
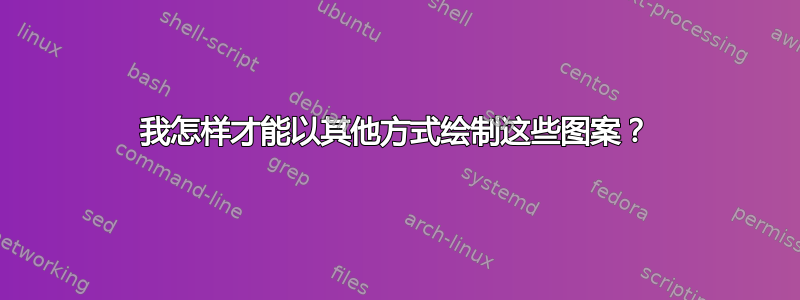
我使用 Geogbra 绘制了这个由多个正方形组成的图案。然后,我将图形导出为 TikZ 代码。生成的代码如下:
\documentclass[12pt]{standalone}
\usepackage{pgf,tikz}
\usepackage{mathrsfs}
\usetikzlibrary{arrows}
\pagestyle{empty}
\begin{document}
\begin{tikzpicture}[line cap=round,line join=round,>=triangle 45,x=1.0cm,y=1.0cm]
\clip(-0.638792669780812,-0.5566805569105137) rectangle (6.3612073302191865,6.443319443089485);
\draw (0.,6.)-- (6.,6.);
\draw (6.,6.)-- (6.,0.);
\draw (6.,0.)-- (0.,0.);
\draw (0.,6.)-- (0.,0.);
\draw (2.,6.)-- (2.,0.);
\draw (4.,6.)-- (4.,0.);
\draw (0.,2.)-- (6.,2.);
\draw (0.,4.)-- (6.,4.);
\draw (4.,6.)-- (6.,4.);
\draw (6.,4.)-- (2.,0.);
\draw (2.,6.)-- (0.,4.);
\draw (2.,6.)-- (4.,4.);
\draw (4.,4.)-- (6.,2.);
\draw (4.,4.)-- (0.,0.);
\draw (0.,4.)-- (4.,0.);
\draw (4.,0.)-- (6.,2.);
\draw (0.,2.)-- (2.,0.);
\draw (4.,4.)-- (6.,6.);
\draw (0.,6.)-- (6.,0.);
\draw (4.,6.)-- (0.,2.);
\begin{scriptsize}
\draw [fill=black] (0.,0.) circle (1.5pt);
\draw [fill=black] (6.,0.) circle (1.5pt);
\draw [fill=black] (6.,6.) circle (1.5pt);
\draw [fill=black] (0.,6.) circle (1.5pt);
\draw [fill=black] (0.,2.) circle (1.5pt);
\draw [fill=black] (0.,4.) circle (1.5pt);
\draw [fill=black] (4.,0.) circle (1.5pt);
\draw [fill=black] (2.,0.) circle (1.5pt);
\draw [fill=black] (6.,4.) circle (1.5pt);
\draw [fill=black] (6.,2.) circle (1.5pt);
\draw [fill=black] (2.,6.) circle (1.5pt);
\draw [fill=black] (4.,6.) circle (1.5pt);
\draw [fill=black] (4.,4.) circle (1.5pt);
\end{scriptsize}
\end{tikzpicture}
\end{document}
编译后,我得到了这个:

我怎样才能以其他方式绘制这种正方形图案?
有两张图片的类似问题

答案1

使用两个嵌套\foreach循环来绘制交叉正方形,另外两个嵌套\foreach循环用于放置黑色圆圈。
\documentclass[tikz,border=2pt]{standalone}
\begin{document}
\begin{tikzpicture}[line width=.2pt]
\foreach \x in {1,2,3}{%
\foreach \y in {1,2,3}{%
\node(p-\x\y) at (\x,\y)[draw,minimum size=1cm]{};
\draw (p-\x\y.45)--(p-\x\y.-135) (p-\x\y.135)--(p-\x\y.-45);
}
}
\foreach \x in {.5,3.5}{%
\foreach \y in {.5,1.5,2.5,3.5}{%
\node at(\x,\y)[circle,fill,inner sep=.7pt]{};
\node at(\y,\x)[circle,fill,inner sep=.7pt]{};
}
}
\node at(2.5,2.5)[circle,fill,inner sep=.7pt]{};
\end{tikzpicture}
\end{document}
对于第二个示例,您可以使用以下内容:
\begin{tikzpicture}[line width=.2pt]
\path (1,1) coordinate (A) (5,1) coordinate (B) (3,2) coordinate (C);
\draw (A)--(B)--(C)--cycle;
\foreach \x in {1,2,3}{%
\draw ($(A)!\x/4!(B)$)--($(A)!\x/4!(C)$)
($(A)!\x/4!(B)$)--($(C)!\x/4!(B)$)
($(C)!\x/4!(A)$)--($(C)!\x/4!(B)$);
}
\end{tikzpicture}

对于第三个,与第二个相同,加上第二个的翻转版本,如下所示:
\begin{tikzpicture}[line width=.2pt]
\path (1,1) coordinate (A) (5,1) coordinate (B) (3,2) coordinate (C) (3,0) coordinate (C2);
\draw (A)--(B)--(C)--cycle (A)--(B)--(C2)--cycle;
\foreach \x in {1,2,3}{%
\draw ($(A)!\x/4!(B)$)--($(A)!\x/4!(C)$)
($(A)!\x/4!(B)$)--($(C)!\x/4!(B)$)
($(C)!\x/4!(A)$)--($(C)!\x/4!(B)$)
($(A)!\x/4!(B)$)--($(A)!\x/4!(C2)$)
($(A)!\x/4!(B)$)--($(C2)!\x/4!(B)$)
($(C2)!\x/4!(A)$)--($(C2)!\x/4!(B)$);
}
\end{tikzpicture}

答案2
您可以使用倾斜网格+剪辑来获得此交叉网格:
\documentclass[border=7mm]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\clip (-\pgflinewidth/2,-\pgflinewidth/2) rectangle (3cm+\pgflinewidth,3cm+\pgflinewidth);
\draw (0,0) grid +(3,3) [xslant=1] (-2,0) grid +(4,3) [xslant=-2] (1,0) grid +(4,3);
\end{tikzpicture}
\end{document}
或者使用两个网格,其中一个网格被旋转、缩放和平移:
\documentclass[border=7mm]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\clip (-\pgflinewidth/2,-\pgflinewidth/2) rectangle (3cm+\pgflinewidth,3cm+\pgflinewidth);
\draw (0,0) grid +(3,3) [rotate=45,scale={1/sqrt(2)},shift={(-1,-3)}] (0,0) grid +(7,6);
\end{tikzpicture}
\end{document}
要获得另外两个图形,您可以更改剪切区域并更改网格变换。例如:
\documentclass[border=7mm]{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\clip (-\pgflinewidth,-\pgflinewidth/2) -- (4cm+\pgflinewidth,-\pgflinewidth/2) -- (2cm,{2cm+\pgflinewidth/sqrt(2)});
\draw [xslant=1](-1,0) grid +(4,3) [xslant=-2,yscale=.5] (1,0) grid +(4,4);
\end{tikzpicture}
\end{document}




