
我能做的最好的事情是这样的:
\documentclass[symmetric,justified,a4paper]{tufte-book}
\usepackage[utf8]{inputenc}
\usepackage[decimalsymbol=comma,per-mode=fraction,exponent-product = \cdot]{siunitx}
\sisetup{load-configurations = abbreviations}
\usepackage{pgf,tikz}
\usepackage{pgfplots}
\usetikzlibrary{calc,patterns,decorations.pathmorphing,decorations.markings,arrows}
\usepackage{tkz-euclide}
\usetikzlibrary{calc,intersections,through,backgrounds,snakes}
\usepackage{mathtools}
\begin{document}
\begin{center}
\begin{tikzpicture}[scale=0.75]
\tkzInit[ymin=-0.6,ymax=6, xmin=0,xmax=14]
\tkzClip
%\tkzGrid
\tkzDefPoints{2/3/A, 4/3/B, 9/3/C, 11/3/D, 6/2/E, 8/2/F};
\draw [very thick] (0,0) -- (14,0);
\draw [<->,dashed] (0,5.2) -- (7,5.2) node[pos=0.5,above] {$\Delta x=\SI{5,0}{m}$} ;
\draw [fill=black!20] (0,0.2) rectangle (2,4.8);
\draw [fill=black!20] (7,0.2) rectangle (9,4.8);
\draw [->, ultra thick] (A) -- (B) node[pos=0.5,above] {$F=\SI{50}{\N}$};
\draw [->, ultra thick] (C) -- (D) node[pos=0.5,above] {$F=\SI{50}{\N}$};
\draw [fill,pattern=north east lines,draw=none] (0,0) rectangle (14,-0.5);
\draw [thick,red] plot [smooth] coordinates { (0,0) (2,0) (6,5) (7,0) (10,4) (14,0)};
\end{tikzpicture}
\end{center}
\end{document}
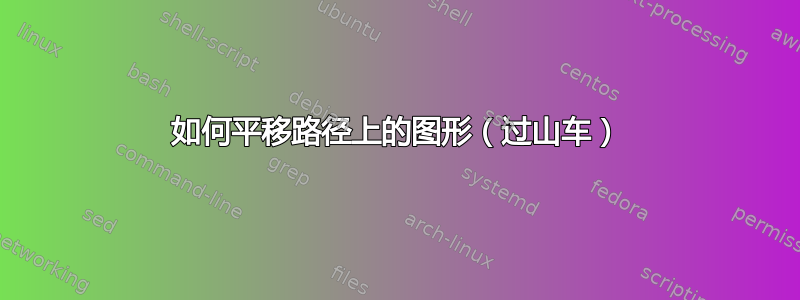
所以我的问题是,我是否可以制作带有孩子的红色盒子,并将其平移到路径上(同时使路径看起来更好)。过山车方形图案会很好,但不是必须的。
答案1
我必须更改一些值,例如灰色矩形之间的距离,以便有足够的空间。为了更好地模拟过山车路径,您可以使用.. controls () and () ..或[out=<angle OUT>,in=<angle IN>];我尝试使用后者,即使使用controls前者能够更轻松地定义复杂路径(但花费更多时间来尝试定义所有控制点)。
为了定义戒酒孩子的风格,我改编了 Gonzalo Medina 的代码,来自“TikZ 中的直线,中间带有“连续”标记“。不幸的是,我无法根据线的斜率自动旋转节点,但rotate=..如果节点必须是right或above等等,您只需设置正确的值和。
至于过山车网格,我只是使用相同的过山车路径来剪辑与图片一样大的网格。
\documentclass[symmetric,justified,a4paper]{tufte-book}
\usepackage[utf8]{inputenc}
\usepackage[decimalsymbol=comma,per-mode=fraction,exponent-product = \cdot]{siunitx}
\sisetup{load-configurations = abbreviations}
\usepackage{pgf,tikz}
\usepackage{pgfplots}
\usetikzlibrary{calc,patterns,decorations.pathmorphing,decorations.markings,arrows}
\usepackage{tkz-euclide}
\usetikzlibrary{calc,intersections,through,backgrounds,snakes}
\usepackage{mathtools}
\def\WagonW{7.5pt}
\def\WagonH{5pt}
\def\KidHead{2pt}
\tikzset{
Kid/.style={
postaction={decorate,
decoration={
markings,
mark=at position #1 with
{
\draw[red,fill=red] (0pt,0pt) rectangle (\WagonW,\WagonH);
\draw[black,fill=black] (3.5pt,8pt) circle (\KidHead);
\draw[-,black,thick] (3.5pt,5.5pt) -- (-2pt,7pt);
\draw[-,black,thick] (3.5pt,5.5pt) -- (8.5pt,7pt);
}
}
}
},
Kid/.default={0.5}
}
\begin{document}
\begin{tikzpicture}[scale=0.75]
\tkzInit[ymin=-0.6,ymax=6, xmin=0,xmax=17]
\tkzClip
%\tkzGrid
\tkzDefPoints{2/3.5/A, 4/3.5/B, 12/3.5/C, 14/3.5/D, 6/2/E, 8/2/F};
\draw [very thick] (0,0) -- (17,0);
\draw [<->,dashed] (0,5.2) -- (10,5.2) node[pos=0.5,above] {$\Delta x=\SI{5,0}{m}$};
\draw [fill=black!20] (0,0.2) rectangle (2,4.8);
\draw [fill=black!20] (10,0.2) rectangle (12,4.8);
\draw [fill,pattern=north east lines,draw=none,name path=ground] (0,0) rectangle (17,-0.5);
\draw [thick,red,name path=rollercoaster] (0,0) -- (2,0) to [out=0,in=180] (6,5) to [out=0,in=180] node[pos=0.1,rotate=50,right,Kid]{} node[rotate=20,right,Kid]{} (10,0) to [out=0,in=180] (14,3.5) to [out=0,in=180] node[pos=0,rotate=80,right,Kid]{} (17,0);
\draw [->, ultra thick] (A) -- (B) node[pos=0.5,above] {$F=\SI{50}{\N}$};
\draw [->, ultra thick] (C) -- (D) node[pos=0.5,above] {$F=\SI{50}{\N}$};
\path[clip] (0,0) -- (2,0) to [out=0,in=180] (6,5) to [out=0,in=180] (10,0) to [out=0,in=180] (14,3.5) to [out=0,in=180] (17,0);
\draw[red,step=0.5cm] (0,0) grid (17,8);
\end{tikzpicture}
\end{document}





