
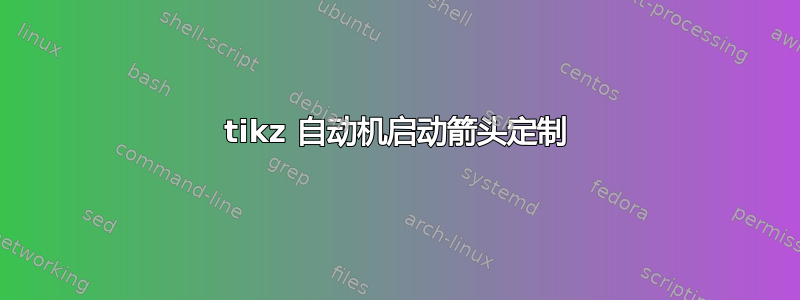
我有一个如下所示的自动机 FSA。
我希望用一个大点来定制起始箭头,并且保持箭头与目标相距 2pt。
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning,shapes,arrows,automata}
\def\dx{1cm} \def\dy{1.5cm}
\tikzstyle{state}=[draw,ellipse]
\newcommand{\newState}[4]{\node[state,#3](#1)[#4]{#2};}
\newcommand{\newTransition}[4]{\path[->] (#1) edge [#4] node {#3} (#2);}
\begin{document}
\begin{tikzpicture}[node distance=\dy and \dx,
>=latex,shorten >=2pt,shorten <=2pt,auto,
semithick %semithick, thick, thin semithick
]
\newState{S}{$SS$}{initial below,initial text={}}{}
\newState{q1}{$QQ1$}{right=of S}{}
\newState{q2}{$QQ2$}{below=of q1}{}
\newState{q3}{$QQ3$}{right=of q1}{accepting}
\newTransition{S}{q1}{aa}{}
\newTransition{q1}{q2}{bb}{bend left}
\newTransition{q2}{q1}{cc}{bend left}
\newTransition{q1}{q3}{dd}{}
\draw[<-] (S) -- node[midway,sloped,below,rotate=180] {start} ++(0,-\dy) [fill] circle (4pt);
\end{tikzpicture}
\end{document}
我的问题是:
- 起始箭没有与目标保持 2pt 的距离。
- 画这么大一个点的正确方法是什么?
- 起始文本方向需要旋转 180 度,这样正确吗?
输出:

答案1
我建议你不要手动绘制初始箭头,而是使用键initial distance和every initial by arrow样式来自定义外观。例如,你可以使用
initial distance=1cm,
every initial by arrow/.style={*->}
完整示例:
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{positioning,shapes,arrows,automata}
\def\dx{1cm}
\def\dy{1.5cm}
\tikzset{
state/.style={draw,ellipse}
}
\newcommand{\newState}[4]{\node[state,#3](#1)[#4]{#2};}
\newcommand{\newTransition}[4]{\path[->] (#1) edge [#4] node {#3} (#2);}
\begin{document}
\begin{tikzpicture}[node distance=\dy and \dx,
>=latex,shorten >=2pt,shorten <=2pt,auto,
semithick, %semithick, thick, thin semithick
initial distance=1cm,
every initial by arrow/.style={*->}
]
\newState{S}{$SS$}{initial below}{}
\newState{q1}{$QQ1$}{right=of S}{}
\newState{q2}{$QQ2$}{below=of q1}{}
\newState{q3}{$QQ3$}{right=of q1}{accepting}
\newTransition{S}{q1}{aa}{}
\newTransition{q1}{q2}{bb}{bend left}
\newTransition{q2}{q1}{cc}{bend left}
\newTransition{q1}{q3}{dd}{}
\end{tikzpicture}
\end{document}
输出:



