
我想在流程图箭头上放置文本(“是”或“否”)。但是使用以下代码:
\documentclass[crop=true,border=2cm (all sides)
i]{standalone}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{shapes.geometric, arrows}
\tikzstyle{startstop} = [rectangle, rounded corners, minimum width=5cm, minimum height=1cm,text centered, draw=black, fill=red!50]
\tikzstyle{io} = [trapezium, trapezium left angle=70, trapezium right angle=110, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=blue!30]
\tikzstyle{process} = [rectangle, minimum width=3cm, minimum height=1cm, text centered, text width=3cm, draw=black, fill=orange!30]
\tikzstyle{decision} = [diamond, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=green!30]
\tikzstyle{arrow} = [thick,->,>=stealth]
\begin{document}
%\noindent
\begin{tikzpicture}[node distance=2cm]
\coordinate (cone) at (0,0);
\begin{scope} [name=scope1]%[thin]%--------------------inizio primo blocco (scope)-----------
\node (start) [startstop,align=left] {Start};
\node (in1) [io, below of=start] {Input};
\node (pro1) [process, below of=in1] {Process 1};
\node (dec1) [decision, below of=pro1, yshift=-0.5cm] {Decision 1};
\node (pro2a) [process, left of=dec1, xshift=-2cm] {Process 2a text text text text text text text text text text};
\node (pro2b) [process, right of=dec1, xshift=2cm] {Process 2b};
\node (out1) [io, below of=pro2a] {Output};
\node (stop) [startstop, below of=out1] {Stop};
%------------------------inizio linee di collegamento
\draw [arrow] (start) -- (in1);
\draw [arrow] (in1) -- (pro1);
\draw [arrow] (pro1) -- (dec1);
\draw [arrow] (dec1) -- node[anchor=east] {yes} (pro2a);
%\draw [arrow] (dec1) -- node[anchor=east] {yes} (pro2a);
\draw [arrow] (dec1) -- node[anchor=west] {no} (pro2b);
%\draw [arrow] (dec1) |- node[anchor=south] {no} (pro1);
\draw [arrow] (pro2b) |- (pro1);
\draw [arrow] (pro2a) -- (out1);
\draw [arrow] (out1) -- (stop);
\end{scope}
\end{tikzpicture}
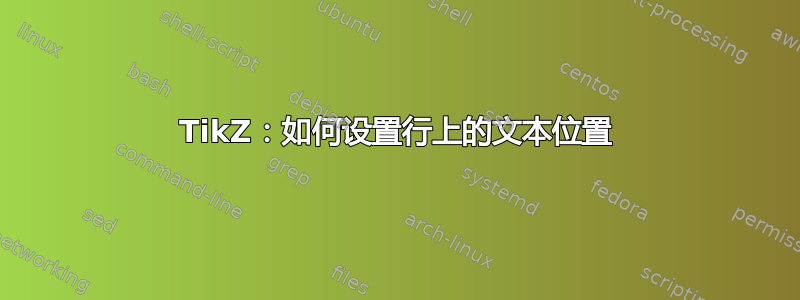
文本不在箭头上方,而是在中间和最右侧,或者最左侧。这是为什么?
PS:好的,它运行了!但是,如果我想将“out1”节点与“in1”节点连接起来,而不与任何其他节点重叠,我该怎么做?
答案1
您只需将节点的选项更改为:
\node[pos=<..>,above]
该pos值介于 0 和 1 之间,其中 0 对应箭头的起点,1 对应箭头的终点。完整代码为:
\documentclass[crop=true,border=2cm (all sides)
i]{standalone}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{shapes.geometric, arrows}
\tikzstyle{startstop} = [rectangle, rounded corners, minimum width=5cm, minimum height=1cm,text centered, draw=black, fill=red!50]
\tikzstyle{io} = [trapezium, trapezium left angle=70, trapezium right angle=110, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=blue!30]
\tikzstyle{process} = [rectangle, minimum width=3cm, minimum height=1cm, text centered, text width=3cm, draw=black, fill=orange!30]
\tikzstyle{decision} = [diamond, minimum width=3cm, minimum height=1cm, text centered, draw=black, fill=green!30]
\tikzstyle{arrow} = [thick,->,>=stealth]
\begin{document}
%\noindent
\begin{tikzpicture}[node distance=2cm]
\coordinate (cone) at (0,0);
\begin{scope} [name=scope1]%[thin]%--------------------inizio primo blocco (scope)-----------
\node (start) [startstop,align=left] {Start};
\node (in1) [io, below of=start] {Input};
\node (pro1) [process, below of=in1] {Process 1};
\node (dec1) [decision, below of=pro1, yshift=-0.5cm] {Decision 1};
\node (pro2a) [process, left of=dec1, xshift=-2cm] {Process 2a text text text text text text text text text text};
\node (pro2b) [process, right of=dec1, xshift=2cm] {Process 2b};
\node (out1) [io, below of=pro2a] {Output};
\node (stop) [startstop, below of=out1] {Stop};
%------------------------inizio linee di collegamento
\draw [arrow] (start) -- (in1);
\draw [arrow] (in1) -- (pro1);
\draw [arrow] (pro1) -- (dec1);
\draw [arrow] (dec1) -- node[pos=0.5,above] {yes} (pro2a);
\draw [arrow] (dec1) -- node[pos=0.5,above] {no} (pro2b);
\draw [arrow] (pro2b) |- (pro1);
\draw [arrow] (pro2a) -- (out1);
\draw [arrow] (out1) -- (stop);
\end{scope}
\end{tikzpicture}
\end{document}
编辑:
要生成返回“输入”的箭头,您只需要以下代码:
\draw [arrow] (out1.west) --++ (-1,0) |- (in1);
答案2
- 也有问题MarcoG 回答使用了过时的语法
\tikzstyle。现在建议使用tikzset - 如果使用
positioning库,流程图块的定位会更简单 - 使用
chains库及其宏join使代码更简单、更短 该库
quotes可以简单地将标签添加到所需路径\documentclass[tikz, margin=3mm]{standalone} \usetikzlibrary{arrows.meta, chains, quotes, positioning, shapes.geometric} \makeatletter \tikzset{suppress join/.code={\def\tikz@after@path{}}}% for discontinue join macro \makeatother % \tikzset{FlowChart/.style = {% can be used in any flowchart arr/.style = {semithick, -Stealth}, base/.style = {draw, text width=32mm, minimum height=8mm, align=center}, startstop/.style = {base, rectangle, rounded corners, fill=red!30}, process/.style = {base, rectangle, fill=orange!30}, io/.style = {base, trapezium, trapezium stretches body, trapezium left angle=70, trapezium right angle=110, fill=blue!30}, decision/.style = {base, diamond, aspect=1.5, fill=green!30, inner sep=0pt}, every edge quotes/.style = {auto=right} } } \begin{document} \begin{tikzpicture}[FlowChart, % adopting FlowChart to this diagram node distance = 6mm and 12mm, start chain = A going below, base/.append style = {on chain=A, join=by arr} ] \node [startstop] {Start}; % A-1 \node [io] {Input}; \node [process] {Process 1}; \node [decision] {Decision 1}; % A-4 \node [process, left=of A-4] {Process 2a text text text text text text text text text text}; \node [io] {Output}; \node [startstop] {Stop}; % A-7 % \node [process, suppress join, right=of A-4] {Process 2b}; % A-8 % lines not included in join macro \path (A-4) to ["yes" ] (A-5); \draw[arr] (A-4) to ["no" '] (A-8); \draw[arr] (A-8) |- (A-3); \end{tikzpicture} \end{document}




