
我知道,对于图像,如果你不想让它们漂浮。因此,当我希望图像位于准确位置时,我会使用 minipages。但是,我找不到有关表格的示例。这是我试图实现但未能实现的 MWE。有人能为我提供一个可行的解决方案吗?
最小工作示例:
\documentclass[12pt]{article}
\begin{document}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam elementum fermentum quam, vel scelerisque orci elementum condimentum. Morbi lacus mi, auctor varius quam non, ornare auctor ipsum. Suspendisse a metus mattis, laoreet velit eget, laoreet erat. Etiam bibendum nisl in urna laoreet feugiat. Etiam tincidunt fringilla purus, sit amet egestas ligula tincidunt in. Duis velit velit, elementum sit amet maximus id, vestibulum eu justo. Vivamus volutpat at turpis a mattis.
Praesent sagittis justo sit amet leo facilisis, sit amet faucibus magna faucibus. Sed varius sodales quam. Maecenas id pretium odio, eu finibus mauris. Etiam a velit a dui maximus accumsan at vitae mauris. Aliquam tristique sapien sagittis arcu scelerisque, quis rhoncus metus tincidunt. Praesent ullamcorper elit non tincidunt pharetra. Praesent leo purus, hendrerit sit amet ligula eu, dignissim malesuada dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. In eu malesuada ipsum. Vestibulum ante quam, facilisis non leo in, lacinia faucibus metus. Vestibulum elit nisl, dictum id nunc quis, accumsan eleifend magna.
Etiam ut tempor ex. Morbi sed scelerisque augue, at sollicitudin est. Integer fringilla, felis id egestas auctor, ligula lorem fringilla dolor, a ultricies tellus nisl quis felis. Vestibulum mollis nibh eu enim varius, a gravida orci sollicitudin. Nulla mollis massa sed finibus ornare. Phasellus tincidunt neque nec justo placerat, eu ornare mi egestas. Suspendisse vehicula efficitur orci, sed aliquam sapien. Morbi placerat finibus enim id euismod. Cras pellentesque sapien eget ex posuere tincidunt. Nunc a varius ipsum. Suspendisse in urna quis est porta faucibus ac ac nulla. Pellentesque finibus, lacus ut efficitur scelerisque, lorem nisi laoreet ante, eu semper est mauris sed ligula.
Duis sed ante ac felis consectetur ultricies vitae a turpis. In egestas lacus sit amet lorem mattis, at rhoncus nisl volutpat. Mauris ullamcorper, libero nec mattis tristique, neque nisi tincidunt libero, sit amet tincidunt ex nibh vel tortor. Mauris et blandit nisi. Donec et purus quis neque varius finibus. Sed aliquam, enim quis pretium euismod, erat ante hendrerit ligula, a pulvinar ipsum augue eget mi. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean urna quam, cursus quis felis sed, aliquet blandit justo.
Nullam venenatis quam a sapien dapibus, nec hendrerit lacus sollicitudin. Sed vestibulum sodales tortor. Suspendisse pulvinar sapien sed congue commodo. Donec maximus lacus a sapien rhoncus elementum. Quisque sed nulla tempus, convallis neque non, pretium nibh. Fusce ultrices tempus magna at consequat. Suspendisse varius sed felis sed sagittis.
BELOW HERE
\begin{table}
\footnotesize
\makebox[\linewidth]{% to center the image
\begin{minipage}{\linewidth}
\centering
\begin{tabular}{| l|l}
\hline First Name& Last Name\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline
\end{tabular}
\caption{xxx}
\label{tab:singlebest}
\end{minipage}
}
\end{table}
ABOVE HERE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam elementum fermentum quam, vel scelerisque orci elementum condimentum. Morbi lacus mi, auctor varius quam non, ornare auctor ipsum. Suspendisse a metus mattis, laoreet velit eget, laoreet erat. Etiam bibendum nisl in urna laoreet feugiat. Etiam tincidunt fringilla purus, sit amet egestas ligula tincidunt in. Duis velit velit, elementum sit amet maximus id, vestibulum eu justo. Vivamus volutpat at turpis a mattis.
BELOW HERE
\begin{table}
\footnotesize
\makebox[\linewidth]{% to center the image
\begin{minipage}{\linewidth}
\centering
\begin{tabular}{| l|l}
\hline First Name& Last Name\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline
\end{tabular}
\caption{xxx}
\label{tab:singlebest}
\end{minipage}
}
\end{table}
ABOVE HERE
Praesent sagittis justo sit amet leo facilisis, sit amet faucibus magna faucibus. Sed varius sodales quam. Maecenas id pretium odio, eu finibus mauris. Etiam a velit a dui maximus accumsan at vitae mauris. Aliquam tristique sapien sagittis arcu scelerisque, quis rhoncus metus tincidunt. Praesent ullamcorper elit non tincidunt pharetra. Praesent leo purus, hendrerit sit amet ligula eu, dignissim malesuada dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. In eu malesuada ipsum. Vestibulum ante quam, facilisis non leo in, lacinia faucibus metus. Vestibulum elit nisl, dictum id nunc quis, accumsan eleifend magna.
