
我只想写一些 LaTeX 代码来获得 Beamer 风格的测试。问题是,默认模板设计用于一页打印。
但是,就我而言,我希望获得与“双面”文档中相同的对称页眉和页脚。也就是说,我希望将页边注释放在奇数页的左侧,偶数页的右侧。在 LaTeX 中可以实现吗?
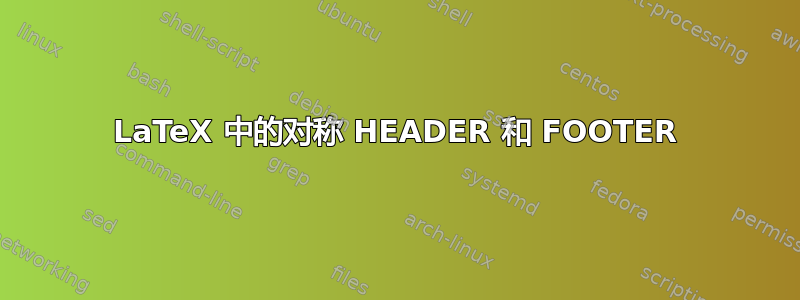
嗯,看起来是这样的
不过,这两个页面应该按照我最初的目的对称。
生成边注的主要代码如下
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% Document components (in TikZ) %
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%__________________
\newcommand\Header{%
\begin{tikzpicture}[remember picture,overlay]
\fill[qfcolor]
(current page.north west) -- (current page.north east) --
([yshift=50pt]current page.north east|-current page text area.north east) --
([yshift=50pt,xshift=-3cm]current page.north|-current page text area.north) --
([yshift=10pt,xshift=-5cm]current page.north|-current page text area.north) --
([yshift=10pt]current page.north west|-current page text area.north west) -- cycle;
%
% Logo UL HPC
%\node (logo_hpc)[xshift=0.8cm,yshift=-0.2cm,rounded corners,anchor=north west] at (current page.north west) {\includegraphics[width=4cm]{logo_ULHPC.pdf}}; %% logo:
\node (logo_hpc)[xshift=0.3cm,yshift=-0.2cm,rounded corners,anchor=north west] at (current page.north west)
%%{\includegraphics[width=4.8cm, height=6.4cm]{logos/logo_5.jpg}}; %% logo:logos/logo_4.jpg
{\includegraphics[width=4.5cm, height=6.0cm]{\Logo}}; %% logo:logos/logo_4.jpg
%% \node (logo_hpc)[xshift=0.8cm,yshift=-0.2cm,rounded corners,anchor=north west] at (current page.north west) {\includegraphics[width=4cm]{logo.jpg}}; %% logo:logo.jpg
%% \node (header) [font=\sffamily\bfseries\color{white},anchor=east,xshift=-1.5cm,yshift=-1.5cm] at (current page.north east) {
\node (header) [font=\sffamily\bfseries\color{white},anchor=east,xshift=-9.5cm,yshift=-0.65cm] at (current page.north east) {
%% \fontsize{25}{50}\selectfont \Newstitle
\fontsize{12}{25}\selectfont \Newstitle
};
\node (header) [font=\sffamily\bfseries\color{white},anchor=east,xshift=-6.5cm,yshift=-1.7cm] at (current page.north east) {
\fontsize{25}{50}\selectfont \shouxie \Newssubtitle
};
\node (date) [font=\sffamily\bfseries\color{qfcolor},anchor=east,yshift=1cm] at (current page text area.north east) {
%% Issue \Number\ -- \ReleaseDate\
\small \Number\ -- \ReleaseDate\
%-- \href{\NewsletterURL}{online version}
};
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%%
\node (qrcode)[font=\color{qfcolor},anchor=south] at ($(current page text area.north east)+(1,0.3)$) {
%% \qrcode[version=3,height=1.2cm]{\NewsletterURL}
\qrcode[version=3,height=1.2cm]{\NewsletterURL}
};
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\node (page) [yshift=-0.4cm,font=\ttfamily\bfseries\color{white}, anchor=east] at (current page.north east) { };
% \thepage~
% };
\end{tikzpicture}%
}
%_________________
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%% :\Left
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\newcommand\Left{%
\begin{tikzpicture}[remember picture,overlay]
\coordinate (up) at (current page text area.north west);
\coordinate (down) at (current page text area.south west);
%%%% \coordinate (editors) at ($(current page.north west)+(2.5,-4.75)$);
\coordinate (editors) at ($(current page.north west)+(2.7,-4.15)$);
\draw [thick,color={qfcolor}] ($(up)+(-0.5,0)$) -- ($(down)+(-0.5,0)$);
%fill=lightgray, rounded corners
%%%% \node (docinfo)[font=\sffamily\color{qfcolor},anchor=north, text width=5.1cm] at (editors) {
\node (docinfo)[font=\sffamily\color{qfcolor},anchor=north, text width=4.2cm] at (editors) {
\tiny
%%% \begin{tabular}{rp{4cm}}
\setlength{\tabcolsep}{4pt}
\renewcommand*{\arraystretch}{1.5}
\begin{tabular}{rp{3.4cm}}
%\hline\\
\textbf{\scriptsize Date:} & \scriptsize \PublishDate \\ %\ReleaseDate \\
