draw[->] (a2) to[swap] node {\footnotesize$\delta S$} (b2);
\draw[->] (3) to node{} (5);
\draw[->] (2) to node{} (4);
\draw[->] (2) to node{\footnotesize $(1-\alpha)\lambda E$} (3);
\draw[->] (1) to[in=135,out=45] node{\footnotesize$\zeta S$} (6);
\draw[->] (a6) to node{\footnotesize$\delta V$} (a7);
\draw[->] (b6) to[swap] node{\footnotesize$\beta VZ$} (b7);
\end{tikzpicture}
\end{document}
提前致谢!
答案1
我不仅尝试复制风格,还尝试简化代码以增强一致性/可重用性。
我定义了三个styles:transition、state和statecolor。transition用于连接箭头,以及state用于诸如E此图中的普通状态。statecolor从样式中继承所有设置state,但根据传递给样式键的参数添加fill和颜色,如下所示: 。drawstatecolor=red
>=stealth全局设置stealth箭头提示。node distance=2, on grid将positioning节点库设置为以2cm中心到中心分开。
我将每个定位转换为使用库中node使用的首选语法。我还添加了库以消除节点边缘上临时坐标的需要。如果许多状态有多个转换,则向形状添加其他锚点可能会很方便,如中所述=ofpositioningcalc向标准 Tikz 节点添加更多锚点。
完整修改后的代码:
\documentclass[tikz]{standalone}
\usetikzlibrary{calc,positioning}
\tikzset{
transition/.style={font=\footnotesize, auto, inner sep=0.5ex},
state/.style={font=\large, minimum size=1cm, draw, fill=white},
statecolor/.style={state, draw=#1!70, fill=#1!30},
}
\begin{document}
\begin{tikzpicture}[>=stealth, node distance=2, on grid]
\node (S) [statecolor=blue] {$S$};
\node (E) [right=of S,state] {$E$};
\node (Z) [right=of E,statecolor=red] {$Z$};
\node (V) [right=of Z,statecolor=green] {$V$};
\draw[<-] (S) to +(-1,0) node[transition,left] {$\pi (S+V)$};
\draw[->] ($(S.east)!0.5!(S.north east)$) to node[transition] {$\beta SZ$} ($(E.west)!0.5!(E.north west)$);
\draw[->] ($(S.east)!0.5!(S.south east)$) to[swap,transition] node {$\delta S$} ($(E.west)!0.5!(E.south west)$);
\draw[->] (Z) to +(0,-1) node[transition,below] {$\gamma (S+ V)Z$};
\draw[->] (E) to +(0,-1) node[transition,below] {$(1-\alpha)\chi E$};
\draw[->] (E) to node[transition] { $\alpha\lambda E$} (Z);
\draw[->] (S) -- +(0,1) -| node[pos=0.25,transition] {$\zeta S$} (V);
\draw[->] ($(V.south)!0.5!(V.south east)$) to +(0,-1) node[transition,below] {$\beta VZ$};
\draw[->] ($(V.south)!0.5!(V.south west)$) to +(0,-0.5) node[transition,below] {$\delta V$};
\end{tikzpicture}
\end{document}

答案2
更新:添加一个可以更改矩形大小的样式文件my rect。此外,似乎节点 (7) 不需要,并且在此新更新中被标记出来。
\tikzset{my rect/.style={draw,shape=rectangle, minimum width=1cm, minimum height=1cm}}

代码
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{babel,positioning,shapes,calc}
\tikzset{my rect/.style={draw,shape=rectangle, minimum width=1cm, minimum height=1cm}}
\begin{document}
\begin{tikzpicture}
\tikzset{node distance=2.3cm, auto}
\node (0) {\footnotesize$\pi (S+V)$};
\node (1) [right of=0, xshift = -0.5cm, my rect,draw=black, fill=cyan!30!white] {$S$};
\node (2) [right of=1, my rect, draw=gray, fill=white] {$E$};
\node (3) [right of=2, my rect, draw=red, fill = red!30!white] {$Z$};
\node (4) [below of=2, yshift=1cm] {\footnotesize$(1-\alpha)\chi E$};
\node (5) [below of=3, yshift=1cm] {\footnotesize$\gamma (S+ V)Z$};
\node (6) [right of = 3, draw=green, my rect, fill = green!30!white] {$V$};
%\node (7) [below of=6, yshift=1cm, text = white] {$V$};
\path (1.east) -- (1.north east) coordinate[pos=0.5] (a1);
\path (2.west) -- (2.north west) coordinate[pos=0.5] (b1);
%\path (6.south) -- (6.south east) coordinate[pos=0.5] (a6);
%\path (6.south) -- (6.south west) coordinate[pos=0.5] (b6);
%\path (7.north) -- (7.south east) coordinate[pos=0.5] (a7);
%\path (7.south) -- (7.south west) coordinate[pos=0.5] (b7);
\draw[->] (0) to node {} (1);
\draw[->] (a1) to node {\footnotesize$\beta SZ$} (b1);
\path (1.east) -- (1.south east) coordinate[pos=0.5] (a2);
\path (2.west) -- (2.south west) coordinate[pos=0.5] (b2);