Etiam ut tempor ex. Morbi sed scelerisque augue, at sollicitudin est. Integer fringilla, felis id egestas auctor, ligula lorem fringilla dolor, a ultricies tellus nisl quis felis. Vestibulum mollis nibh eu enim varius, a gravida orci sollicitudin. Nulla mollis massa sed finibus ornare. Phasellus tincidunt neque nec justo placerat, eu ornare mi egestas. Suspendisse vehicula efficitur orci, sed aliquam sapien. Morbi placerat finibus enim id euismod. Cras pellentesque sapien eget ex posuere tincidunt. Nunc a varius ipsum. Suspendisse in urna quis est porta faucibus ac ac nulla. Pellentesque finibus, lacus ut efficitur scelerisque, lorem nisi laoreet ante, eu semper est mauris sed ligula.
Duis sed ante ac felis consectetur ultricies vitae a turpis. In egestas lacus sit amet lorem mattis, at rhoncus nisl volutpat. Mauris ullamcorper, libero nec mattis tristique, neque nisi tincidunt libero, sit amet tincidunt ex nibh vel tortor. Mauris et blandit nisi. Donec et purus quis neque varius finibus. Sed aliquam, enim quis pretium euismod, erat ante hendrerit ligula, a pulvinar ipsum augue eget mi. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean urna quam, cursus quis felis sed, aliquet blandit justo.
Nullam venenatis quam a sapien dapibus, nec hendrerit lacus sollicitudin. Sed vestibulum sodales tortor. Suspendisse pulvinar sapien sed congue commodo. Donec maximus lacus a sapien rhoncus elementum. Quisque sed nulla tempus, convallis neque non, pretium nibh. Fusce ultrices tempus magna at consequat. Suspendisse varius sed felis sed sagittis.
\end{document}
答案1
就您发布的示例代码而言,您需要做的就是将放置说明符添加[h!]到每个begin{table}说明符中。我还会省略\makebox和minipage包装器,因为它们似乎什么也没做(除了提供代码混乱)。
更一般地,如果您不希望表格材料“浮动”(在 LaTeX 意义上),请不要将其包含在环境中table。如果表格类材料必须居中,请将其包含在环境中center。如果您需要标题,请加载caption或capt-of包并写入
\captionof{table}{<text string>}
其中<text string>应包含标题的文本。
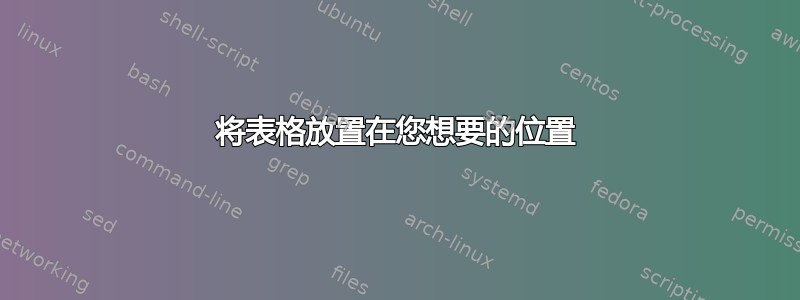
下面的截图显示了您的代码生成的第二页的大部分内容,表明[h!]位置说明符在两种情况下都成功了。
\documentclass[12pt]{article}
\begin{document}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam elementum fermentum quam, vel scelerisque orci elementum condimentum. Morbi lacus mi, auctor varius quam non, ornare auctor ipsum. Suspendisse a metus mattis, laoreet velit eget, laoreet erat. Etiam bibendum nisl in urna laoreet feugiat. Etiam tincidunt fringilla purus, sit amet egestas ligula tincidunt in. Duis velit velit, elementum sit amet maximus id, vestibulum eu justo. Vivamus volutpat at turpis a mattis.
Praesent sagittis justo sit amet leo facilisis, sit amet faucibus magna faucibus. Sed varius sodales quam. Maecenas id pretium odio, eu finibus mauris. Etiam a velit a dui maximus accumsan at vitae mauris. Aliquam tristique sapien sagittis arcu scelerisque, quis rhoncus metus tincidunt. Praesent ullamcorper elit non tincidunt pharetra. Praesent leo purus, hendrerit sit amet ligula eu, dignissim malesuada dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. In eu malesuada ipsum. Vestibulum ante quam, facilisis non leo in, lacinia faucibus metus. Vestibulum elit nisl, dictum id nunc quis, accumsan eleifend magna.
Etiam ut tempor ex. Morbi sed scelerisque augue, at sollicitudin est. Integer fringilla, felis id egestas auctor, ligula lorem fringilla dolor, a ultricies tellus nisl quis felis. Vestibulum mollis nibh eu enim varius, a gravida orci sollicitudin. Nulla mollis massa sed finibus ornare. Phasellus tincidunt neque nec justo placerat, eu ornare mi egestas. Suspendisse vehicula efficitur orci, sed aliquam sapien. Morbi placerat finibus enim id euismod. Cras pellentesque sapien eget ex posuere tincidunt. Nunc a varius ipsum. Suspendisse in urna quis est porta faucibus ac ac nulla. Pellentesque finibus, lacus ut efficitur scelerisque, lorem nisi laoreet ante, eu semper est mauris sed ligula.
