
设P和Q为两个陈述,每个陈述都有两个可能的真值:真(T)或假(F)。这些组成陈述P和Q可以通过 16 种可能的二元连接词连接起来,形成16 个独特的简单复合语句,每一个都可以用维恩图来说明(参见前面的链接)。
我已经看到了几种解决方案在这个问题中生成维恩图,但这些似乎都不容易调整,无法得到 16 个案例中的其他 15 个。实际上,我的问题本质上是 2 变量版本的这个问题。
我正在寻找的解决方案:
理想情况下,你可以通过输入以下内容来获得所需的 TikZ 图形
TTTT遮蔽所有 4 个区域FFFF不遮蔽任何区域FTTT遮蔽除交叉路口以外的所有区域TFFF只遮蔽交叉路口TTFF只遮蔽左边的圆圈FFTT遮蔽左圆的补数- ETC...
是否有一个 TikZ 算法,可以通过对代码进行简单的调整来生成 16 种可能的维恩图中的任意一种?谢谢您的帮助!
答案1
无需剪辑或奇偶规则:
\documentclass[tikz,border=5]{standalone}
\tikzset{%
v 0/.style={fill=white}, v 1/.style={fill=blue!30},
pics/venn/.style args={#1#2#3#4}{code={%
\fill [v #1/.try] (-2,-1.5) rectangle (2,1.5);
\fill [v #2/.try] (90:sin 60) arc (120:-120:1) arc (-60:60:1);
\fill [v #3/.try] (90:sin 60) arc (60:300:1) arc (240:120:1);
\fill [v #4/.try] (90:sin 60) arc (120:240:1) arc (-60:60:1);
\draw (-2,-1.5) rectangle (2,1.5)
(90:sin 60) arc (120:-120:1) arc (-60:60:1)
arc (60:300:1) arc (240:120:1) -- cycle;
}}}
\pgfmathsetbasenumberlength{4}% <- Very important!
\begin{document}
\begin{tikzpicture}[x=1em,y=1em]
\foreach \i in {0,...,15}{
\pgfmathdectobase\n{\i}{2}
\pic at ({mod(\i, 4)*6}, {-floor(\i/4)*4}) {venn/.expanded=\n};
}
\end{tikzpicture}
\end{document}
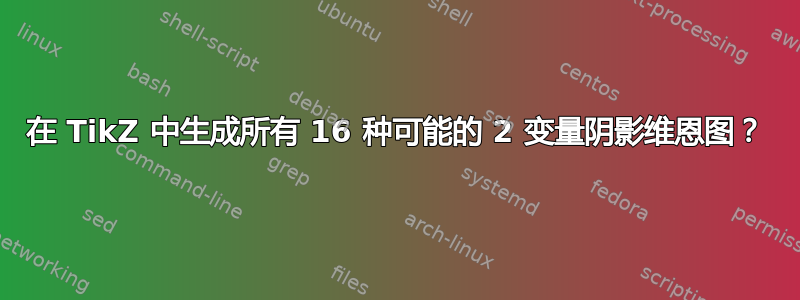
可以按如下方式应用:
\documentclass[border=5]{standalone}
\usepackage{tikz,array,centernot,amsmath,mathrsfs}
\setlength{\extrarowheight}{2em}
\tikzset{%
v 0/.style={fill=white}, v 1/.style={fill=blue!30},
pics/venn/.style args={#1#2#3#4}{code={%
\fill [v #4/.try] (-2,-1.5) rectangle (2,1.5);
\fill [v #3/.try] (90:sin 60) arc (120:-120:1) arc (-60:60:1);
\fill [v #2/.try] (90:sin 60) arc (60:300:1) arc (240:120:1);
\fill [v #1/.try] (90:sin 60) arc (120:240:1) arc (-60:60:1);
\draw (-2,-1.5) rectangle (2,1.5)
(90:sin 60) arc (120:-120:1) arc (-60:60:1)
arc (60:300:1) arc (240:120:1) -- cycle;
}}}
\newcommand\venn[2][]{{\tikz[every venn/.try, #1]\pic{venn/.expanded=#2};}}
\tikzset{every venn/.style={x=1em, y=1em, baseline=-.666ex,
v 1/.style={fill=gray}}}
\begin{document}
$\displaystyle
\begin{array}{|c|c|c|c|}
\hline
\textrm{Truth Table} & \textrm{Venn Diagram} & \textrm{Connective} & \textrm{Connective Name} \\
\hline
FFFF & \venn{0000} & \mathscr{P} \perp \mathscr{Q} & \textrm{Contradiction} \\
FFFT & \venn{0001} & \mathscr{P} \overline{\lor} \mathscr{Q} & \textrm{Nondisjunction (Nor)} \\
FFTF & \venn{0010} & \mathscr{P} \centernot\impliedby \mathscr{Q} & \textrm{Converse Nonimplication} \\[2em]
\hline
