
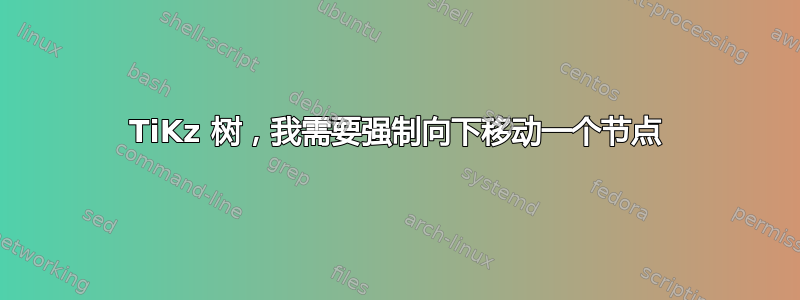
但我想将 [ACCT] 框向下移动到与其他 3 个框相同的水平。这会使路径线向右变长,向下变长。请帮忙。
代码:
\scalebox{0.7}{
\begin{tikzpicture}[
-, >=stealth',shorten >=1pt,auto,node distance=0cm,
thick,main node/.style={rectangle,fill=blue!20,draw,text width=3cm,
text centered,font=\sffamily\Large\bfseries},second node/.style={circle,fill=red!20,scale=0.4,draw,font=\sffamily\Huge\bfseries}, % Gates and symbols style
and/.style={and gate US,thick,draw,fill=red!60,rotate=90,
anchor=east,xshift=-1mm},
or/.style={or gate US,thick,draw,fill=blue!60,rotate=90,
anchor=east,xshift=-1mm},
be/.style={circle,thick,draw,fill=green!60,anchor=north,
minimum width=0.7cm},
tr/.style={buffer gate US,thick,draw,fill=purple!60,rotate=90,
anchor=east,minimum width=0.8cm},
% Label style
label distance=3mm,
every label/.style={blue},
% Event style
event/.style={rectangle,thick,draw,fill=yellow!20,text width=2cm,
text centered,font=\sffamily,anchor=north},
% Children and edges style
edge from parent/.style={very thick,draw=black!70},
edge from parent path={(\tikzparentnode.south) -- ++(0,-1.05cm)
-| (\tikzchildnode.north)},
level 1/.style={sibling distance=5cm,level distance=2 cm,
growth parent anchor=south,nodes=event},
level 2/.style={sibling distance=7cm},
level 3/.style={sibling distance=6cm},
level 4/.style={sibling distance=3cm} ]
\tikzstyle{line} = [draw, -]
\node (1) [main node] {A C G T}
child{ node (m) [second node] {$\bold{M}_1$}
child{ node (2) [main node]{T G G T}}
child{node (3) [main node] { T G G T}}
child{ node (4) [main node] {T C C T}}}
child{node (5) [main node] { A C C T}};
\end{tikzpicture}
}
答案1
使用您当前的方法,您可以使用已经定位的节点(通过为它们命名)将“ACCT”节点放置在您需要的位置;下面我使用M_1和“TCCT”来实现所需的定位:
代码:
\documentclass[border=3pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{trees,positioning,arrows}
\begin{document}
\scalebox{0.7}{%
\begin{tikzpicture}[
-, >=stealth',shorten >=1pt,auto,node distance=0cm,
thick,main node/.style={rectangle,fill=blue!20,draw,text width=3cm,
text centered,font=\sffamily\Large\bfseries},second node/.style={circle,fill=red!20,scale=0.4,draw,font=\sffamily\Huge\bfseries}, % Gates and symbols style
and/.style={and gate US,thick,draw,fill=red!60,rotate=90,
anchor=east,xshift=-1mm},
or/.style={or gate US,thick,draw,fill=blue!60,rotate=90,
anchor=east,xshift=-1mm},
be/.style={circle,thick,draw,fill=green!60,anchor=north,
minimum width=0.7cm},
tr/.style={buffer gate US,thick,draw,fill=purple!60,rotate=90,
anchor=east,minimum width=0.8cm},
% Label style
label distance=3mm,
every label/.style={blue},
% Event style
event/.style={rectangle,thick,draw,fill=yellow!20,text width=2cm,
text centered,font=\sffamily,anchor=north},
% Children and edges style
edge from parent/.style={very thick,draw=black!70},
edge from parent path={(\tikzparentnode.south) -- ++(0,-1.05cm)
-| (\tikzchildnode.north)},
level 1/.style={sibling distance=9cm,
growth parent anchor=south,nodes=event},
level 2/.style={sibling distance=4cm},
level 3/.style={sibling distance=6cm},
level 4/.style={sibling distance=3cm} ]
\tikzstyle{line} = [draw, -]
\node (1) [main node] {A C G T}
child{ node (m) [second node] {$\mathrm{M}_1$}
child{ node (2) [main node]{T G G T}}
child{node (3) [main node] { T G G T}}
child{ node (4) [main node] (tctt) {T C C T}}}
child{node (5) [main node,xshift=9cm,anchor=center] at (m|-tctt) { A C C T}};
\end{tikzpicture}%
}
\end{document}
答案2
如果您愿意使用专门的树绘制包,这会更容易,并且您可以使用更简洁的语法指定您的树。
forest是一个特别强大的选项:
\documentclass[tikz,border=10pt]{standalone}
\usepackage{forest}
\begin{document}
\tikzset{
main node/.style={fill=blue!20, draw, text width=3cm, text centered, font=\sffamily\Large\bfseries},
second node/.style={circle, fill=red!20, scale=0.4, draw, font=\sffamily\Huge\bfseries, inner sep=-2.5pt}, % Gates and symbols style
}
\begin{forest}
for tree={
edge path={
\noexpand\path [\forestoption{edge}] (!u.parent anchor) -- +(0,-20pt) -| (.child anchor)\forestoption{edge label};
},
edge={thick},
main node,
l sep+=5pt,
},
where n children=0{tier=terminal}{},
[A C G T
[$\mathrm{M}_1$, second node
[T G G T
]
[T G G T
]
[T C C T]
]
[A C C T
]
]
\end{forest}
\end{document}
有关如何将树转换为括号表示法的解释以及基本介绍forest,请参阅我的答案回答之前关于绘制简单树的一个问题。