Duis sed ante ac felis consectetur ultricies vitae a turpis. In egestas lacus sit amet lorem mattis, at rhoncus nisl volutpat. Mauris ullamcorper, libero nec mattis tristique, neque nisi tincidunt libero, sit amet tincidunt ex nibh vel tortor. Mauris et blandit nisi. Donec et purus quis neque varius finibus. Sed aliquam, enim quis pretium euismod, erat ante hendrerit ligula, a pulvinar ipsum augue eget mi. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean urna quam, cursus quis felis sed, aliquet blandit justo.
Nullam venenatis quam a sapien dapibus, nec hendrerit lacus sollicitudin. Sed vestibulum sodales tortor. Suspendisse pulvinar sapien sed congue commodo. Donec maximus lacus a sapien rhoncus elementum. Quisque sed nulla tempus, convallis neque non, pretium nibh. Fusce ultrices tempus magna at consequat. Suspendisse varius sed felis sed sagittis.
BELOW HERE
\begin{table}[h!]
\footnotesize %% is this necessary?
%%\makebox[\linewidth]{% to center the image
%%\begin{minipage}{\linewidth}
\centering
\begin{tabular}{| l|l|}
\hline First Name& Last Name\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline
\end{tabular}
\caption{xxx}
\label{tab:singlebestxxx}
%%\end{minipage}
%%}
\end{table}
ABOVE HERE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam elementum fermentum quam, vel scelerisque orci elementum condimentum. Morbi lacus mi, auctor varius quam non, ornare auctor ipsum. Suspendisse a metus mattis, laoreet velit eget, laoreet erat. Etiam bibendum nisl in urna laoreet feugiat. Etiam tincidunt fringilla purus, sit amet egestas ligula tincidunt in. Duis velit velit, elementum sit amet maximus id, vestibulum eu justo. Vivamus volutpat at turpis a mattis.
BELOW HERE
\begin{table}[h!]
\footnotesize %% is this necessary?
%%\makebox[\linewidth]{% to center the image
%%\begin{minipage}{\linewidth}
\centering
\begin{tabular}{| l|l |}
\hline First Name& Last Name\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline Jon& Smith\\
\hline
\end{tabular}
\caption{yyy}
\label{tab:singlebestyyy}
%%\end{minipage}
%%}
\end{table}
ABOVE HERE
Praesent sagittis justo sit amet leo facilisis, sit amet faucibus magna faucibus. Sed varius sodales quam. Maecenas id pretium odio, eu finibus mauris. Etiam a velit a dui maximus accumsan at vitae mauris. Aliquam tristique sapien sagittis arcu scelerisque, quis rhoncus metus tincidunt. Praesent ullamcorper elit non tincidunt pharetra. Praesent leo purus, hendrerit sit amet ligula eu, dignissim malesuada dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. In eu malesuada ipsum. Vestibulum ante quam, facilisis non leo in, lacinia faucibus metus. Vestibulum elit nisl, dictum id nunc quis, accumsan eleifend magna.
Etiam ut tempor ex. Morbi sed scelerisque augue, at sollicitudin est. Integer fringilla, felis id egestas auctor, ligula lorem fringilla dolor, a ultricies tellus nisl quis felis. Vestibulum mollis nibh eu enim varius, a gravida orci sollicitudin. Nulla mollis massa sed finibus ornare. Phasellus tincidunt neque nec justo placerat, eu ornare mi egestas. Suspendisse vehicula efficitur orci, sed aliquam sapien. Morbi placerat finibus enim id euismod. Cras pellentesque sapien eget ex posuere tincidunt. Nunc a varius ipsum. Suspendisse in urna quis est porta faucibus ac ac nulla. Pellentesque finibus, lacus ut efficitur scelerisque, lorem nisi laoreet ante, eu semper est mauris sed ligula.
Duis sed ante ac felis consectetur ultricies vitae a turpis. In egestas lacus sit amet lorem mattis, at rhoncus nisl volutpat. Mauris ullamcorper, libero nec mattis tristique, neque nisi tincidunt libero, sit amet tincidunt ex nibh vel tortor. Mauris et blandit nisi. Donec et purus quis neque varius finibus. Sed aliquam, enim quis pretium euismod, erat ante hendrerit ligula, a pulvinar ipsum augue eget mi. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean urna quam, cursus quis felis sed, aliquet blandit justo.
Nullam venenatis quam a sapien dapibus, nec hendrerit lacus sollicitudin. Sed vestibulum sodales tortor. Suspendisse pulvinar sapien sed congue commodo. Donec maximus lacus a sapien rhoncus elementum. Quisque sed nulla tempus, convallis neque non, pretium nibh. Fusce ultrices tempus magna at consequat. Suspendisse varius sed felis sed sagittis.
\end{document}



