
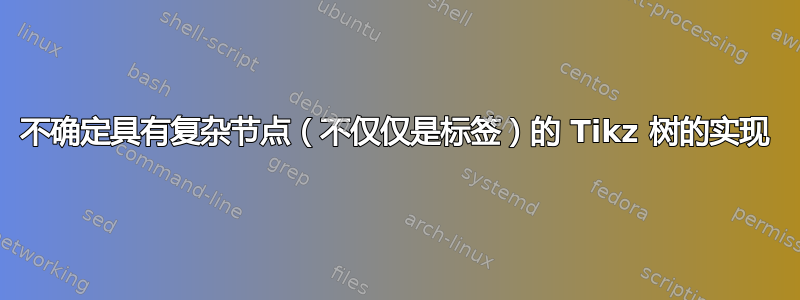
你将如何实现这个
在 tikz 中?到目前为止,我刚刚为我的树做了类似的事情:
\begin{tikzpicture}[
level distance=3em,
every node/.style = {shape=rectangle, rounded corners, draw, align=center},
level 1/.style={sibling distance=7.5em},
level 2/.style={sibling distance=4em},
level 3/.style={sibling distance=4em},
level 4/.style={sibling distance=4em}]
\node{8}
child { node {5}
child { node {9} }
child { node {7}
child { node {1} }
child { node {12}
child { node {2} }
child [missing]
}
}
}
child { node {4}
child[missing]
child { node {11}
child { node {3} }
child[missing]
}
};
\end{tikzpicture}
如果可能的话,我正在努力寻找一个或多或少一致的解决方案。我遇到的问题是如何使节点更加美观,而不仅仅是使用标签。
答案1
另一种方法。使用controls绘制曲线和一个简单的tabular节点:
代码(仍有改进空间):
\documentclass[tikz, border=10pt]{standalone}
\usepackage{array}
\newcommand{\tnode}[1]{
\begin{tabular}{l|l}
\multicolumn{2}{l}{node} \\\hline
*parent & val=#1
\end{tabular}}
\begin{document}
\begin{tikzpicture}[
level distance=7em,
every node/.style = {align=center, font=\ttfamily,
inner sep=0pt, draw, rounded corners,},
level 1/.style={sibling distance=12em, nodes={xshift=5em}},
level 2/.style={sibling distance=12em},
thick, <-, shorten >=2pt, shorten <=2pt,
]
\node (root) {\tnode{A}}
child { node {\tnode{B}}
[nodes={xshift=-8em}, edge from parent path =
{([xshift=-20pt]\tikzparentnode.south)
.. controls +(0,-1) and +(-2,1)
.. (\tikzchildnode.west)}]
child { node{\tnode{E}}}}
child { node {\tnode{C}}
[edge from parent path =
{([xshift=0pt]\tikzparentnode.south)
.. controls +(0,-1) and +(-1,0)
.. (\tikzchildnode.west)}] }
child { node {\tnode{D}}
[nodes={xshift=-5em}, edge from parent path =
{([xshift=20pt]\tikzparentnode.south)
.. controls +(0,-1) and +(-1,1)
.. (\tikzchildnode.west)}]
child { node {\tnode{F}}
[edge from parent path =
{([xshift=-20pt]\tikzparentnode.south)
.. controls +(0,-1) and +(-2,1)
.. (\tikzchildnode.west)}]}
child { node {\tnode{G}}
[edge from parent path =
{([xshift=20pt]\tikzparentnode.south)
.. controls +(0,-1) and +(-1,0)
.. (\tikzchildnode.west)}]}
};
\draw (root.north) to[out=110, in=-180, looseness=3] (root.west);
\end{tikzpicture}
\end{document}
答案2
我对这个解决方案并不完全满意,但它接近我想要做的事情。
\begin{tikzpicture}[
level distance=5em,
every node/.style = {rectangle split, rectangle split parts=2, minimum height=4ex, draw, align=center},
level 1/.style={sibling distance=10em},
level 2/.style={sibling distance=7em},
level 3/.style={sibling distance=7em},
level 4/.style={sibling distance=7em},
level 5/.style={sibling distance=7em},
thick,<-]
\node{*parent\nodepart{two}val = A}
child { node {*parent\nodepart{two}val = B}
child { node {*parent\nodepart{two}val = E}
child { node {*parent\nodepart{two}val = H} }
child { node {*parent\nodepart{two}val = I} }
}
child [missing]
}
child { node {*parent\nodepart{two}val = C}
}
child { node {*parent\nodepart{two}val = D}
child { node {*parent\nodepart{two}val = F}
child { node {*parent\nodepart{two}val = J} }
child { node {*parent\nodepart{two}val = K}
child { node {*parent\nodepart{two}val = M} }
}
child { node {*parent\nodepart{two}val = L} }
}
child { node {*parent\nodepart{two}val = G} }
};
\end{tikzpicture}