\draw[->] (a2) to[swap] node {\footnotesize$\delta S$} (b2);
\draw[->] (3) to node{} (5);
\draw[->] (2) to node{} (4);
\draw[->] (2) to node{\footnotesize $\alpha\lambda E$} (3);
%\draw[->] (1) to[in=135,out=45] node{\footnotesize$\zeta S$} (6);
\draw[->] (1) -- +(0,1cm) -| (6);
\node[above=1cm] at ($(1)!0.5!(6)$){\footnotesize$\zeta S$};
\draw[->] ([xshift=-0.3cm]6.south) -- +(0,-1cm) node[below]{\footnotesize$\delta V$};
\draw[->] ([xshift=0.3cm]6.south) -- +(0,-1cm) node[below]{\footnotesize$\beta VZ$};
\end{tikzpicture}
\end{document}
类似这样。解决方案更改/修改了最后 3 行。此外,一些标签也进行了更改以符合文章中的绘图。至于每个块的颜色,请尝试以下方法
fill=cyan!30!white, fill=red!30!white, fill=green!30!white
 代码
代码
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{babel,positioning,shapes,calc}
\begin{document}
\begin{tikzpicture}
\tikzset{node distance=2.3cm, auto}
\node (0) {\footnotesize$\pi (S+V)$};
\node (1) [right of=0, xshift = -0.5cm, shape=rectangle,draw=black, fill=cyan] {$S$};
\node (2) [right of=1, shape=rectangle,draw=black, fill=white] {$E$};
\node (3) [right of=2, shape = rectangle, draw = black, fill = red] {$Z$};
\node (4) [below of=2, yshift=1cm] {\footnotesize$(1-\alpha)\chi E$};
\node (5) [below of=3, yshift=1cm] {\footnotesize$\gamma (S+ V)Z$};
\node (6) [right of = 3, draw = black, fill = green] {$V$};
\node (7) [below of=6, shape = rectangle, yshift=1cm, text = white] {$V$};
\path (1.east) -- (1.north east) coordinate[pos=0.5] (a1);
\path (2.west) -- (2.north west) coordinate[pos=0.5] (b1);
\path (6.south) -- (6.south east) coordinate[pos=0.5] (a6);
\path (6.south) -- (6.south west) coordinate[pos=0.5] (b6);
\path (7.north) -- (7.south east) coordinate[pos=0.5] (a7);
\path (7.south) -- (7.south west) coordinate[pos=0.5] (b7);
\draw[->] (0) to node {} (1);
\draw[->] (a1) to node {\footnotesize$\beta SZ$} (b1);
\path (1.east) -- (1.south east) coordinate[pos=0.5] (a2);
\path (2.west) -- (2.south west) coordinate[pos=0.5] (b2);
\draw[->] (a2) to[swap] node {\footnotesize$\delta S$} (b2);
\draw[->] (3) to node{} (5);
\draw[->] (2) to node{} (4);
\draw[->] (2) to node{\footnotesize $\alpha\lambda E$} (3);
%\draw[->] (1) to[in=135,out=45] node{\footnotesize$\zeta S$} (6);
\draw[->] (1) -- +(0,1cm) -| (6);
\node[above=1cm] at ($(1)!0.5!(6)$){\footnotesize$\zeta S$};
\draw[->] (a6) -- (a7) node[below]{\footnotesize$\delta V$};
\draw[->] (b6) -- (b7)node[below]{\footnotesize$\beta VZ$};
\end{tikzpicture}
\end{document}
答案3
PSTricks 解决方案:
\documentclass{article}
\usepackage{pstricks}
\begin{document}
\begin{pspicture}(-2.28,-1.82)(7,1.84) % found manually
{\psset{fillstyle = solid} \Large
\psframe[fillcolor = blue!30](0,0)(1,1)
\rput(0.5,0.5){$S$}
\psframe(2,0)(3,1)
\rput(2.5,0.5){$E$}
\psframe[fillcolor = red!30](4,0)(5,1)
\rput(4.5,0.5){$Z$}
\psframe[fillcolor = green!30](6,0)(7,1)
\rput(6.5,0.5){$V$}}
{\psset{arrows = ->, labelsep = 2.5pt} \footnotesize
\psline(-1,0.5)(0,0.5)
\psline(!1 2 3 div)(!2 2 3 div)
\psline(!1 1 3 div)(!2 1 3 div)
\psline(3,0.5)(4,0.5)
\psline(2.5,0)(2.5,-1)
\psline(4.5,0)(4.5,-1)
\psline(0.5,1)(0.5,1.5)(6.5,1.5)(6.5,1)
\psline(!19 3 div 0)(!19 3 div -1)
\psline(!20 3 div 0)(!20 3 div -1.5)
\uput[180](-1,0.5){$\pi(S + V)$}
\uput[90](!1.5 2 3 div){$\beta SZ$}
\uput[270](!1.5 1 3 div){$\delta S$}
\uput[90](3.5,0.5){$\alpha\lambda E$}
\uput[270](2.5,-1){$(1 - \alpha)\chi E$}
\uput[270](4.5,-1){$\gamma(S + V)Z$}
\uput[90](3.5,1.5){$\zeta S$}
\uput[270](!19 3 div -1){$\delta V$}
\uput[270](!20 3 div -1.5){$\beta V{\mkern -2mu}Z$}}
\end{pspicture}
\end{document}