\end{array}
$
\end{document}
以下是 3 变量版本:
\documentclass[tikz,border=5]{standalone}
\tikzset{v 0/.style={fill=white}, v 1/.style={fill=blue!30},
venn path 1/.style={insert path={
(90:1/sqrt 3) arc (60:120:1) arc (180:0:1) arc (60:120:1) -- cycle }},
venn path 2/.style={insert path={
(90:1/sqrt 3) arc (120:180:1) arc (240:180:1) arc (120:60:1) -- cycle }},
venn path 3/.style={insert path={
(90:1/sqrt 3) arc (120:180:1) arc (240:300:1) arc (0:60:1) -- cycle }},
pics/venn 3/.style args={#1#2#3#4#5#6#7#8}{code={%
\fill [v #1] (-2,-2) rectangle (2,2);
\fill [v #2, rotate=240, venn path 1];
\fill [v #3, rotate=120, venn path 1];
\fill [v #4, venn path 1];
\fill [v #5, rotate=240, venn path 2];
\fill [v #6, rotate=120, venn path 2];
\fill [v #7, venn path 2];
\fill [v #8, venn path 3];
\draw (90:1/sqrt 3) circle [radius=1] (210:1/sqrt 3) circle [radius=1]
(330:1/sqrt 3) circle [radius=1] (-2, -2) rectangle (2,2);
}}}
\pgfmathsetbasenumberlength{8}% Still very important!
\begin{document}
\begin{tikzpicture}[x=1em,y=1em]
\foreach \i in {0,...,255}{
\pgfmathdectobase\n{\i}{2}
\pic at ({mod(\i, 16)*4}, {-floor(\i/16)*4}) {venn 3/.expanded=\n};
}
\end{tikzpicture}
\end{document}
答案2
那么你可以删除它(C),你就完成了
\documentclass{article}
\usepackage{tikz}
\makeatletter
\def\venn@strip#1#2\venn@STOP{\def\venn@next{#1}\gdef\venn@rest{#2}}
\newcommand{\venn}[1]{%
\begin{tikzpicture}[scale=0.2]
\coordinate (A) at (0,0);
\coordinate (B) at (2,0);
\coordinate (S-SE) at (5,-3);
\coordinate (S-NW) at (-3,{sqrt(3)+3});
\edef\venn@rest{#10000}%
\foreach \i in {0,...,3} {
\begin{scope}[even odd rule]
\expandafter\venn@strip\venn@rest\venn@STOP
\ifnum\venn@next=1\relax
\pgfmathparse{Mod(\i,2) == 1 ? "(S-SE) rectangle (S-NW)" : ""}
\path[clip] \pgfmathresult (A) circle[radius=2];
\pgfmathparse{Mod(floor(\i/2),2) == 1 ? "(S-SE) rectangle (S-NW)" : ""}
\path[clip] \pgfmathresult (B) circle[radius=2];
\pgfmathparse{Mod(floor(\i/4),2) == 1 ? "(S-SE) rectangle (S-NW)" : ""}
\fill[rounded corners,red] (S-SE) rectangle (S-NW);
\fi
\end{scope}
}
\draw[ultra thick] (A) circle[radius=2];
\draw[ultra thick] (B) circle[radius=2];
\draw[ultra thick,rounded corners] (S-SE) rectangle (S-NW);
\end{tikzpicture}
}
\makeatother
\newcommand{\allvendiagrams}{%
\foreach \j in {0,...,15} {%
\def\venncode{}%
\foreach \k in {0,...,3} {%
\pgfmathparse{Mod(floor(\j/2^\k),2) == 1 ? "\venncode1" : "\venncode0"}%
