
我似乎无法在网上找到在两个节点之间添加文本的示例。我可以找到一些在左侧或右侧添加注释的示例,但我想在概念和子节点之间的连接处添加文本。示例如下:
\documentclass[12pt,letter,oneside]{book}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric, arrows}
\usetikzlibrary{mindmap,backgrounds}
\begin{document}
\begin{figure}[t]
\begin{tikzpicture}[mindmap,
level 1 concept/.append style={level distance=130,sibling angle=30},
extra concept/.append style={color=blue!50,text=black}]
\begin{scope}[mindmap, concept color=orange, text=white]
\node [concept] {di}[clockwise from=-5]
child [level distance=150] {node [concept] (di3) {di3}}
child [level distance=100] {node [concept] {di4}
child [level distance=80, concept color=blue!50] {node [concept] (di1) {di1}}
child [level distance=140, concept color=blue!50] {node [concept] (di2) {di2}}};
\end{scope}
\end{tikzpicture}
\end{figure}
\end{document}
如何在概念节点 {di} 和每个子节点之间添加文本?
答案1
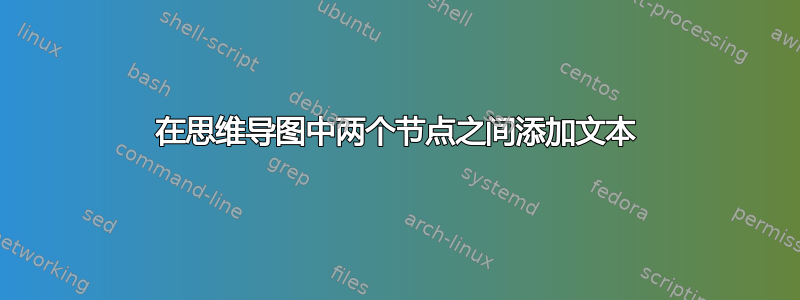
类似这样!由于它是一个node结构,因此建议分配一个内部标签并使用
\path (a)--node[sloped, <pos>, <above,below>]{<text>}(b);

代码
\documentclass[12pt,letter,oneside]{book}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric,arrows}
\usetikzlibrary{mindmap,backgrounds,positioning}
\begin{document}
\begin{figure}[t]
\begin{tikzpicture}[mindmap,
level 1 concept/.append style={level distance=130,sibling angle=30},
extra concept/.append style={color=blue!50,text=black}]
\begin{scope}[mindmap, concept color=orange, text=white]
\node [concept](di) {di}[clockwise from=-5]
child [level distance=150] {node [concept] (di3) {di3}}
child [level distance=150] {node [concept](di4) {di4}
child [level distance=80, concept color=blue!50] {node [concept] (di1) {di1}}
child [level distance=140, concept color=blue!50] {node [concept] (di2) {di2}}};
\path (di)--node[above=-1.5cm,black,sloped]{text}(di4);
\path (di)--node[black,sloped]{text}(di3);
\end{scope}
\end{tikzpicture}
\end{figure}
\end{document}


