
在下面的代码中,“Title3Title3 Title3Title3 Title3Title3”与其他标题未对齐,因为 flushleft 似乎不适用于多列标题。如何使所有这些文本标题左对齐?
\documentclass[12pt]{article}
\usepackage{html,makeidx,color}
\usepackage{graphicx}
\usepackage{amssymb}
\usepackage{caption}
\usepackage{setspace}
\pagecolor{white}
\setlength{\oddsidemargin}{-0.1in} \setlength{\textwidth}{6.1in}
\setlength{\evensidemargin}{-0.1in} \setlength{\topmargin}{-0.5in}
\setlength{\textheight}{9.8in}
%\usepackage{bookman}
\usepackage{tablefootnote}
\usepackage[ansinew]{inputenc}
\usepackage{graphics}
\usepackage{harvard}
\usepackage{amsmath}
\usepackage{mathrsfs}
\usepackage{subfig}
\usepackage{enumerate}
\usepackage{booktabs,dcolumn}
\def\changemargin#1#2{\list{}{\rightmargin#2\leftmargin#1}\item[]}
\let\endchangemargin=\endlist
\begin{document}
\title{ Test Title}
\author{}
\maketitle
\begin{table}[htb]\centering \caption{Caption1 }
\scalebox{0.95}{
\begin{tabular}{l p{2cm} p{2cm} p{2cm} p{2cm} p{2cm}}\hline\hline
& \multicolumn{4}{c}{\textit{Uber Title 1 Uber Title 1 }} & \textit{Uber Title 2 Uber Title 2 }\\ \\ \hline
& \textit{\begin{flushleft} $ 100\%$ Title1Title1 \end{flushleft}}& \textit{\begin{flushleft} Title2 Title2 Title 2 \mbox{industries} \end{flushleft} } &\multicolumn{2}{c}{\textit{ Title3Title3 Title3Title3 Title3Title3 }} & \textit{\begin{flushleft} Title4 Title4 \end{flushleft}}\\ \hline
& \textit{taxation 1 Taxation 1 }
& \textit{Taxation2 Taxation2 (Dummy values; Actual Numbers TBD) } & \textit{Taxation3 Taxation3}& \textit{Taxation4} & \textit{Taxation5} \\ \hline
\textbf{XYZ} & & & & & \\ \hline
- Percentage of Metric X$^1$ & 0.35 & 0.42 & 0.46 & 0.60 & 0.72 \\
- per ton shipped metric$^2$ & \$ 43.32 & \$ 52.00 & \$ 56.91 & \$ 73.82 & \$ 86.16 \\
\\\\ \hline
\textbf{PQR} & & & & \\ \hline
RV$^3$(2014\$ Billions) & -\$ 2156.94 & -\$ 2427.89 & -\$ 2522.36 & -\$ 2983.78 & -\$ 4698.51 \\
- percentage of XYZ & -0.24 & -0.27 & -0.28 & -0.33 & -0.54 \\
- per Dollar of XYZ$^4$ & -\$ 0.50 & -\$ 0.64 & -\$ 0.66 & -\$ 0.79 & -\$ 0.81 \\
- per TON shipped $^3$ & -\$ 26.01 & -\$ 29.28 & -\$ 30.42 & -\$ 35.99 & -\$ 46.19 \\
Reductions in XYZ & 29.98 \% & 29.98 \% & 29.98 \% & 29.98 \% & 37.02 \% \\
\hline
\end{tabular}
}
\begin{enumerate}[$^1$]
%\item [\text{Note:}]
\item Footnote1
\item Footnote2
\item Footnote3
\end{enumerate}
\end{table}
\结束{文档}
答案1
这不是答案,但我不能将其放在评论中。如果 David 的评论解决了您的问题,请随意忽略其余部分。
我不确定你到底在问什么,我知道你正在编辑一份已经制作好的文档。从概念上讲,你能解释一下你想要对齐什么吗?你想让 Title3Title3 与 Uber Title 1 或 Title 2 或 Taxation3 对齐吗?现在你已经指定它位于两列的中央。这是表格中唯一你想以不同方式对齐的部分吗?
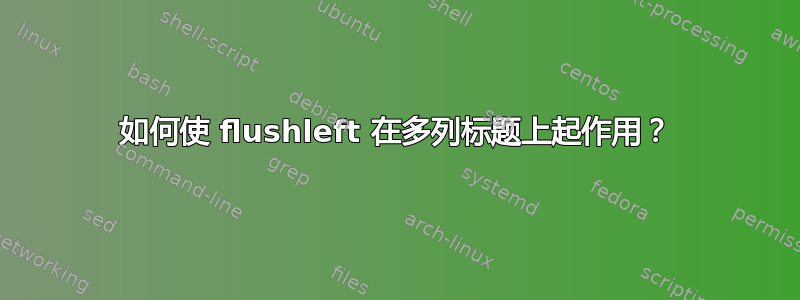
或者您正在尝试为这样的分层表创建标题?

(由此制作:)
\documentclass{article}
\usepackage{fullpage}
%for top, mid, and bottom rule:
\usepackage{booktabs}
\begin{document}
\begin{tabular}{l*7c}
\toprule[1.5pt]
& & \multicolumn{2}{c}{First Group} & \multicolumn{2}{c}{Second Group} & \multicolumn{2}{c}{Third Group} \\
\cmidrule(r){3-4} \cmidrule(r){5-6} \cmidrule(r){7-8}
Label & No Group & Thing 1 & Thing 2 & Thing 1 & Thing 2 & Thing 1 & Thing 2 \\
\midrule
row name & ungrouped & numbers & numbers & numbers & numbers & numbers & numbers \\
\bottomrule[1.25pt]
\end{tabular}
\end{document}


