
我正在研究一系列(语言)图表,其中的nodes 由线连接。有些线需要弯曲才能绕过其他nodes。每个图表有 16 个nodes 和许多线(>50)。
理想情况下,我可以用两种颜色绘制一些线条。我想并排绘制它们,但我不知道如何实现这一点(至少,无法找到一种可以轻松扩展多条线条的方法)。
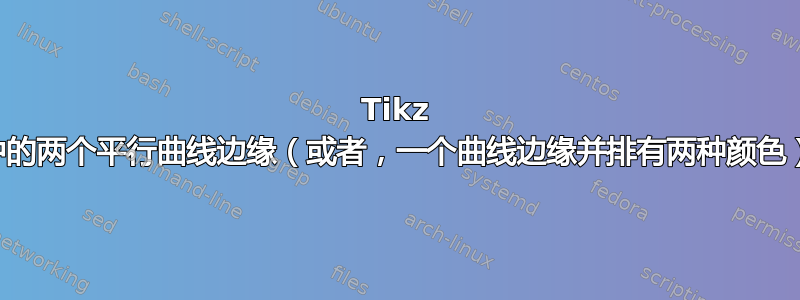
这是一个最小的例子,展示了我想要得到的那种线条:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\coordinate (one) at (2,0);
\coordinate (oneb) at (2,0.05);
\coordinate (two) at (0,0);
\coordinate (three) at (-2,0);
\coordinate (threeb) at (-2,0.05);
\path (one) edge[blue, very thick, bend left=40] (three);
\path (oneb) edge[red, very thick, bend left=40] (threeb);
\path (three) edge[red, very thick, bend left=40] (one);
\filldraw[draw=black,fill=white] (one) circle (0.2in);
\filldraw[draw=black,fill=white] (two) circle (0.2in);
\filldraw[draw=black,fill=white] (three) circle (0.2in);
\node at (one) {one};
\node at (two) {two};
\node at (three) {three};
\end{tikzpicture}
\end{document}
结果如下:

当仅需绘制一条线时,此方法(定义新坐标)效果很好,但当有许多不同方向的线时,这种方法不可行。
有没有更简单的方法来定义像上例中下面的线这样的双色边?
答案1
我有一个巧妙的方法postaction

\documentclass[tikz,border=9]{standalone}
\begin{document}
\tikzset{
side by side/.style 2 args={
line width=2pt,
#1,
postaction={
clip,postaction={draw,#2}
}
},
circle node/.style={
circle,
draw,
fill=white,
minimum size=1.3cm
}
}
\begin{tikzpicture}
\node[circle node](one)at(2,0){one};
\node[circle node](two)at(0,0){two};
\node[circle node](three)at(-2,0){three};
\path(one)edge[blue,bend left](three);
\path(one)edge[side by side={green}{blue},bend right](three);
\end{tikzpicture}
如果您发现楔状末端令人烦恼,您也可以用节点覆盖它们。

\begin{tikzpicture}
\node(one)at(2,0){};
\node(two)at(0,0){};
\node(three)at(-2,0){};
\path(one)edge[blue,bend left=50](three);
\path(one)edge[side by side={green}{blue},bend right=50](three);
\node[circle node]at(one){one};
\node[circle node]at(two){two};
\node[circle node]at(three)at(-2,0){three};
\end{tikzpicture}
\end{document}
\end{document}
答案2
Dan Luecking 是该软件包的维护者mfpic,该软件包是 MetaPost 的 (La)TeX 接口,他\parallelpath为此类任务设计了一个宏。它必须放在必须移动的路径之前,并以用户坐标(此处为厘米)中向左移动的量作为参数。''左''应理解为沿着路径行走的人的左方向。
Dan Luecking 警告用户,此宏可能会在复杂路径(例如急转弯)中产生奇怪的结果。请参阅mfpic 手册,第 32 页。
看看这个宏在基于 MetaPost 的底层引擎中是如何定义的,这将会很有趣mfpic。我会在有更多时间时尽快查看它。
\documentclass{article}
\usepackage[metapost, mplabels, truebbox]{mfpic}
\mfpverbtex{%&latex
\documentclass{article}
\begin{document}}
\setlength{\mfpicunit}{1cm}
\opengraphsfile{\jobname}
\begin{document}
\begin{mfpic}[1]{-2}{2}{-1}{1}
\setmfpair{A}{(-2, 0)}
\setmfpair{B}{(2, 0)}
\setmfvariable{path}{line}{A{dir -40} .. {dir 40}B}
\penwd{1bp}
\draw[red]\parallelpath{-0.5*0.035}\mfobj{line}
\draw[blue]\parallelpath{0.5*0.035}\mfobj{line}
\draw[red]\reflectpath{A, B}\mfobj{line}
\penwd{.5bp}
\tlpathsep{2bp}
\setrender{\draw\gclear}
\circle{A, .5}\tlabel[cc]{A}{three}
\circle{origin, .5}\tlabel[cc]{origin}{two}
\circle{B, .5}\tlabel[cc]{B}{one}
\end{mfpic}
\closegraphsfile
\end{document}
0.035是 PostScript 点 (bp) 的近似值(以厘米为单位)。由于我选择 1 bp 作为曲线的粗细(\penwd{1bp}),因此作为参数给出的位移量\parallelpath必须分别为-0.5*0.035和0.5*0.035。
先用 (PDF)LaTeX 处理,再用 MetaPost 处理,最后再用 (PDF)LaTeX 处理。

答案3
希望我没有遗漏任何内容并且正确理解,node.angle如果您已经定义了nodes,您就可以使用。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\node[circle,draw,minimum size=1.3cm] (one) at (2,0) {one};
\node[circle,draw,minimum size=1.3cm] (two) at (0,0) {two};
\node[circle,draw,minimum size=1.3cm] (three) at (-2,0) {three};
\path (one.210) edge[blue, very thick, bend left=40] (three.330);
\path (one.150) edge[red, very thick, bend right=40] (three.30);
\path (one.213) edge[red, very thick, bend left=40] (three.327);
\end{tikzpicture}
\end{document}

答案4
随着伟大的nfold图书馆现在这容易多了。特别是对于没有奇怪角度的非封闭路径。
为了获得更通用的解决方案(两种以上的颜色或颜色之间有间距),还需要做更多的工作。
值得注意的是,cd库(tikz-cd)附带shift left并且shift right可以应用于每个 TikZ 路径(不仅仅是\arrows),但是它的工作方式略有不同(并将边正交于连接节点的直线)但对于直线会产生相同的效果。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{nfold}
\makeatletter
\tikzset{
side by side/.style args={#1:#2}{
postaction={path only,draw=#1,offset=+.5\pgflinewidth},
postaction={path only,draw=#2,offset=+-.5\pgflinewidth}},
side by side'/.style={path only,side by side={#1}},
offset/.code=
\tikz@addoption{%
\pgfgetpath\tikz@temp
\pgfsetpath\pgfutil@empty
\pgfoffsetpath\tikz@temp{#1}}}
\makeatother
\begin{document}
\begin{tikzpicture}[x=2cm, text width=width("three"), align=center]
\node foreach[count=\i]\t in {one, two, three}
[draw, circle] (\t) at (-\i,0) {\t};
\path[thick] (one) edge[bend right] (three)
edge[side by side'=blue:red, bend left] (three);
\end{tikzpicture}
\end{document}



