
Tikz合身功能非常好,但是(1)如果我想将多个适合框对齐到相同的左/宽度位置,以便所有适合框匹配,那么不同的适合框就可以很好地垂直对齐?
并且 (2)(更高级),我还可以动态控制限定框之间的间距吗?因此,这需要将子项从画布坐标空间更改为父级(限定框)坐标空间,然后根据某些属性(框之间的间距相同)布局所有限定框。
附言:对于这种简单的情况,您当然可以想出一些简单的解决方案,比如在顶部/底部限定框中添加一个额外的不可见节点以使所有内容对齐,但当限定框获得更复杂的内容时,这当然不起作用。
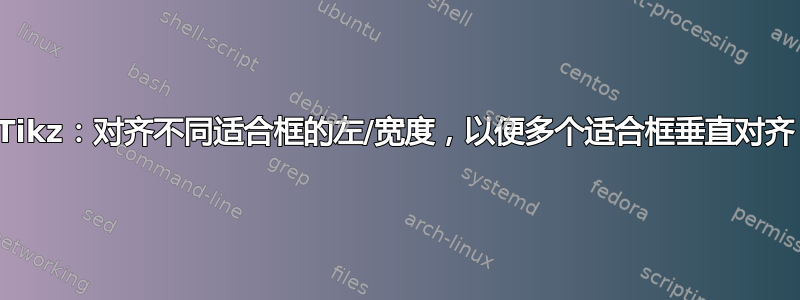
一张图来澄清一下:
梅威瑟:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{backgrounds}
\usetikzlibrary{shapes}
\usetikzlibrary{arrows}
\usetikzlibrary{fit}
\begin{document}
\begin{tikzpicture}[>=stealth',semithick,auto]
\tikzstyle{surround} = [fill=blue!10,thick,draw=black,rounded corners=2mm]
\tikzstyle{obj} = [circle, minimum width=10pt, draw, inner sep=0pt]
\node[obj] (id1) at (2,2) {};
\node[obj] (id2) at (2,3) {};
\node[obj] (id3) at (2.5,3) {};
\node[obj] (id4) at (2.5,4) {};
\begin{pgfonlayer}{background}
\node[surround] (background) [fit = (id1)] {};
\node[surround] (background) [fit = (id2)(id3)] {};
\node[surround] (background) [fit = (id4)] {};
\end{pgfonlayer}
\end{tikzpicture}
\end{document}
答案1
下一个代码显示了第一个问题的解决方案。您需要相似的拟合节点,然后如果您使用相似的内部节点构建它们,它们将具有相同的大小。
举个例子
\node[surround, fit = (id1)(id3.east|-id1.center)] {};
将构建一个足够大的节点id1(固定高度和西边界),但它也将包含id3.east|-id1.center固定东边界的坐标。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{backgrounds}
\usetikzlibrary{shapes}
\usetikzlibrary{arrows}
\usetikzlibrary{fit}
\begin{document}
\begin{tikzpicture}[>=stealth',semithick,auto,
surround/.style={fill=blue!10,thick,draw=black,rounded corners=2mm},
obj/.style={circle, minimum width=10pt, draw, inner sep=0pt}]
\node[obj] (id1) at (2,2) {};
\node[obj] (id2) at (2,3) {};
\node[obj] (id3) at (2.5,3) {};
\node[obj] (id4) at (2.5,4) {};
\begin{scope}[on background layer]
\node[surround, fit = (id2)(id3)] {};
\node[surround, fit = (id1)(id3.east|-id1.center)] {};
\node[surround, fit = (id4)(id2.west|-id4.center)] {};
\end{scope}
\end{tikzpicture}
\end{document}
更新:拟合节点之间的距离是固定的。
我不知道这个解决方案是否有效,但如果你已经知道你的拟合节点有多大,你可以在你想要的地方绘制它们,然后填充objects:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{backgrounds,positioning}
\usetikzlibrary{shapes}
\usetikzlibrary{arrows}
\usetikzlibrary{fit}
\begin{document}
\begin{tikzpicture}[>=stealth',semithick,auto,
surround/.style={fill=blue!10,thick,draw=black,rounded corners=2mm},
obj/.style={circle, minimum width=10pt, draw, inner sep=0pt}]
\node[obj] (id2) at (2,3) {};
\node[obj] (id3) at (2.5,3) {};
\begin{scope}[on background layer]
\node[surround, fit = (id2)(id3)] (fit1) {};
\node[surround, fit = (id2)(id3), above=5mm of fit1] (fit2) {};
\node[surround, fit = (id2)(id3), below=15mm of fit1] (fit3) {};
\end{scope}
\node[obj] (id1) at (fit2-|id2) {};
\node[obj] (id1) at (fit3-|id3) {};
\end{tikzpicture}
\end{document}
第三版本:和matrix of nodes
如果您obj遵循或多或少规则的分布,fitting您可以绘制 来代替它们matrix of nodes。如果所有matrix包含相同数量的列,则它们都将具有相同的宽度,并且其高度将与现有行数固定。并且与matrix常规节点一样,您可以固定它们之间的距离。
举个小例子:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{matrix,positioning,arrows}
\begin{document}
\begin{tikzpicture}[>=stealth',semithick,auto,
surround/.style={fill=blue!10, thick, draw=black,
rounded corners=2mm, matrix of nodes, nodes in empty cells, nodes={obj}, column sep=3pt, row sep=3pt},
obj/.style={circle, minimum width=10pt, draw, inner sep=0pt}]
\matrix[surround] (A) {& |[draw=none]| &\\
|[draw=none]| & &|[draw=none]|\\};
\matrix[surround, below=.5 of A] (B) { & &|[draw=none]|\\};
\matrix[surround, below=.5 of B] (C) {& \\& |[draw=none]| &\\};
\end{tikzpicture}
\end{document}