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\end{tabular}
% \textcolor{qfcolor}{\textbf{Editors:} \Editors}
};
\end{tikzpicture}%
}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% New command to facilitate the placement of content in the left panel
% Format: \leftinfo{<title>}{<body>}
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\newcommand{\leftinfo}[2]{
\begin{tikzpicture}[remember picture,overlay]
%%%% \coordinate (editors) at ($(current page.north west)+(2.5,-4.75)$); % See above
\coordinate (editors) at ($(current page.north west)+(2.5,-5.15)$); % See above
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
%%%% \node (left_title)[font=\sffamily\color{ulblue},fill=lightgray,rounded rectangle west arc=none,anchor=north, inner sep=1em,text width=4.4cm] at ($(editors)+(0.2,-2)$) {
\node (left_title)[font=\sffamily\color{ulblue},fill=lightgray,rounded rectangle west arc=none,anchor=north, inner sep=.5em,text width=4.6cm] at ($(editors)+(0.2,-2)$) {
\hspace{1em} \large \textbf{#1}
%\fontsize{15}{50}\selectfont \textbf{#1}
};
%%%% \node [font=\sffamily\color{ulblue},anchor=west, text width=5cm,below=0.3cm of left_title] {
\node [font=\sffamily\color{ulblue},anchor=west, text width=4.2cm,below=0.3cm of left_title] {
\small \textbf{#2}
};
\end{tikzpicture}
\vspace{-2em}
}
\newcommand\ulhpctoc{
%% \leftinfo{In this issue...}{\vspace*{-0.25cm}\tableofcontents}
%%
\leftinfo{...}{\vspace*{-0.45cm}\tableofcontents}
}
%__________________
\newcommand\Footer{%
\begin{tikzpicture}[remember picture,overlay]
\fill[qfcolor]
(current page.south west) -- (current page.south east) --
([yshift=-40pt]current page.south east|-current page text area.south east) --
([yshift=-40pt,xshift=-3cm]current page.south|-current page text area.south) --
([xshift=-5cm,yshift=-10pt]current page.south|-current page text area.south) --
([yshift=-10pt]current page.south west|-current page text area.south west) -- cycle;
\node (licence_logo) [yshift=0.25cm, anchor=west] at (current page.south west) {
%% \href{\LicenceURL}{\includegraphics[height=0.5cm]{logo_licence.png}} %% logo_licence.png
};
\node (licence) [yshift=0.45cm,font=\sffamily\bfseries\color{white}, anchor=west, right=-0.1 of licence_logo] {
%% \tiny \href{\DocSrcURL}{\color{white}\underline{\LaTeX\ sources}}.
%% Template by \href{[email protected]}{\color{white}\underline{S. Varrette}}. %%
};
\node (licence) [yshift=0.15cm,font=\sffamily\bfseries\color{white}, anchor=west, right=-0.1 of licence_logo] {
%% \tiny \href{\DocSrcURL}{\color{white}\underline{\LaTeX\ sources}}.
%% Template by \href{[email protected]}{\color{white}\underline{S. Varrette}}. %%
};
\node (social) [xshift=2.2cm,anchor=west, above=0.8cm of licence_logo] {
\fontsize{22}{24}\selectfont
\href{http://twitter.com/\Twitter}{\color{white}\faTwitter}
\href{http://github.com/\Github}{\color{white}\faGithubSign}
\href{mailto:[email protected]}{\color{white}\faEnvelope}
%\href{mailto:[email protected]}{\color{white}\faGroup}
%\href{https://hpc.uni.lu/users/getting_started.html}{\color{white}\faQuestion}
};
\node (url) [yshift=1.15cm,xshift=-.5cm, font=\ttfamily\bfseries\color{white}, anchor=east] at (current page.south east) {
\fontsize{12}{20}\selectfont \href{\InstituteURL}{\color{white}{\faSignin\ \InstituteURL}}~~~
};
%\node (page) [yshift=0.25cm,font=\ttfamily\bfseries\color{ulblue}, anchor=east] at (current page.south east) {
% \thepage~~
%};
\end{tikzpicture}%
}
% Reset space for itemize
\usepackage{enumitem}
\setitemize{itemsep=0pt}
%\pagestyle{empty}
\AtBeginShipout{\AtBeginShipoutAddToBox{\Header\Left\Footer}}
%\AtBeginShipoutFirst{\AtBeginShipoutAddToBox{\Header\Left\Footer}}



