
我有以下代码:
\documentclass[11pt]{article}
\usepackage[utf8]{inputenc}
\usepackage{geometry}
\geometry{a4paper}
\usepackage{tikz}
\usetikzlibrary{matrix}
\usetikzlibrary{calc}
\begin{document}
\begin{center}
\begin{tikzpicture}
\draw[step=2cm,color=gray] (-4.001,-6.001) grid (6,4);
\matrix[matrix of nodes,inner sep=1cm, nodes={align=center}]{
A & B & C & D & E \\
A & B & C & D & E \\
A & B & C & D & E \\
A & B & C & D & E \\
A & B & C & D & E \\};
\foreach \y in {-3, -2, -1, 0, 1, 2}
\draw ($(-5, 2*\y)$) -- ($(-5, 2*\y)$) node {$\y$};
\foreach \x in {-2, -1, 0, 1, 2, 3}
\draw ($(2*\x, 5)$) -- ($(2*\x, 5)$) node {$\x$};
\foreach \x in {-4, -2, 0, 2, 4, 6} {
\foreach \y in {-6, -4, -2, 0, 2, 4} {
\node[draw,circle,inner sep=2pt,fill] at (\x,\y) {};
}
}
\end{tikzpicture}
\end{center}
\end{document}
我正在尝试对齐矩阵,使 0、A、B、...、E 的每个元素都位于正方形的中心,但我无法让它工作。我不明白为什么“列分隔符”会使项移动得越来越多。
谢谢!
答案1
我会完全用矩阵来实现。如果你将节点设置为
draw=gray, minimum size=+1cm, outer sep=+0pt, text depth=+-.5ex, text height=+1ex
您将得到一组网格状的框。column sep和row sep需要设置为-\pgflinewidth,以便节点重叠。
\foreach然后可以通过两个循环添加点:
\foreach \row in {1,...,4}{
\foreach \column in {1,...,6}
\node at (m-\row-\column.north west) [dot]
[if={\row==4}{insert path=node at (m-\row-\column.south west) [dot]}{}];
\node at (m-\row-6.north east)[dot];
}
\node at (m-4-6.south east)[dot];
(这只会在每个角上添加一个点。可以构建更简单的循环,但它们会在大多数角上添加多个点。)
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{matrix}
\begin{document}
\begin{tikzpicture}[
dot/.style={fill,circle, inner sep=+0pt, minimum size=+4pt, node contents=},
]
\matrix[matrix of nodes, nodes in empty cells,
column sep=-\pgflinewidth, row sep=-\pgflinewidth,
nodes={draw=gray, minimum size=+1cm, outer sep=+0pt,
text depth=+-.5ex, text height=1ex}
] (m) {
0 & A & B & C & D & E \\
& & & & & \\
& & & & & \\
& & & & & \\
};
\foreach \row in {1,...,4}{
\foreach \column in {1,...,6}
\node at (m-\row-\column.north west) [dot]
[if={\row==4}{insert path=node at (m-\row-\column.south west) [dot]}{}];
\node at (m-\row-6.north east)[dot];
}
\node at (m-4-6.south east)[dot];
\end{tikzpicture}
\end{document}
如果您更有冒险精神,可以将这些点添加为矩阵节点标签的一部分。但是,这需要两个修复:
- 自动选择标签锚点的覆盖,
请参见如何明确设置 TikZ 标签锚点? 由于标签本身就是节点,因此它们也会
every node应用样式。如果我们将这些点作为标签添加到every node样式中,我们将获得无限量的递归。(每个标签都会获得获得标签的标签……)为此,我引入了
not if label键,该键的参数仅在其所用的节点不是标签时才应用。(对于pin可以构造类似的键。)
不幸的是,标签将计入单元格的尺寸,因此您要么需要将它们的尺寸调整到和中,column sep要么row sep添加overlay到样式中。如果矩阵的 s 小于点尺寸的一半,dot这可能会使它们突出到图片之外。inner sep
再次,添加点是为了确保每个点只绘制一次。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{matrix}
\makeatletter
\tikzset{not if label/.code={%
\pgfutil@ifundefined{tikz@save@last@fig@name}{\pgfkeysalso{#1}}{}}}
\makeatother
\tikzset{
label anchor/.style={tikz@label@post/.append style={anchor=#1}},
label dots/.style={label={[dot,label anchor=center]#1:}},
nw dots/.style={label dots=north west},
sw dots/.style={label dots=south west},
ne dots/.style={label dots=north east},
se dots/.style={label dots=south east}}
\begin{document}
\begin{tikzpicture}[
dot/.style={fill,circle, inner sep=+0pt, minimum size=+4pt, overlay},
]
\matrix[matrix of nodes, nodes in empty cells,
column sep=-\pgflinewidth, row sep=-\pgflinewidth,
nodes={not if label={
nw dots, draw=gray, minimum size=+1cm,
outer sep=+0pt, text depth=+-.5ex, text height=1ex}},
column 6/.style ={nodes={not if label=ne dots}},
row 4/.style ={nodes={not if label=sw dots}},
row 4 column 6/.style={nodes={not if label=se dots}},
]{
0 & A & B & C & D & E \\
& & & & & \\
& & & & & \\
& & & & & \\
};
\end{tikzpicture}
\end{document}
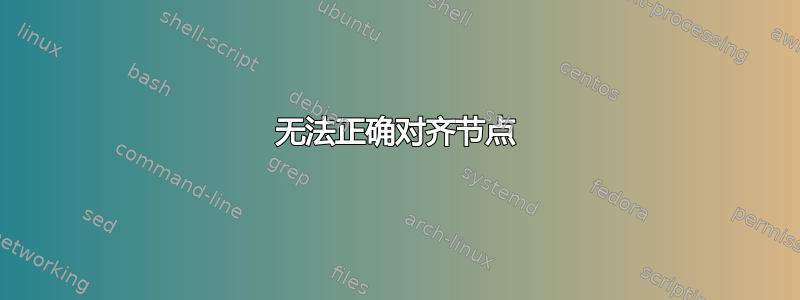
输出