\global\let\venncode=\pgfmathresult%
}
\venn{\venncode}%
}\par%
}
\begin{document}
\venn{1000}
\venn{0100}
\venn{1100}
\allvendiagrams
\end{document}
答案3
图中的区域是使用裁剪和填充命令的组合绘制的。每个位位置编码了图中四个无交叉区域之一。这些区域是独立绘制的。
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
\def\w{1.35}
\def\h{1}
\pgfmathsetmacro\rad{\h*.35}
\def\sep{.2}
\pgfmathsetmacro\Ax{\h/2}
\pgfmathsetmacro\Bx{\w - \h/2}
\pgfmathsetmacro\My{\h/2}
\def\vennfill 1#1#2#3#4{%
\begin{scope}[radius=\rad, even odd rule]
\ifnum#1=1 %
\begin{scope}
\clip
(0, 0) rectangle (\w, \h)
(\Ax, \My) circle[]
;
\clip
(0, 0) rectangle (\w, \h)
(\Bx, \My) circle[]
;
\fill
(0, 0) rectangle (\w, \h)
;
\end{scope}
\fi
\ifnum#2=1 %
\begin{scope}
\clip
(\Bx, \My) circle[]
;
\fill[even odd rule]
(\Ax, \My) circle[]
(\Bx, \My) circle[]
;
\end{scope}
\fi
\ifnum#3=1 %
\begin{scope}
\clip (\Ax, \My) circle[];
\fill[even odd rule]
(\Ax, \My) circle[]
(\Bx, \My) circle[]
;
\end{scope}
\fi
\ifnum#4=1 %
\clip (\Ax, \My) circle[];
\clip (\Bx, \My) circle[];
\fill (\Ax, \My) circle[];
\fi
\end{scope}
}%
\path[
venn/.pic={
\expandafter\expandafter\expandafter\vennfill\tikzpictext
\draw[radius=\rad]
(0, 0) rectangle (\w, \h)
(\h/2, \h/2) circle[]
(\w-\h/2, \h/2) circle[]
;
}
]
\foreach \r in {0, ..., 3} {
\foreach \c [evaluate=\c as \bin using bin(\r*4+\c+16)] in {0, ..., 3} {
(\c*\w + \c*\sep, -\r*\h - \r*\sep)
pic[fill=red, pic text=\bin] {venn}
}
}
;
\end{tikzpicture}
\end{document}
答案4
以下是元帖子进行比较。这利用了两条圆形路径的特征buildcycle,我在回答这个问题。
prologues := 3;
outputtemplate := "%j%c.eps";
color venn_color; venn_color = 0.8[blue,white];
vardef venn(expr p, q, r, s) =
save a, b, c, d, f, u; path a,b,c,d, f[]; u = 1cm;
f1 = fullcircle scaled 1u shifted -(1/4u,0);
f2 = fullcircle scaled 1u shifted +(1/4u,0);
a = buildcycle(reverse f1, f2);
b = buildcycle(f1 rotatedabout(center f1, 180), f2);
c = a rotated 180;
d = unitsquare shifted -(1/2,1/2) xscaled 2u yscaled 1.414u;
image(unfill d; if p=1: fill d withcolor venn_color;
unfill a; unfill b; unfill c; fi
if q=1: fill a withcolor venn_color; fi
if r=1: fill b withcolor venn_color; fi
if s=1: fill c withcolor venn_color; fi
draw a; draw c; draw d;)
enddef;
beginfig(1);
for i=0 upto 1: for j=0 upto 1: for k=0 upto 1: for l=0 upto 1:
x0 := 180i+90j; y0 := 120k+60l;
draw venn(i,j,k,l) shifted z0;
label(decimal i & decimal j & decimal k & decimal l, z0 shifted 27 down);
endfor; endfor; endfor; endfor;
endfig;
end.








